
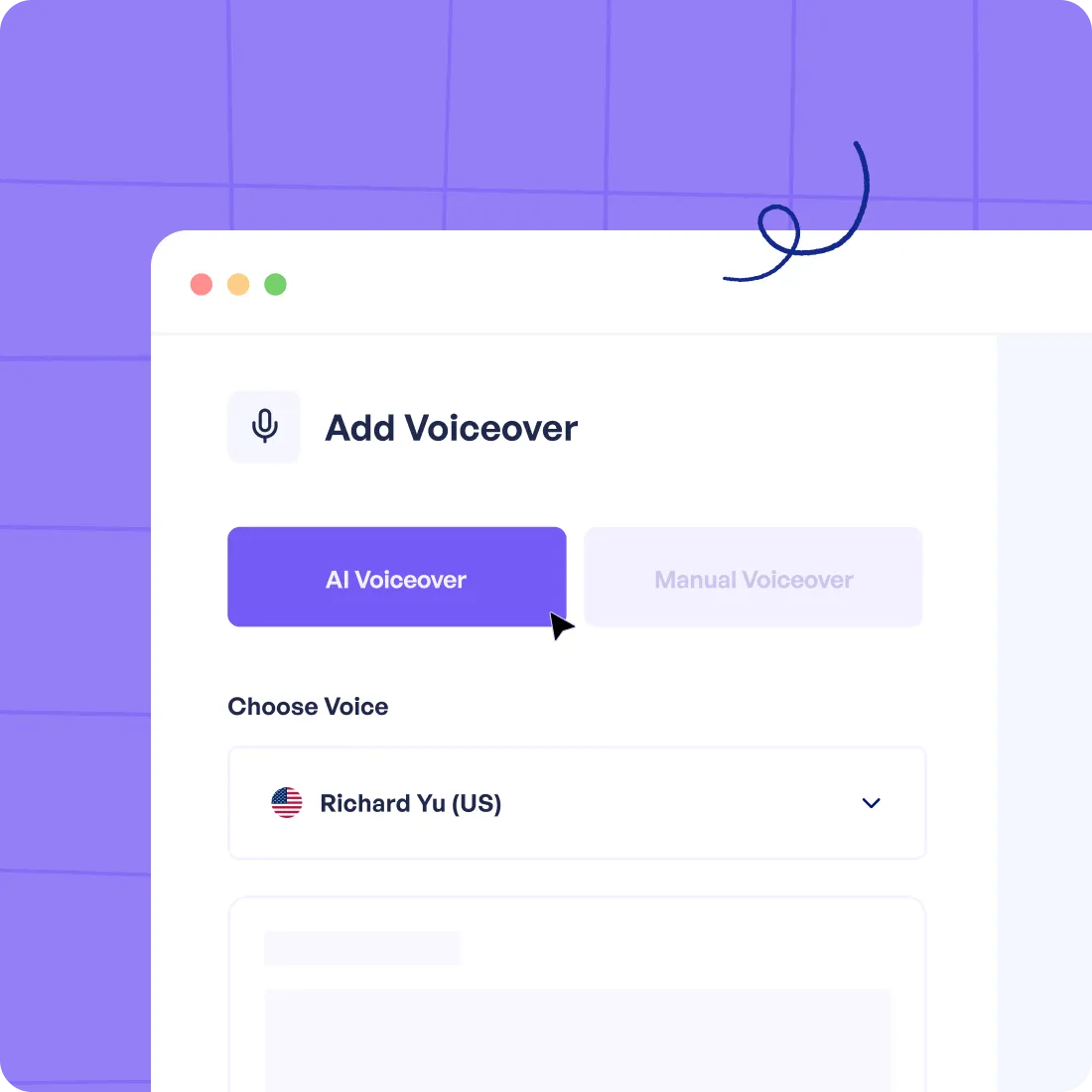
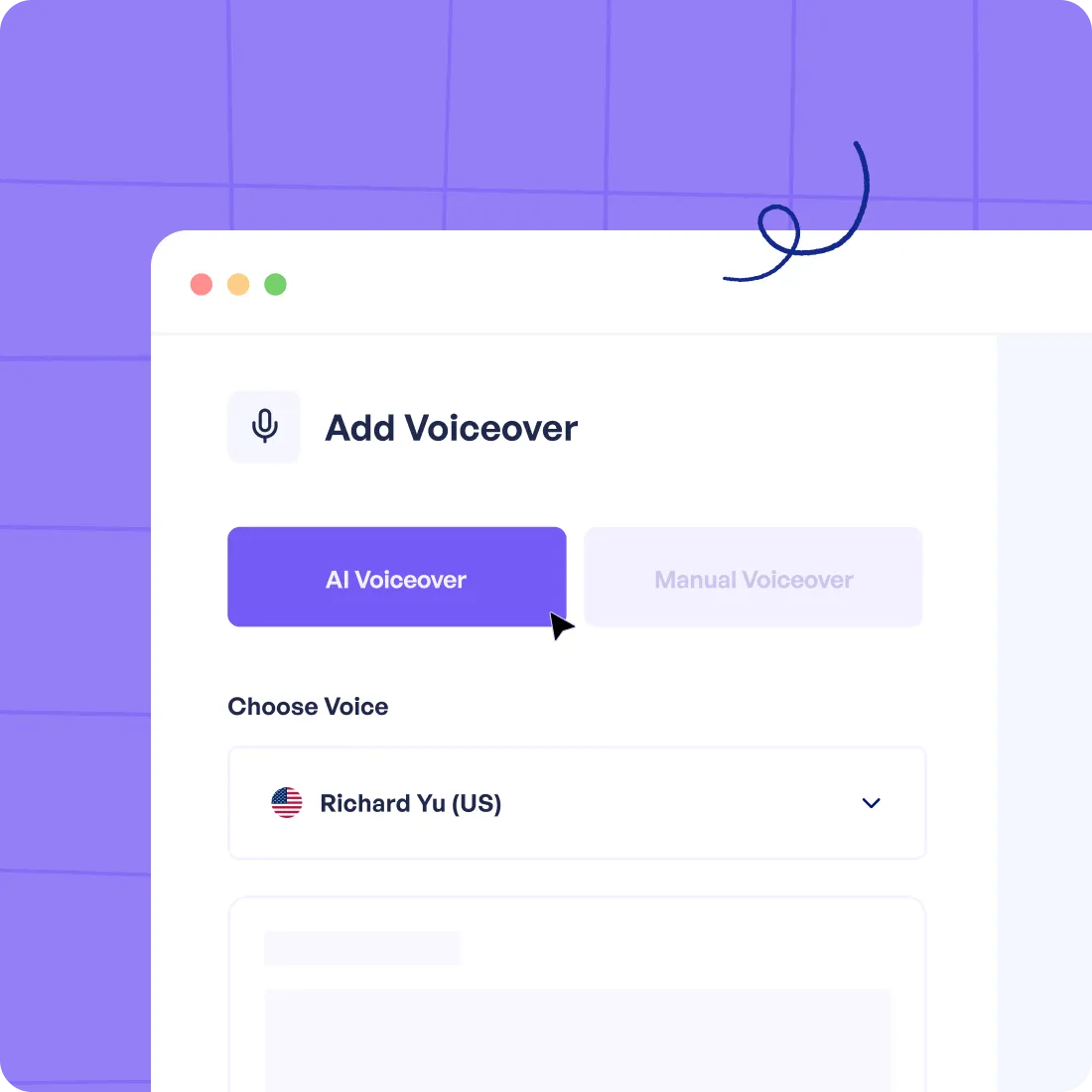
Overlay AI and manual voiceovers
Bring your Figma prototypes to life with AI-generated voiceovers or record your own custom narration. Add audio guidance to create more engaging and accessible prototype experiences.
Add smooth animations, AI voiceovers, CTAs, embedded forms, viewer analytics, and more - directly into your Figma designs for free!


Customized styles
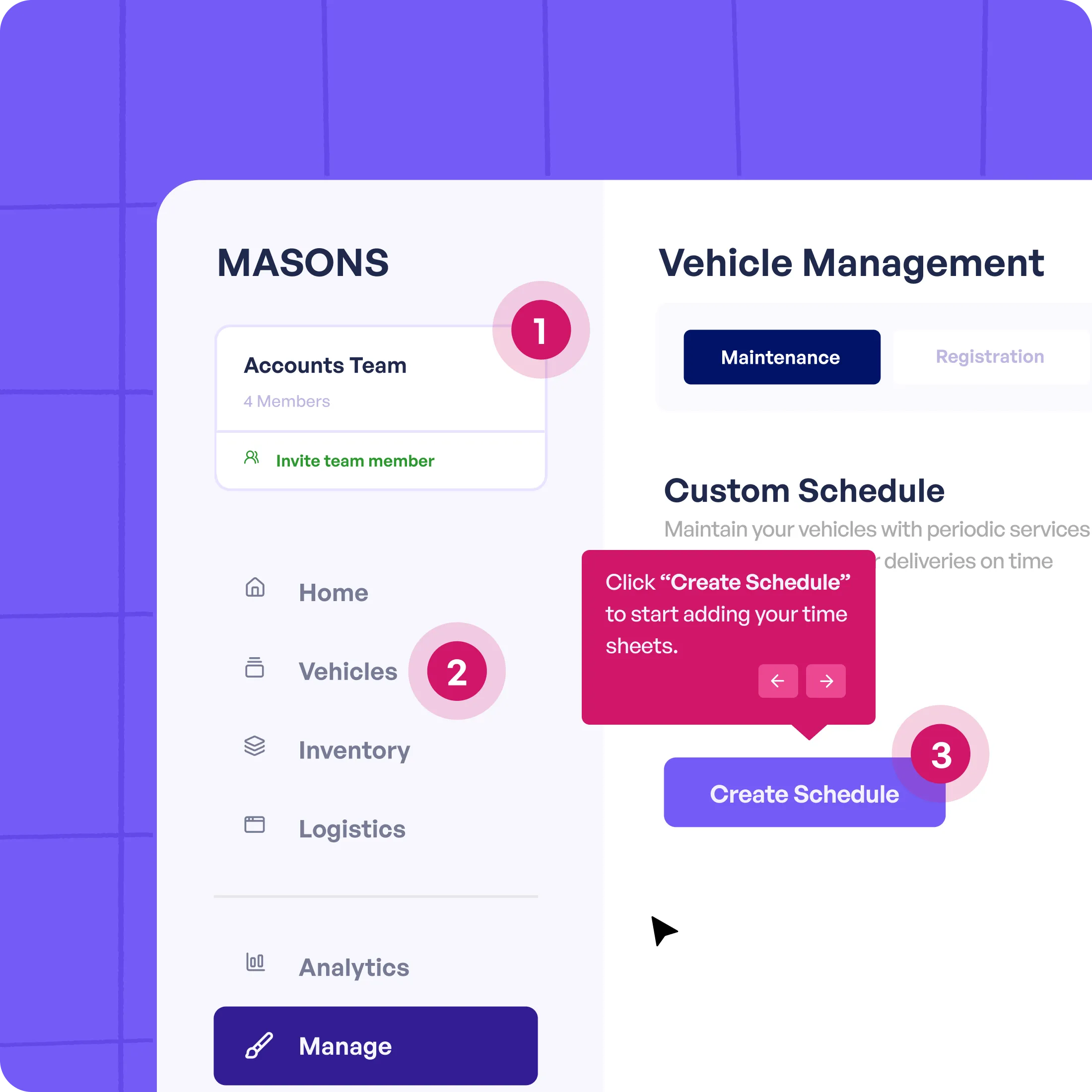
Add and customize hotspots to point to specific area/component, incorporate callouts, or highlight areas.

Responsive walkthroughs
Share and view your prototype walkthroughs on desktop, mobile, tablet without compromising quality and UX.

Easy updates
Incorporate changes and new design iterations without the hassle of rebuilding complex screen linkages and interactions from scratch.

Bring your Figma prototypes to life with AI-generated voiceovers or record your own custom narration. Add audio guidance to create more engaging and accessible prototype experiences.

Add interactive clickable hotspots to your Figma prototypes to guide users through key features and create engaging user experiences with smooth navigation.

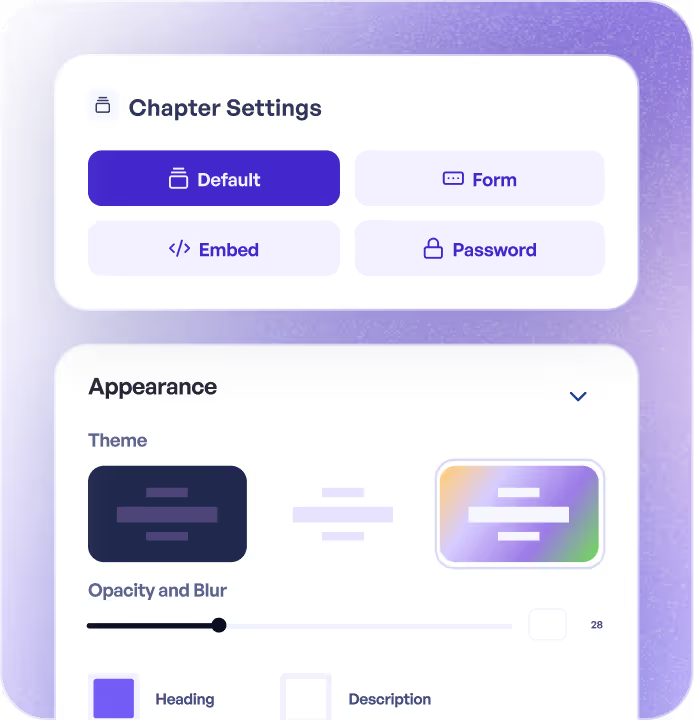
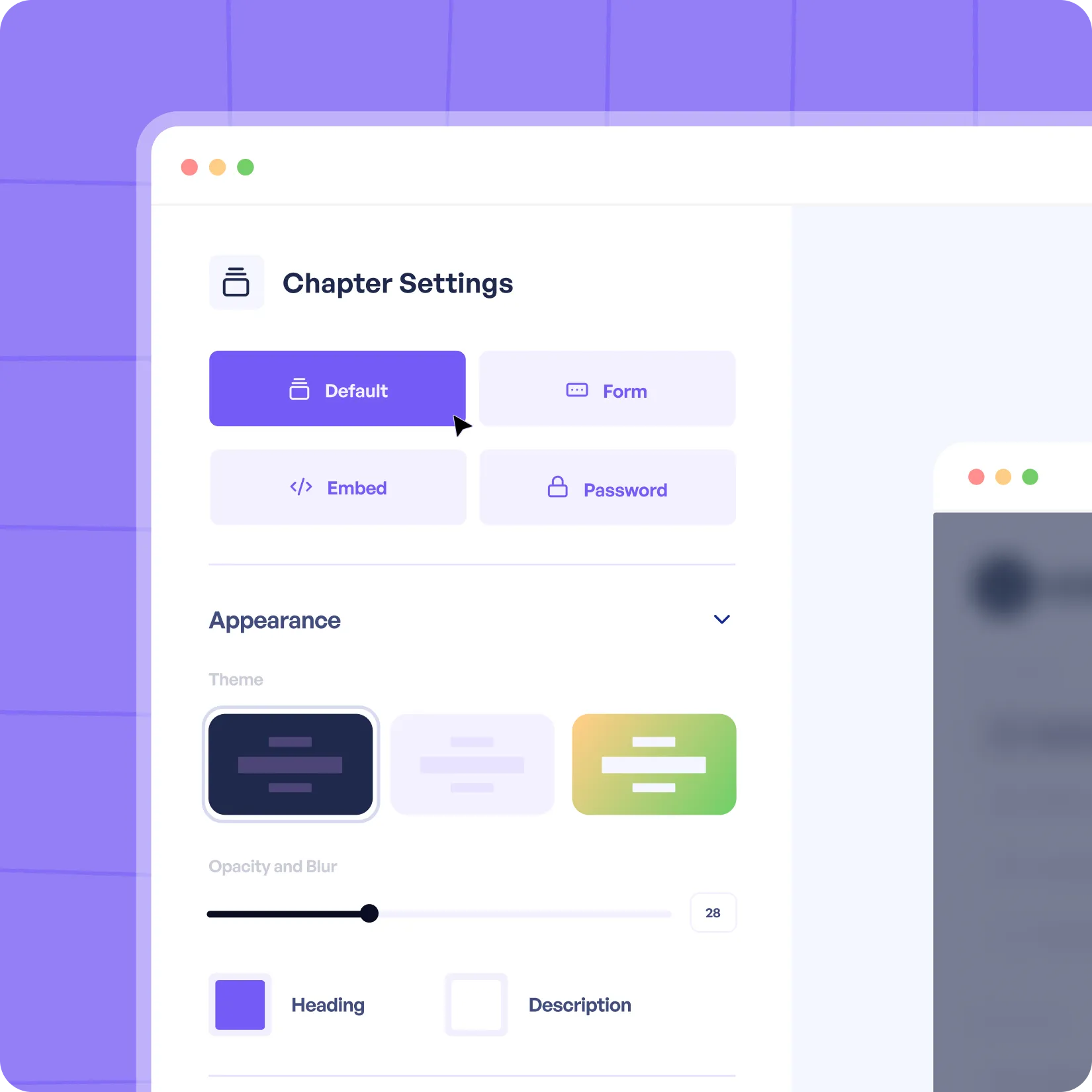
Organize your Figma prototypes into customizable chapters for better navigation and structure. Make it easy for viewers to jump between sections and focus on what matters most.

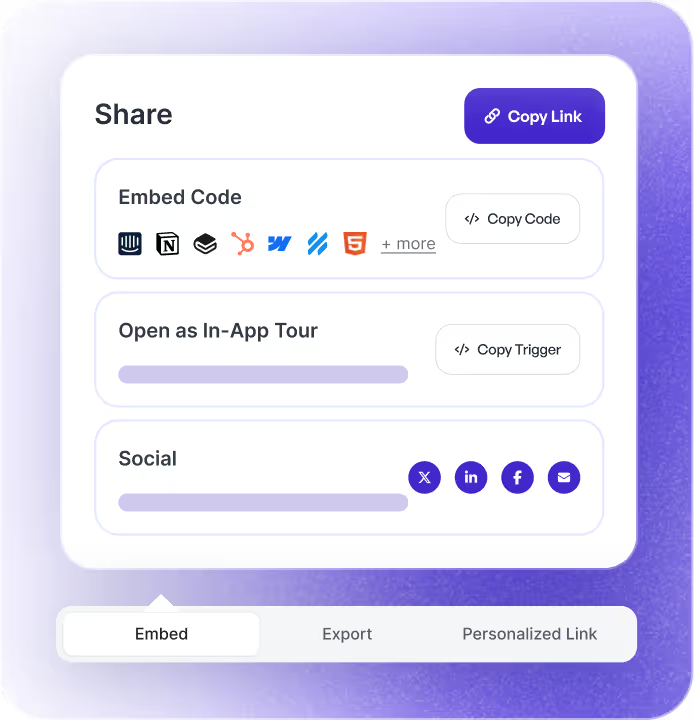
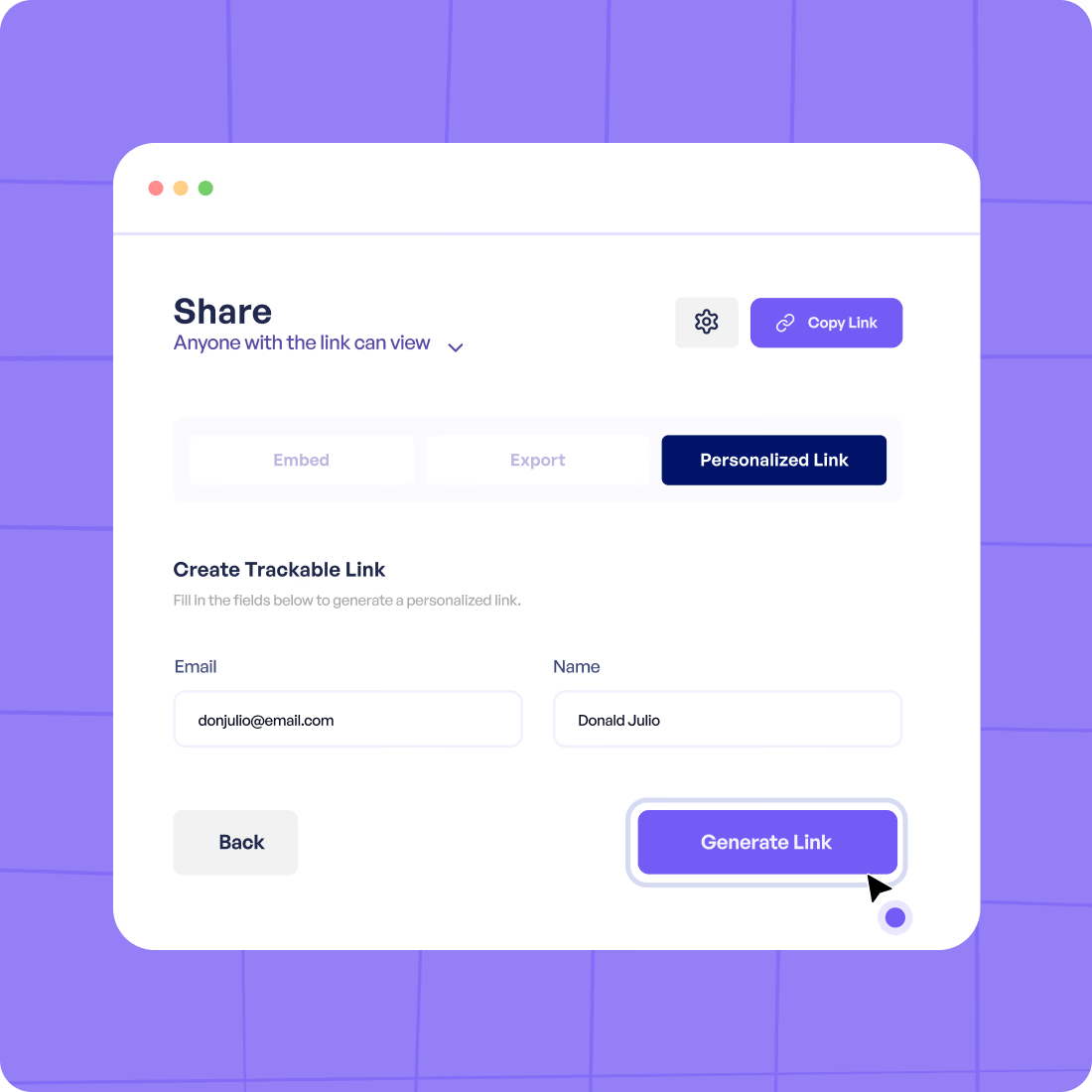
Create unique, trackable links and receive notifications and analytics as viewers engage and complete steps within your Supademo.

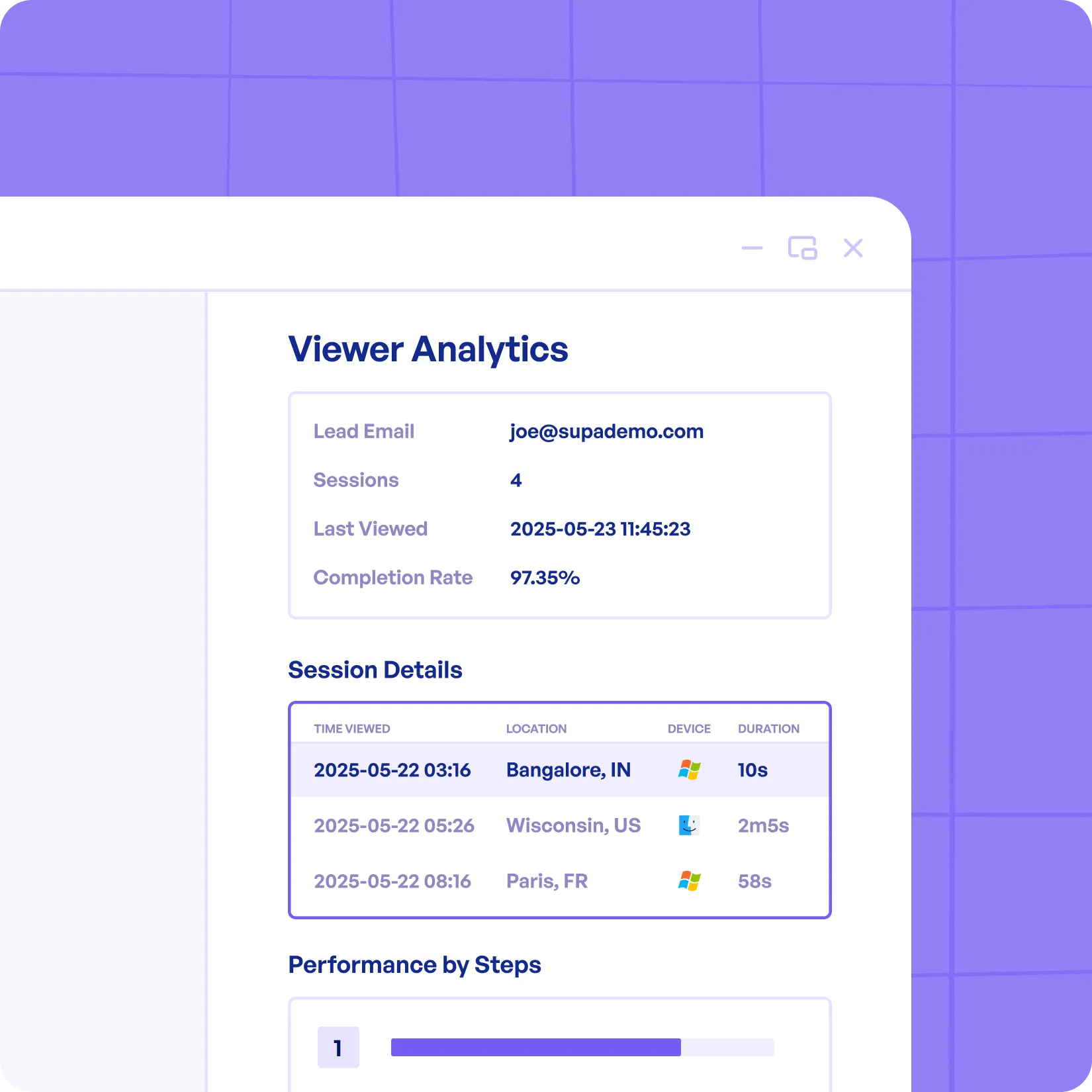
Understand how each prospect interacts with your demos for focussed marketing/sales effort analysis. Monitor individual session durations, clicks, engagement, and more.






Commonly asked questions about Supademo. Have other questions? Reach out and our team will be happy to help.

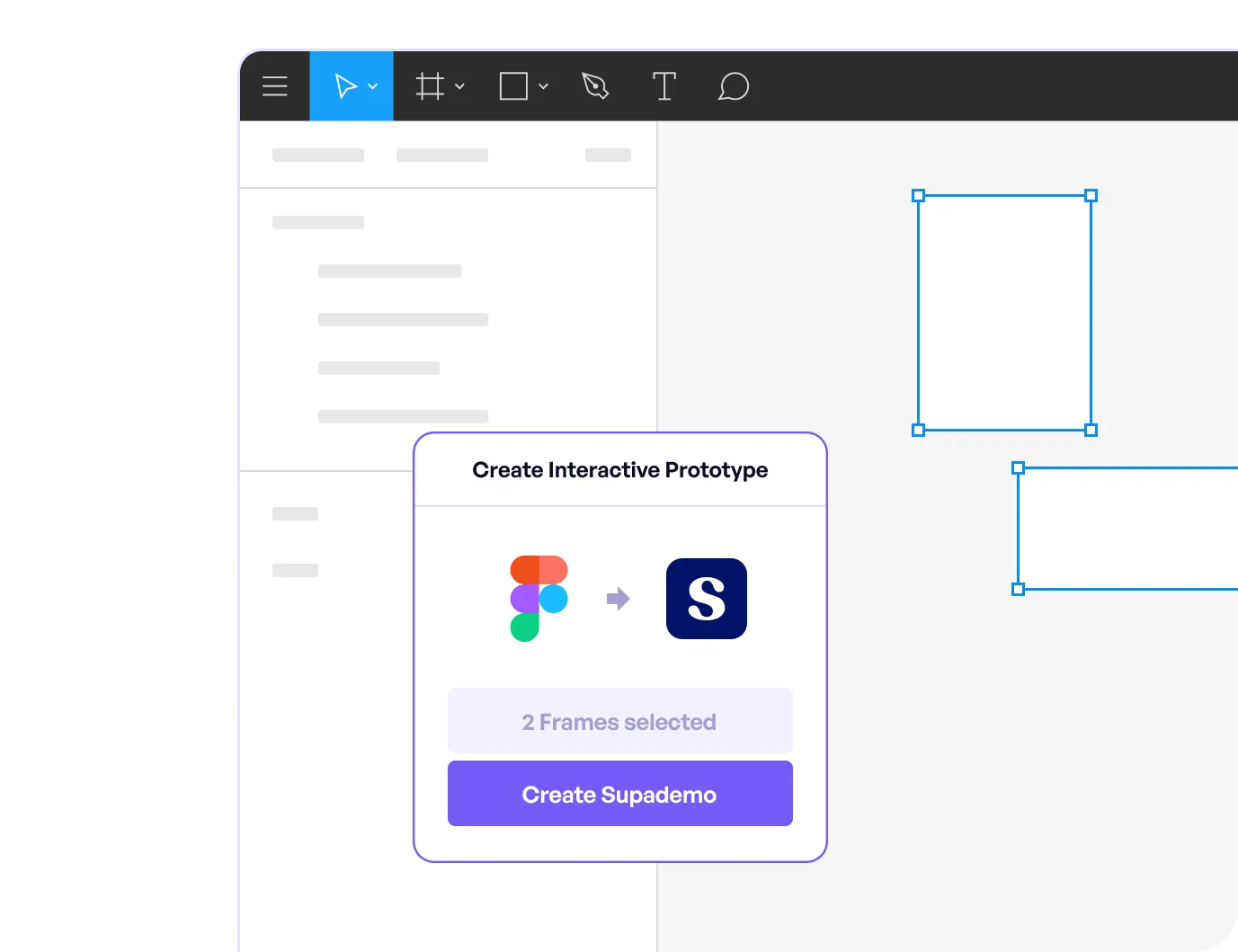
A Figma prototype allows you to connect different frames or artboards together to simulate the flow and basic interactions of a user interface design. However, traditional Figma prototypes often lack the polish and realism of a true product experience.
While Figma is a powerful design tool, using it for prototyping has limitations. Traditional Figma demos don't provide a realistic product feel, are time-consuming to build, complex to link screens together, and require deep technical know-how. With Supademo, you can elevate your Figma prototypes into seamless, truly interactive product demos.
In Figma, you can create clickable prototypes by linking frames together using the Prototype tool. However, this traditional method is tedious, not easily updatable, lacks modern functionality like branching journeys or dynamic content, and ultimately feels like a non-working design demo rather than a polished product experience.
Using the Supademo Figma plugin, anyone can customize & personalize guided walkthroughs and interactive Figma demos with trackable links, embedded forms, branching, AI voiceovers, or animated hotspot text — helping streamline communication, design feedback, validation, and testing. You can also share your guided walkthrough or interactive demo anywhere — as a personalized link, inline embed, or as an MP4/GIF export.
Yes, the Supademo Figma plugin is available for Figma Web and Figma Desktop.
Creating Figma prototypes with Supademo gives you the following benefits: