Unlocking Growth: A Step-by-Step Guide to Creating Engaging Interactive Demos

With the rise of product-led growth, interactive demos are becoming an essential part of many businesses.
Companies are increasingly leveraging interactive demos to allow potential customers to try out a product or service before committing to a purchase, while driving product adoption and engagement.
However, creating an effective interactive demo can be challenging - especially the first-time around. In this article, we'll explore the key steps involved in building a successful interactive demo, from understanding its purpose to testing and measuring ROI.
Understanding the Purpose of an Interactive Demo
Before you dive into building an interactive demo, it's essential to understand its purpose. The primary goal of an interactive demo is to engage your audience, showcase your product or service features, and collect user feedback.
Engaging Your Audience
Engaging your audience is crucial for the success of your interactive demo. You want to create an experience that captivates your audience and keeps them interested. You can achieve this by incorporating intuitive navigation, eye-catching visuals, and interactive elements that will keep your audience engaged. The more engaging your demo is, the more likely your audience will be to stick around and learn about your product or service.
For example, if you are creating an interactive demo for your entire product, ensure you hone in on the "aha" moments and only showcase the most intriguing aspects of your platform first. This will help you audience quickly realize value in just a few short steps.
Build an Action-oriented Demo
Instead of being overly informational, focus on helping customers "take action" to realize a value or benefit they care about. Conveying detailed information should be solved by your marketing or customer success pages - not your interactive demo!
Planning Your Interactive Demo

The planning stage is crucial because it helps you define the goal of your demo, determine the target audience, and create a storyboard. It is important to take the time to plan out your interactive demo thoroughly to ensure that it meets the needs of your audience and helps achieve your business objectives.
Identifying Your Target Audience
The target audience's attributes and needs will determine the content and flow of your interactive demo. Knowing your audience will help you build a demo that resonates with them and helps solve their problems. Take the time to research your target audience's demographics, interests, and pain points to create a demo that speaks directly to them.
For example, if your target audience is millennials, you may want to incorporate a friendly tone for your demo overlay, text annotations, or CTAs. Alternatively, if your target audience is older adults, you may want to focus on professional messaging and highlight your product's simplicity and ease of use in your demo.
Defining Your Demo's Goals
The goals of your interactive demo should align with your overall business objectives. If you want more customers to sign up for your product or service, then the interactive demo should funnel users towards that objective. However, it is important to keep in mind that the demo should also provide value to the user by educating them about your product or service and solving their problems.
For example, if your business objective is to increase sales, your demo should showcase the features and benefits of your product or service and provide a clear call-to-action for users to sign up or make a purchase. Conversely, if your demo is intended to educate customers on how to use a feature, it should be clear, step-by-step, and focused on information vs. benefits.
Ultimately, if your demo is too sales-focused and doesn't provide value to the user, they may quickly lose interest and move on.
Ensuring Intuitive Navigation
The navigation of your interactive demo should be intuitive and easy to understand. Users should be able to find what they're looking for quickly without getting lost or confused. Navigation should be consistent throughout the demo, and users should be able to navigate back and forth between different sections easily.

With Supademo, you can easily add UI elements to simplify your navigation:
- Previous/Next buttons
- Use keyboard to move between slides
- Add multiple hotspots with text annotations
- Autoplay like a video
- Full screen or replay demo buttons
Ultimately, visual cues can also help users understand the purpose of different UI elements, such as buttons and links.
Incorporating Branding and Visual Design
Incorporating custom branding and design into your demo will help users make a connection with your brand and remember your product or service. Hence, it is important to customize the demo with your brand's colors, logo, and overall aesthetic. Consistency in branding and visual design can help establish trust with users and make your product or service more memorable.
Creating your Interactive Demo or Guide
With Supademo, the development phase of creating an interactive demo is the easiest part. With our Chrome Extension, anyone can create and share interactive demos and guides in 5 minutes - for free and with no code.
Here's how it works:
Sharing your Interactive Demo
Once you've created your interactive demo, you can easily share it as a public link or embed it within your favorites tools.
Here are some examples of how Supademo customers are sharing their interactive demos through a link or embed:
- Embedded in support docs or inline below features
- Embedded in the website to encourage try before buying
- Included as a link in sales emails
Measuring the Success of your Interactive Demo
Once you've had a chance to share your interactive demo as an embed or as a link, you can start to track the success and ROI of your demo. You should be aligning your measurements to the goals identified at the start of this blog post.
Ultimately, you want to use this data to double down on what is working and eliminate what is not working.
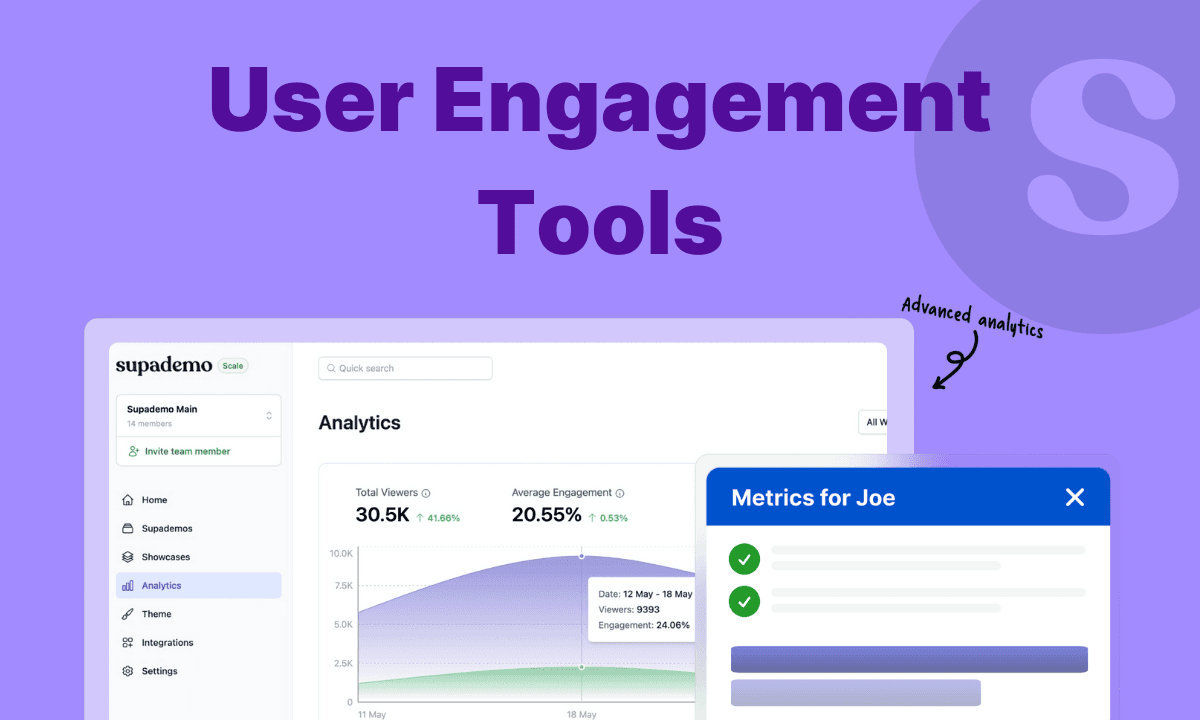
Supademo provides real-time analytics on your interactive demo's impression and viewership, which you can use to make proactive improvements to your demo. Here's an example:

Conclusion
Creating an interactive demo can be daunting. But with careful planning, design, and implementation, you can create a demo that engages your audience, showcases your product or service, and collects valuable feedback.
Remember to continually iterate and improve your demo based on user feedback and business objectives. With the right strategy, you can build an interactive demo that helps you grow your business, increase customer loyalty, and showcase your brand.
Joseph Lee
Joseph is the founder and CEO of Supademo. As a two-time startup founder, Joseph is passionate about building zero-to-one products.