Interactive Supademo
Transform your customer support experience on Zendesk by seamlessly embedding Supademo, empowering agents to provide interactive and immersive demos that effectively troubleshoot and resolve customer issues.
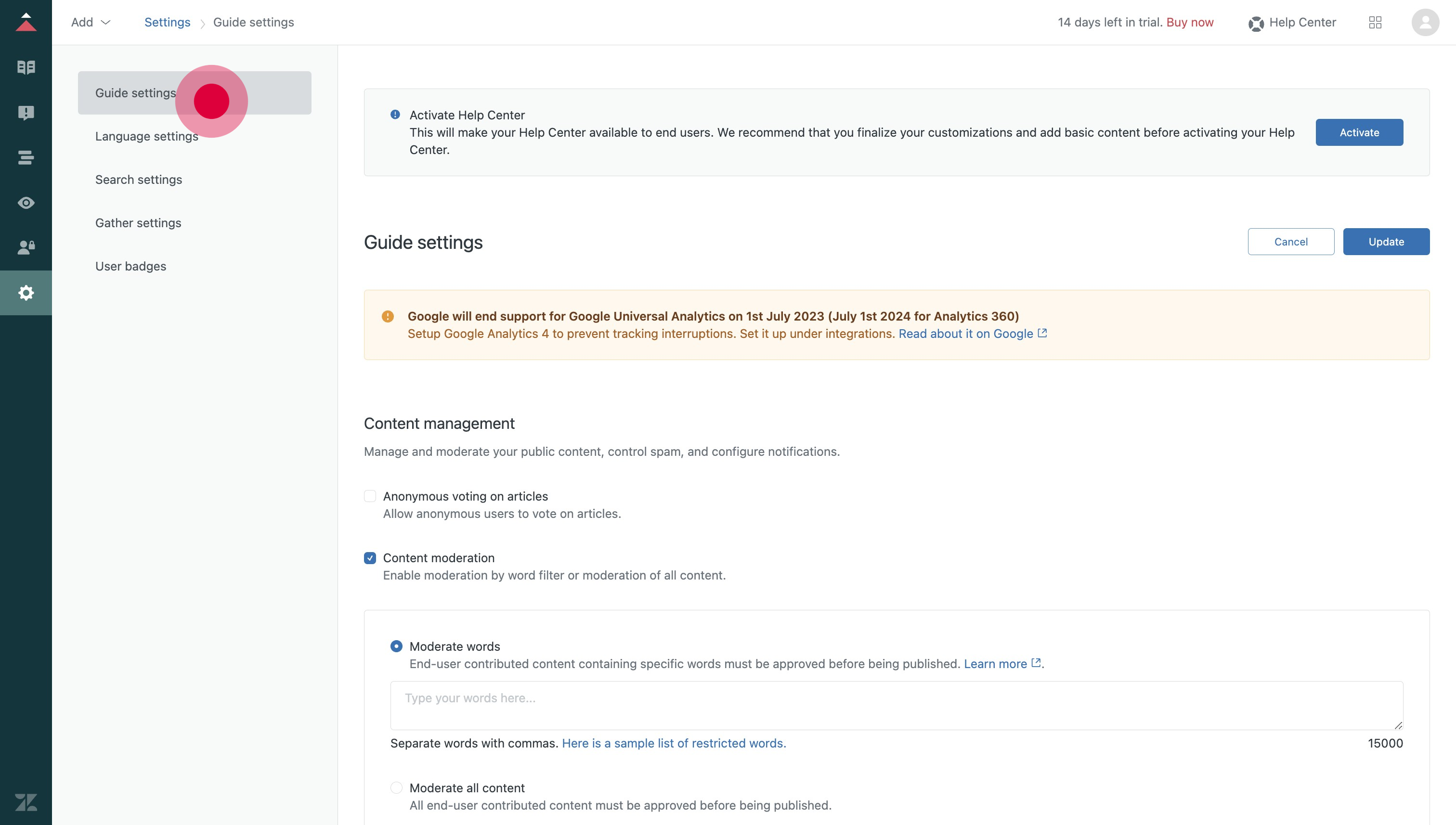
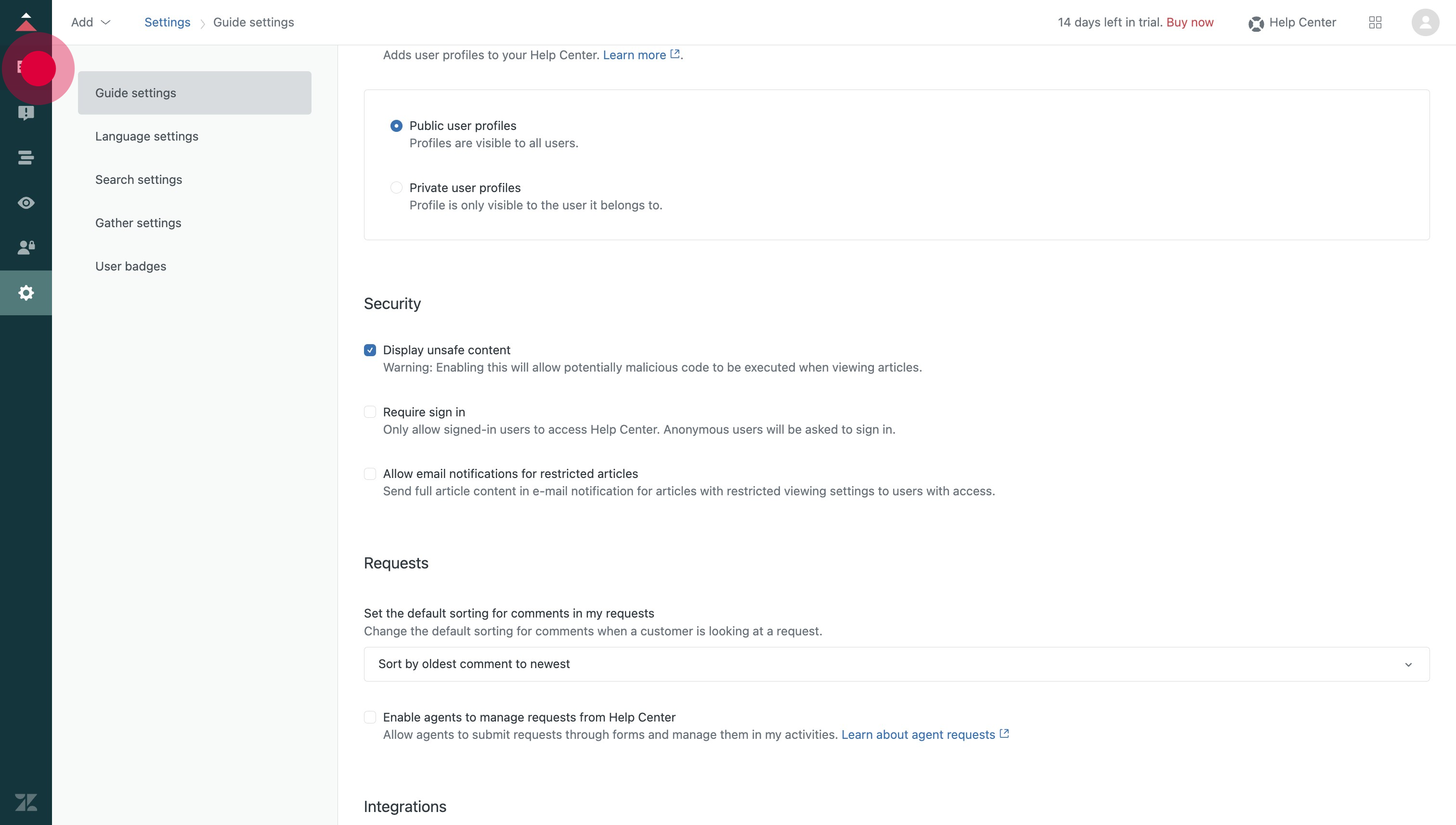
1. First off, we need to enable iFrame embeds. Let's click on the settings icon to enable this.

2. After that, click on "Guide settings".

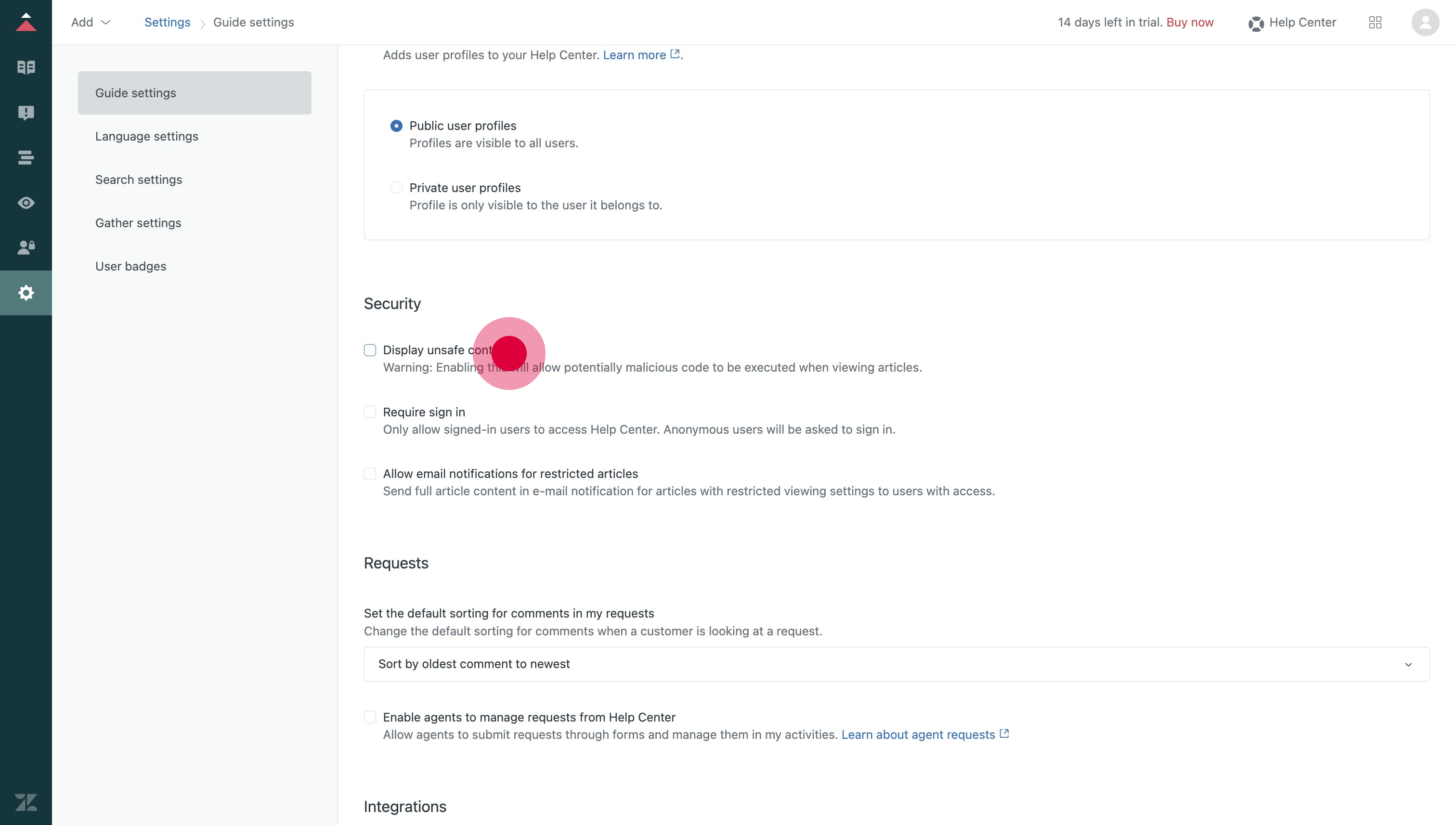
3. After scrolling down, make sure you click on "Display unsafe content" to enable iframes.

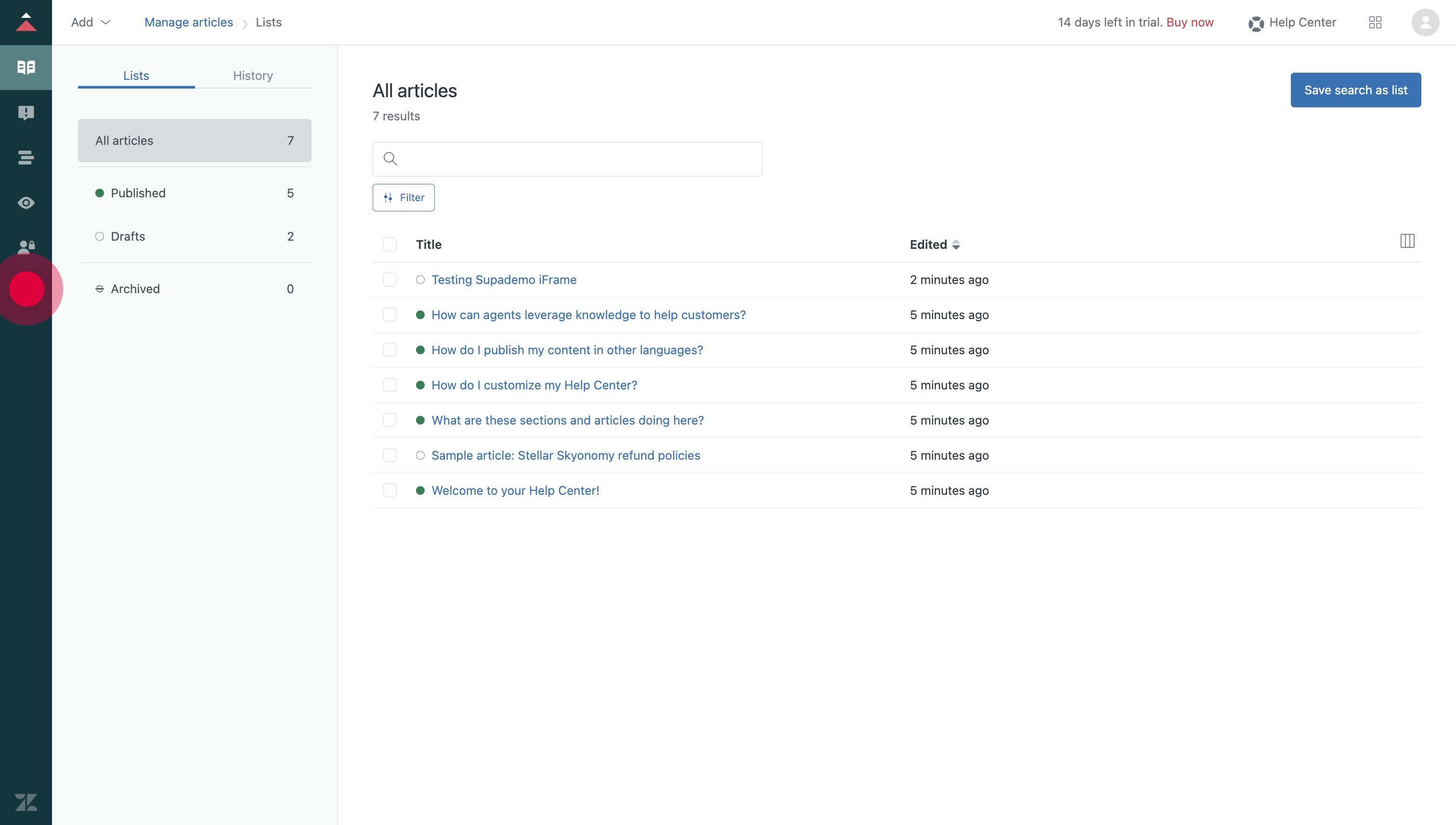
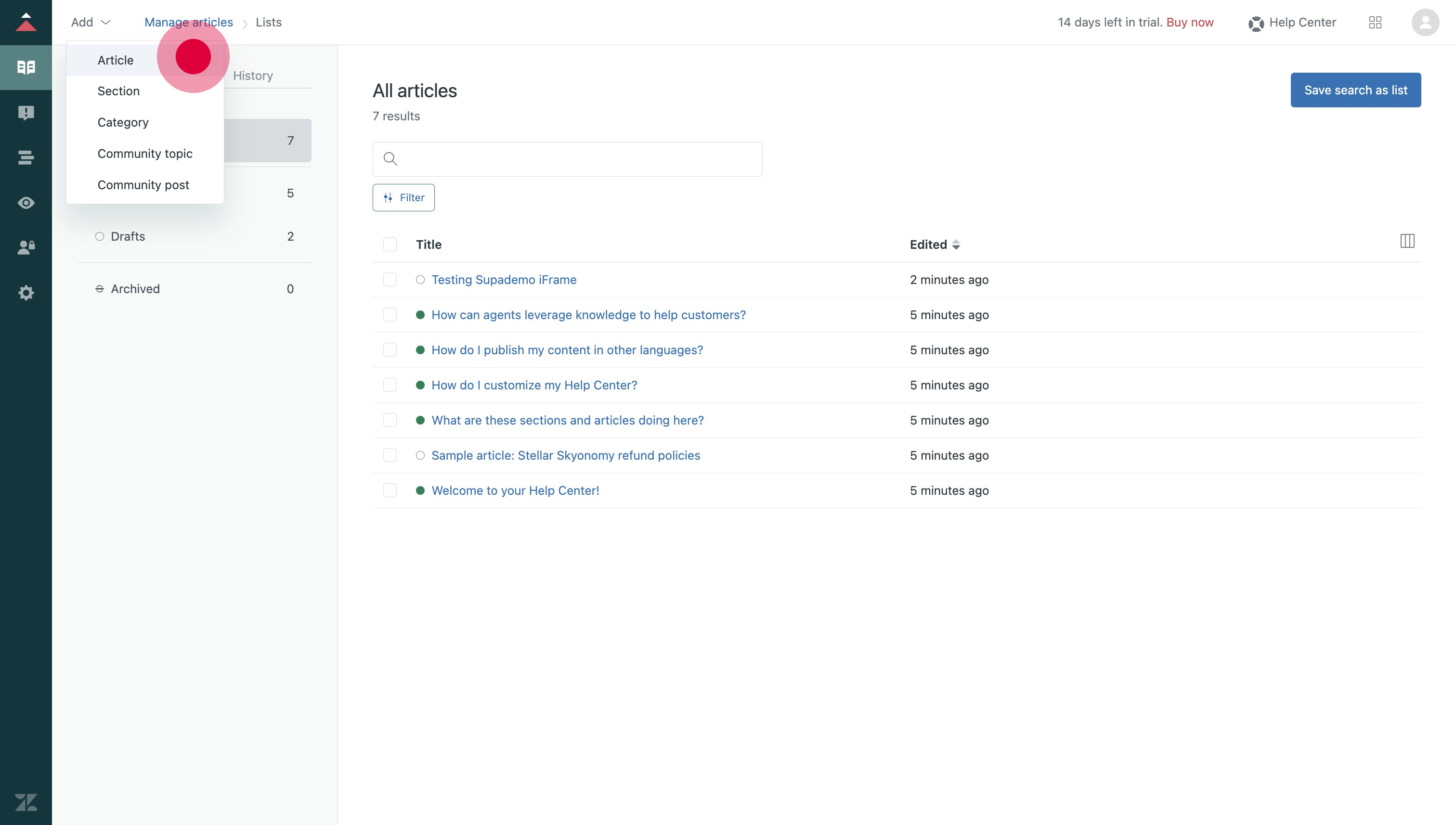
4. Now, let's go to "Manage articles" to create a new article.

5. After that, click on the add icon and choose "Article".

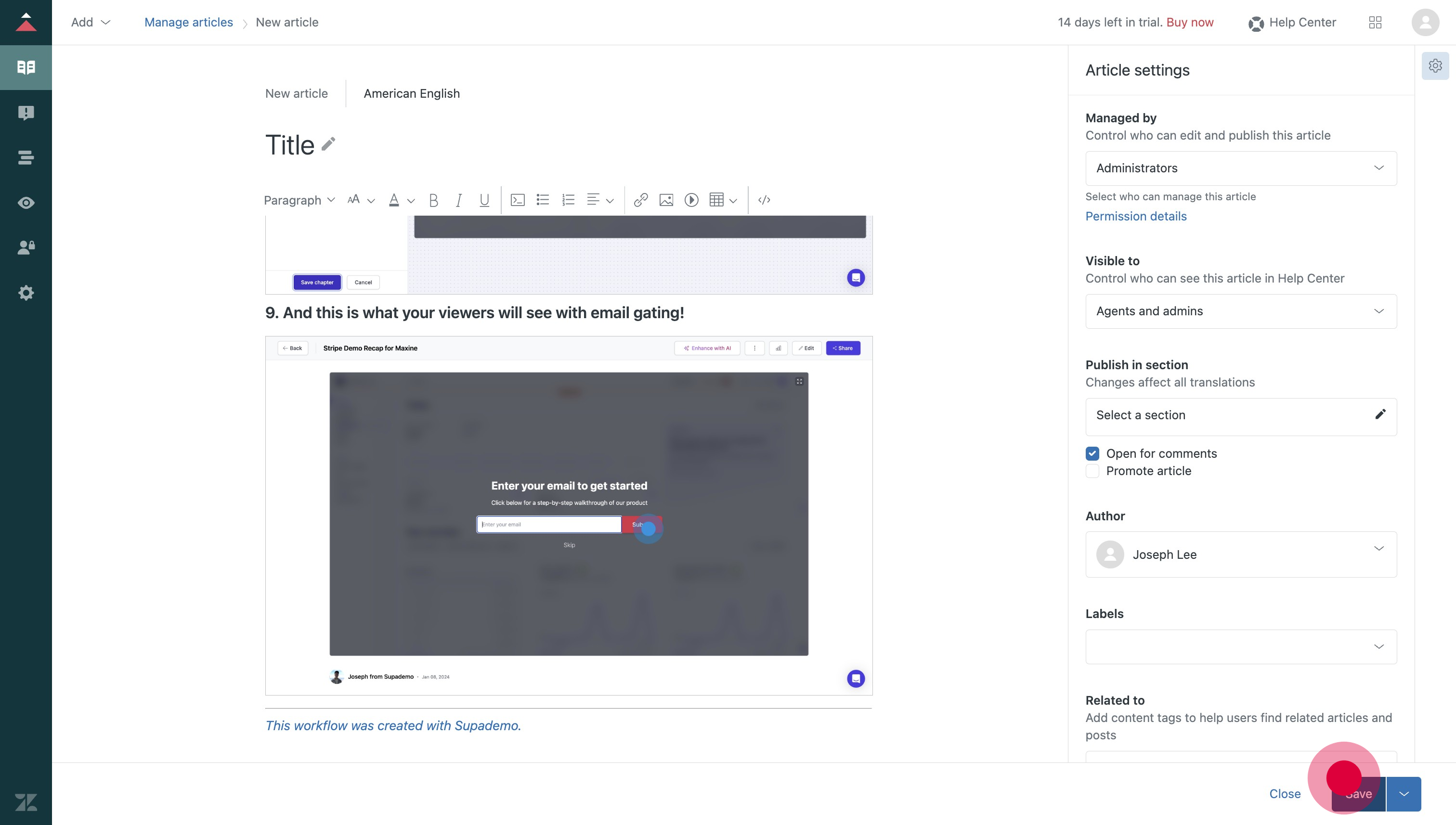
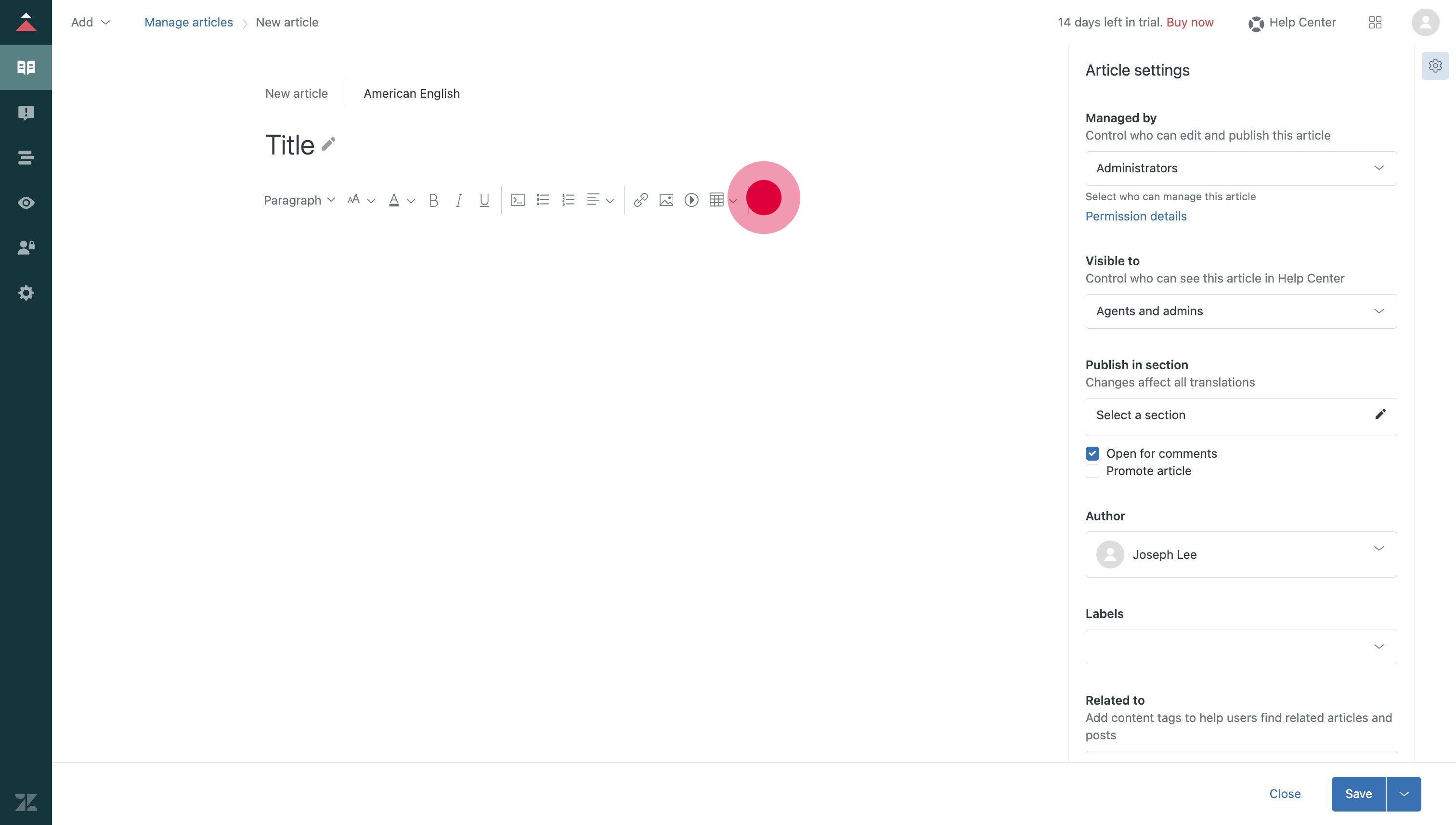
6. Afterwards, click on the code icon.

7. This is where you want to embed the Supademo embed code. Next we'll go to the find the Supademo we want to share.

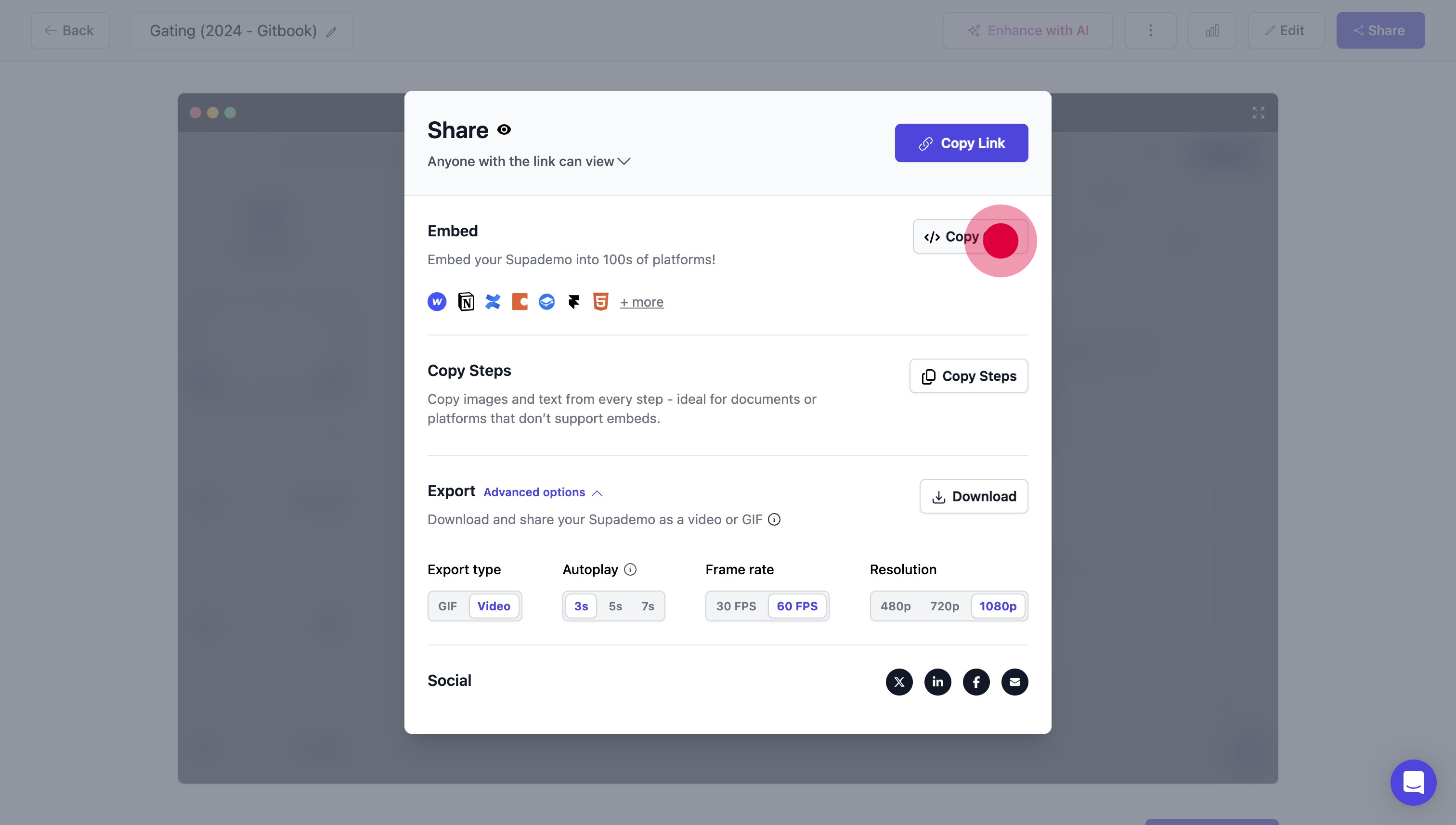
8. Next, head to the Supademo you want to embed and click on "Copy Code".

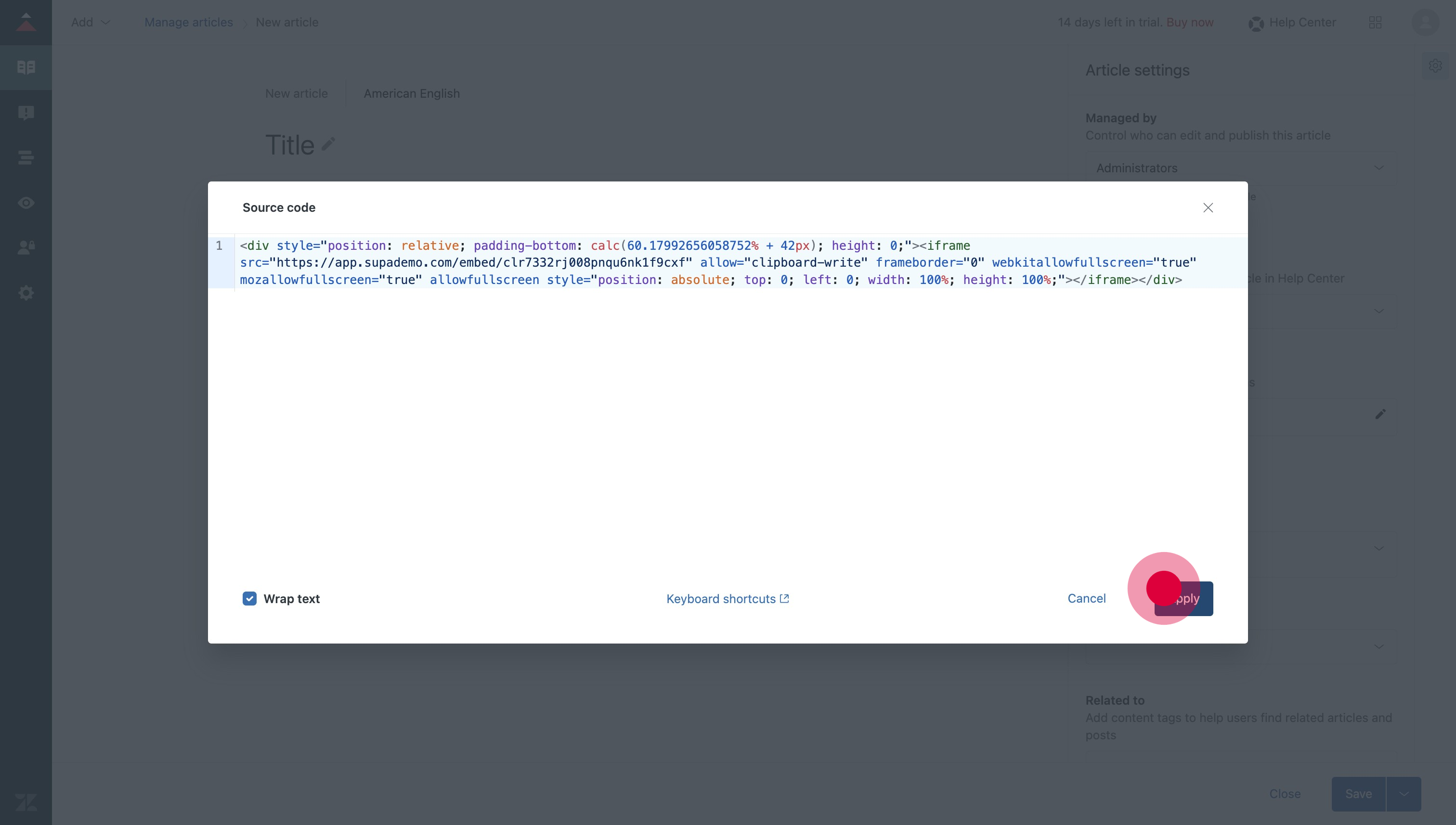
9. Once you've embedded the code snippet here, click on "Apply".

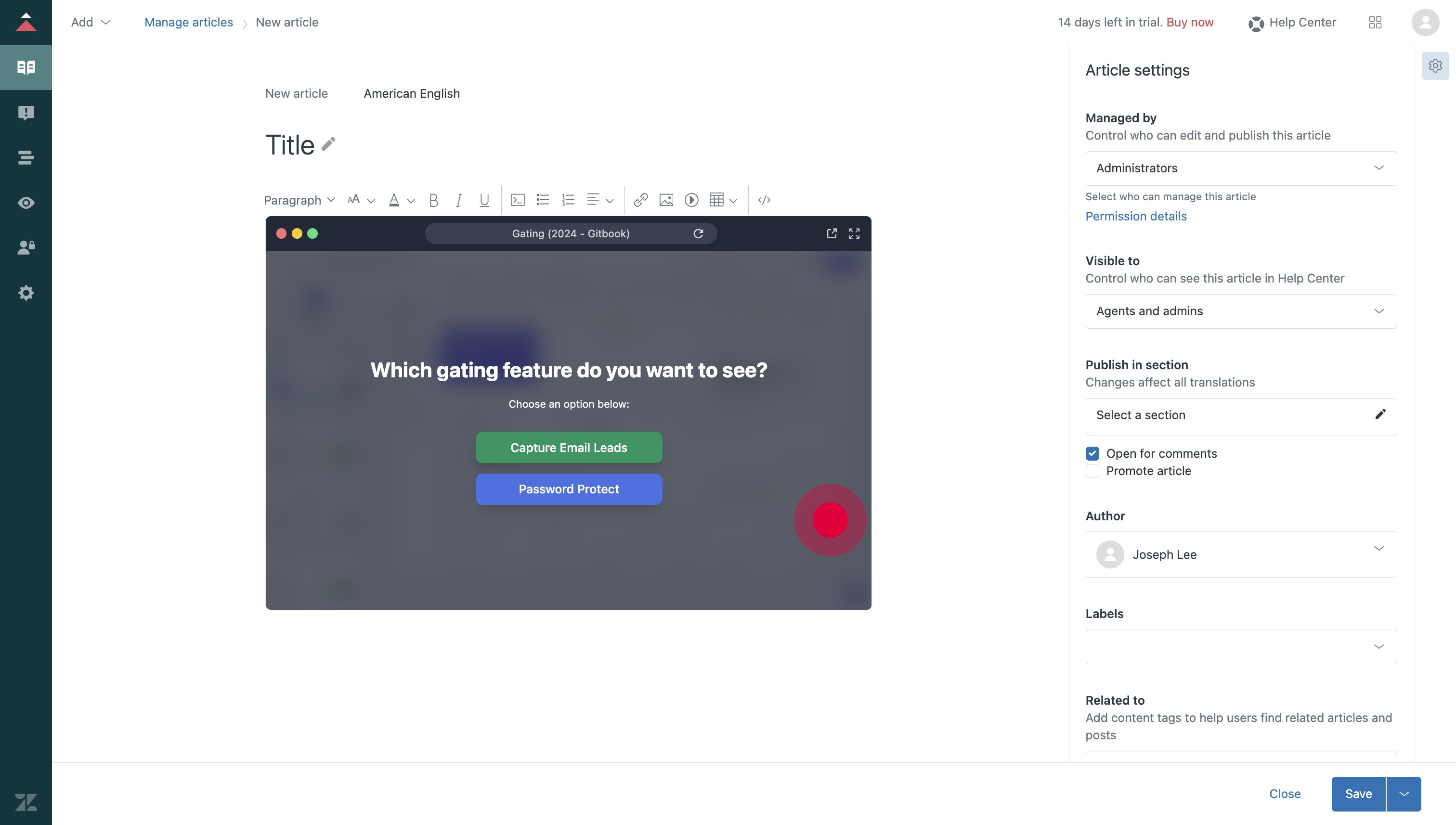
10. Your Supademo has been embedded!

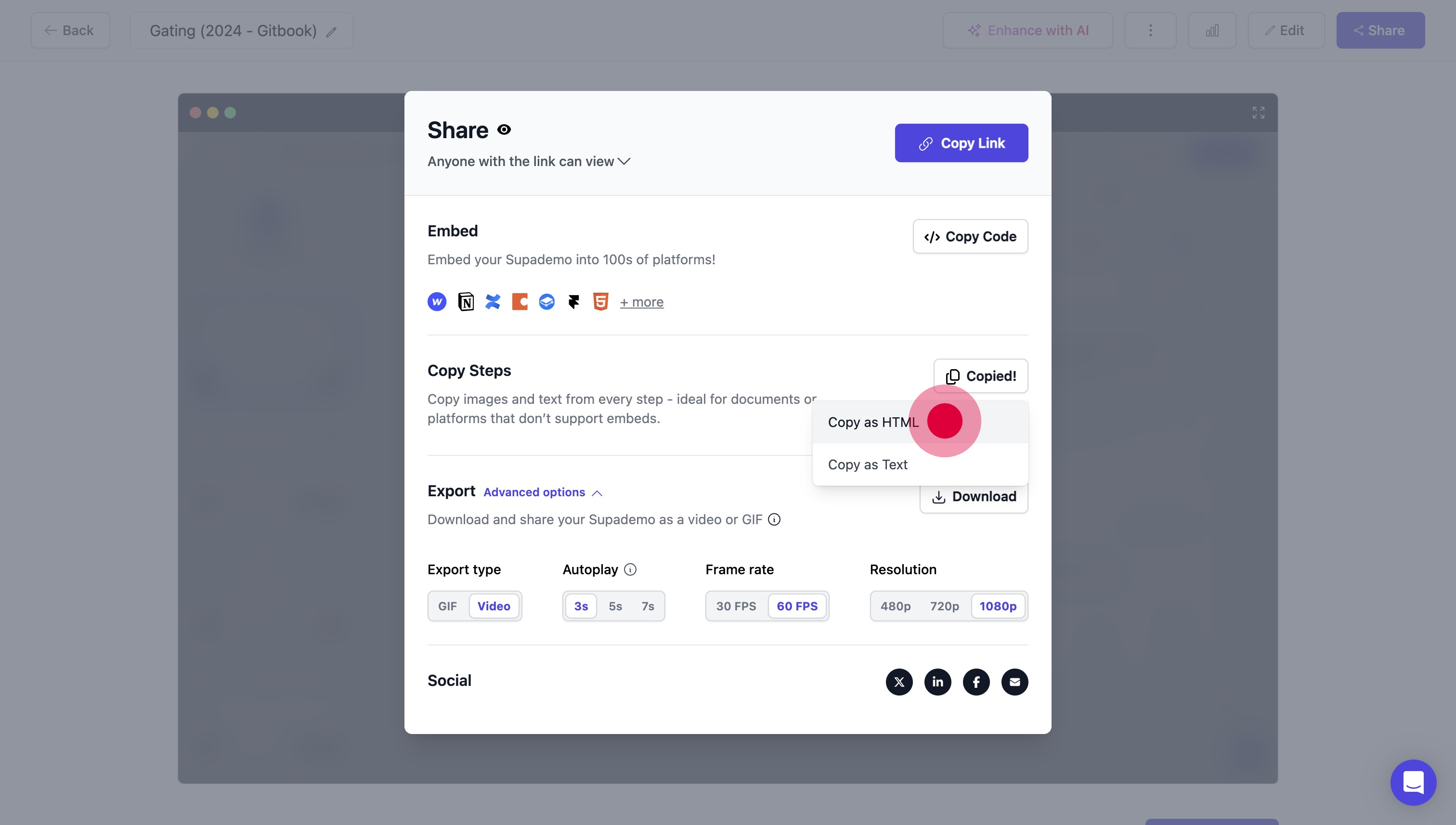
11. **Optional:**: To embed vertically scrolling steps, click on "Copy as HTML" under Copy Steps.

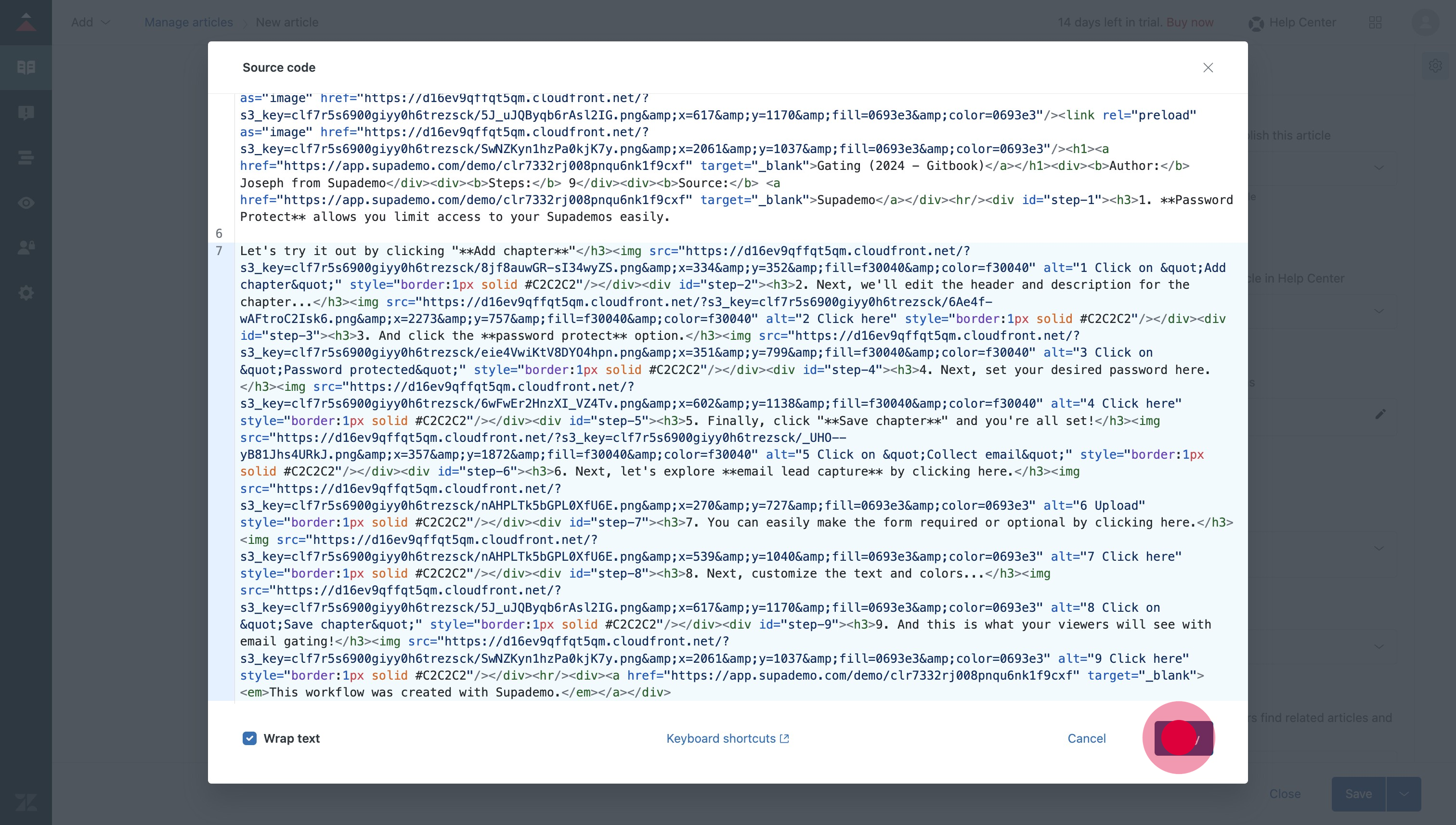
12. And copy this into your article by clicking the "" button again from the previous steps.

13. To conclude, click on "Save" on Zendesk!