Tired of Figma slowing down your prototyping process? As files grow larger and teams expand, many designers face frustrating performance issues, offline limitations, and mounting subscription costs. Figma's prototyping tools also lack certain advanced features that specialized tools now offer.
In this guide, we compare the 5 best Figma alternatives for prototyping, including key features, pricing, and pros and cons of each. Want to jump straight into the tools? See the top Figma alternatives for prototyping in 2025.
TL;DR
Sketch - Great for macOS users who prefer local file storage and offline functionality.
ProtoPie - Ideal for creating high-fidelity prototypes with advanced interactions and hardware integration.
Bolt - Good for non-technical users who want to turn designs directly into functional code.
AI & LLMs - Emerging option for enhancing the design-to-development workflow.
What is Figma?

Figma is a cloud-based design platform that enables UI/UX designers to create, test, and share high-fidelity prototypes and mockups.
It's known for its real-time collaboration features, allowing multiple team members to work on the same file simultaneously from anywhere in the world.
Since its launch in 2016, Figma has become the industry standard for many design teams due to its all-in-one approach that combines design, prototyping, and developer handoff in a single platform. It works across operating systems and requires no installation, making it accessible through any modern web browser.
Why do customers look for Figma alternatives?
Although Figma offers a bunch of features and benefits, users still look for alternatives. Here are some reasons:
1. Performance issues with big and complex files
Figma can slow down significantly when working with large files containing many components and complex interactions. This performance lag affects productivity, especially for teams working on enterprise-level projects with extensive design systems.
Design teams often report noticeable delays when scrolling through large files or when multiple people collaborate simultaneously on complex projects, leading them to seek alternatives that can handle heavier workloads without compromising speed.

2. Limited offline functionality
Figma's cloud-first approach means you need a stable internet connection to access full functionality. This creates problems for designers who travel frequently, work remotely in areas with unreliable internet, or simply prefer working offline.
When you lose connection, you risk losing work or being unable to access important design files at critical moments. This dependency on constant internet connectivity pushes some users toward tools with strong offline capabilities.

3. Specialized prototyping needs
While Figma offers decent prototyping capabilities, it has limitations for creating highly interactive or specialized prototypes. The native prototyping features can be time-consuming to set up and lack advanced interaction options.
Teams needing to showcase complex interactions, incorporate real data, or create prototypes for non-standard devices often find Figma's prototyping tools insufficient for their specialized requirements.

What are the best prototyping alternatives to Figma in 2025?
Each of these Figma competitors offers unique strengths that might make it a better fit for your specific prototyping needs. Let's explore each option in detail.
| Tool | Best For | G2 Rating |
|---|---|---|
| Supademo | Interactive product demos and walkthroughs | 4.7/5 |
| Sketch | macOS users needing offline functionality | 4.5/5 |
| ProtoPie | High-fidelity, interactive prototypes | 4.4/5 |
| Bolt | Converting designs to functional code | - |
| AI & LLMs | Streamlining design-to-development workflow | - |
1. Supademo

Supademo isn't a direct replacement for Figma but rather a powerful complement that extends Figma's capabilities. It allows you to transform static Figma designs into interactive demonstrations, product tours, and walkthroughs without coding knowledge.
What are Supademo's key features?

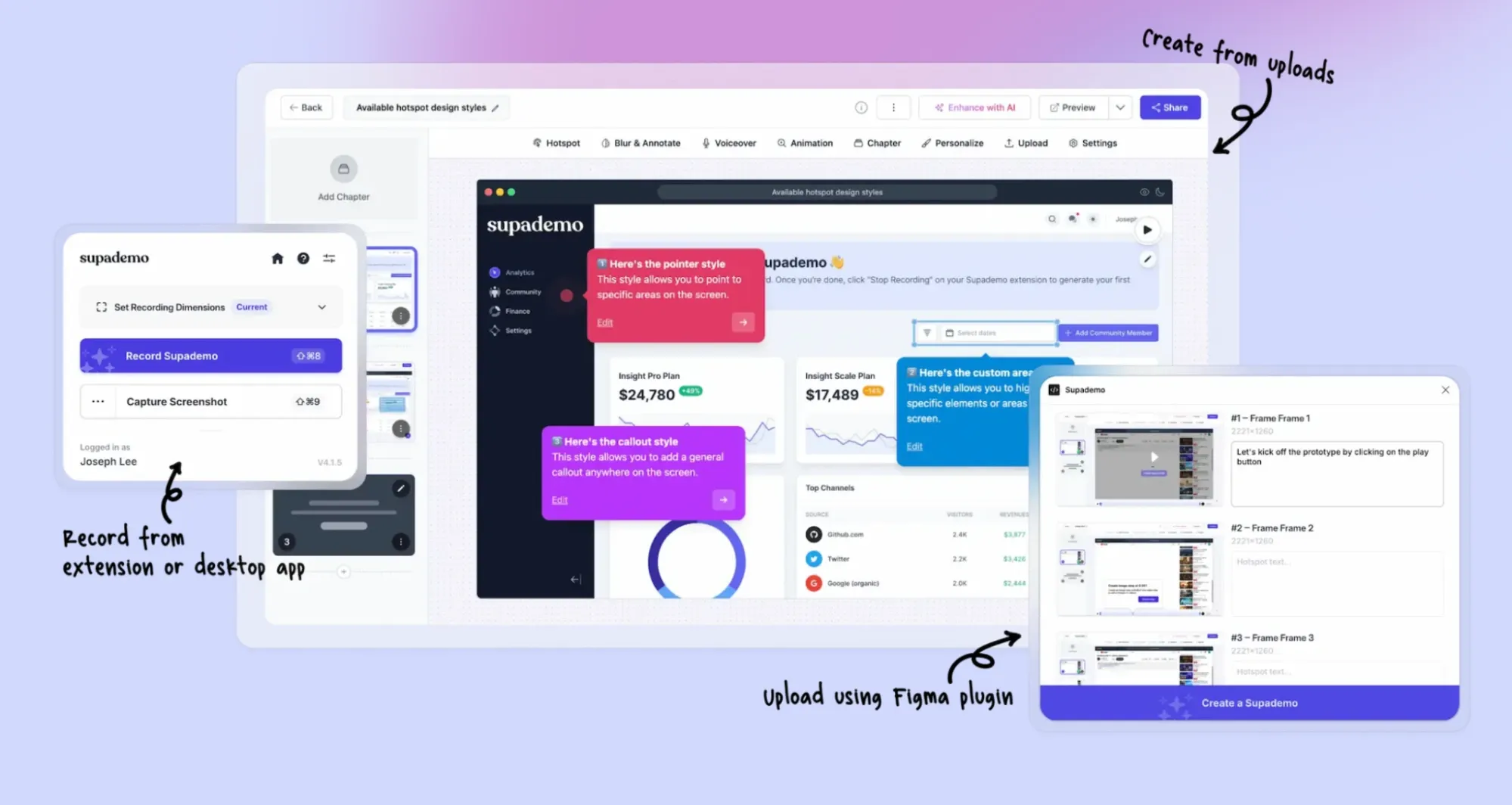
Supademo's Figma plugin lets you select frames directly within Figma and transform them into interactive demonstrations.
You can add hotspots, annotations, and navigation between screens without ever leaving your design environment. This seamless integration saves time when you need to quickly convert designs into functional prototypes.
You can even add interactive elements like clickable buttons and conditional logic to create branching paths through your prototype, allowing users to explore different scenarios based on their choices.
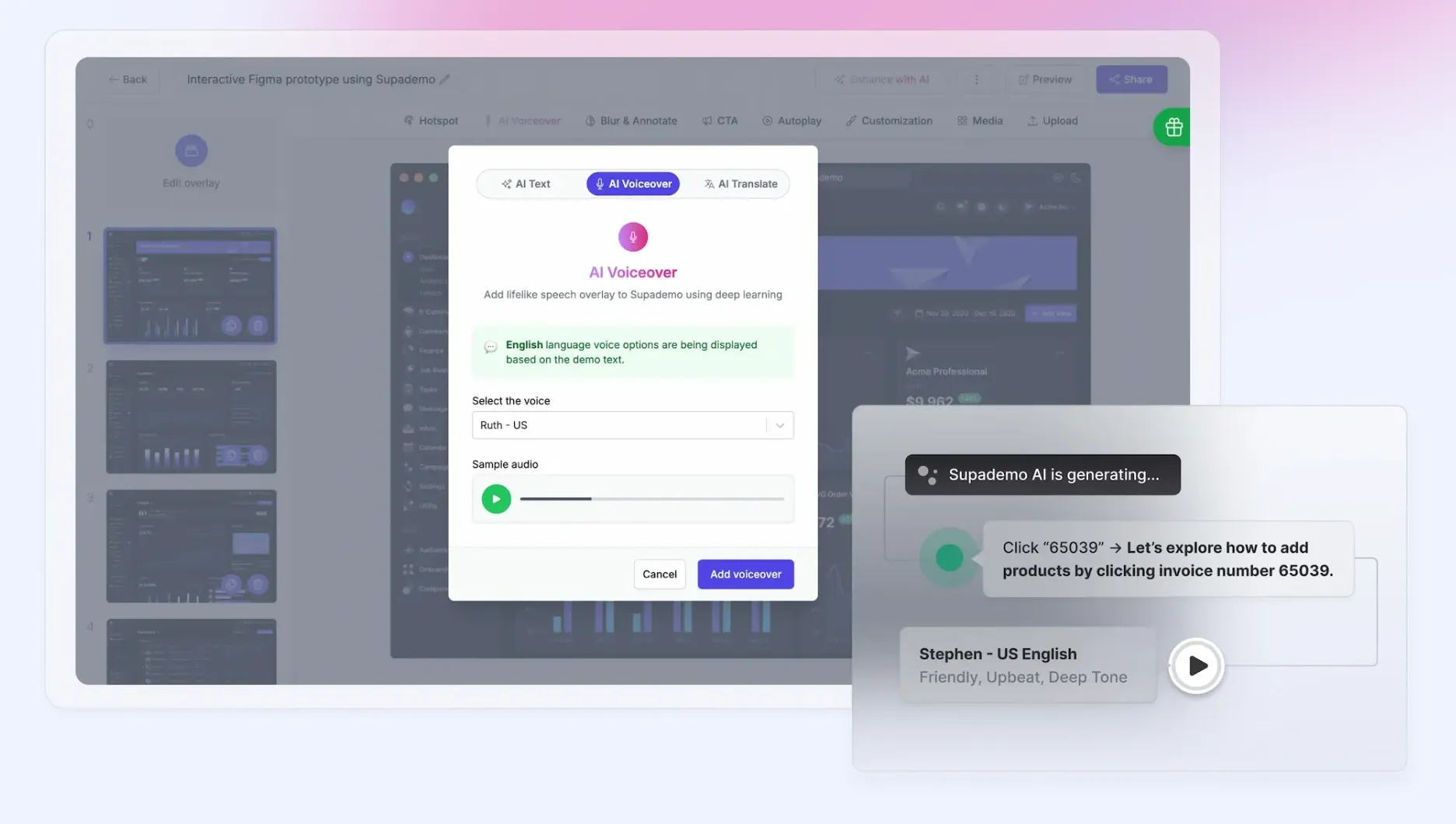
2. AI-powered voiceovers and translations

One of Supademo's standout features is its AI capabilities that automatically generate professional voiceovers for your demonstrations. You can create guided tours with narration in seconds rather than spending hours recording and editing audio.
The AI can also translate your demos into 15+ languages, making your prototypes globally accessible without manual translation work. This is particularly valuable for teams working with international stakeholders or customers.

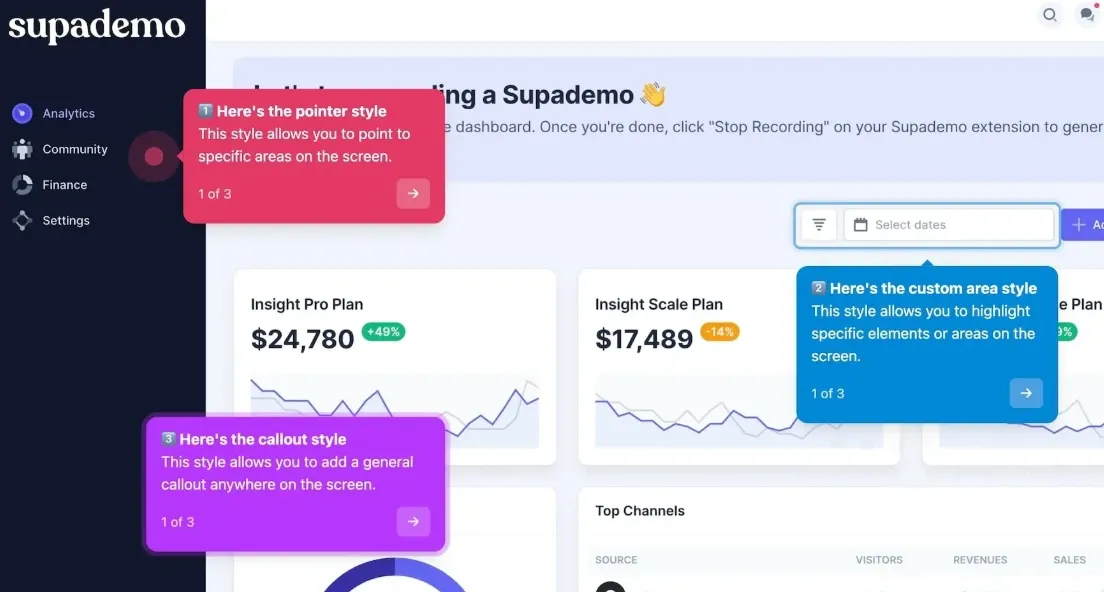
Unlike Figma's basic prototyping links, Supademo lets you create advanced interactive elements with contextual annotations. You can highlight specific features, add explanatory text that appears at the right moment, and guide users through complex workflows.
These interactive elements make your prototypes more educational and engaging, helping stakeholders better understand how the final product will function.
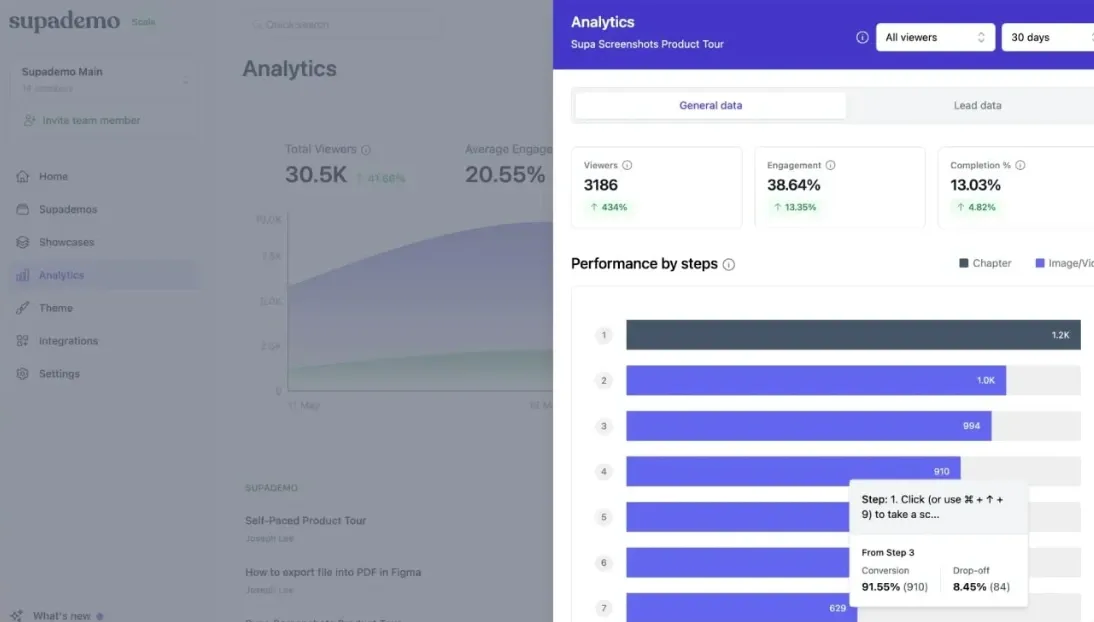
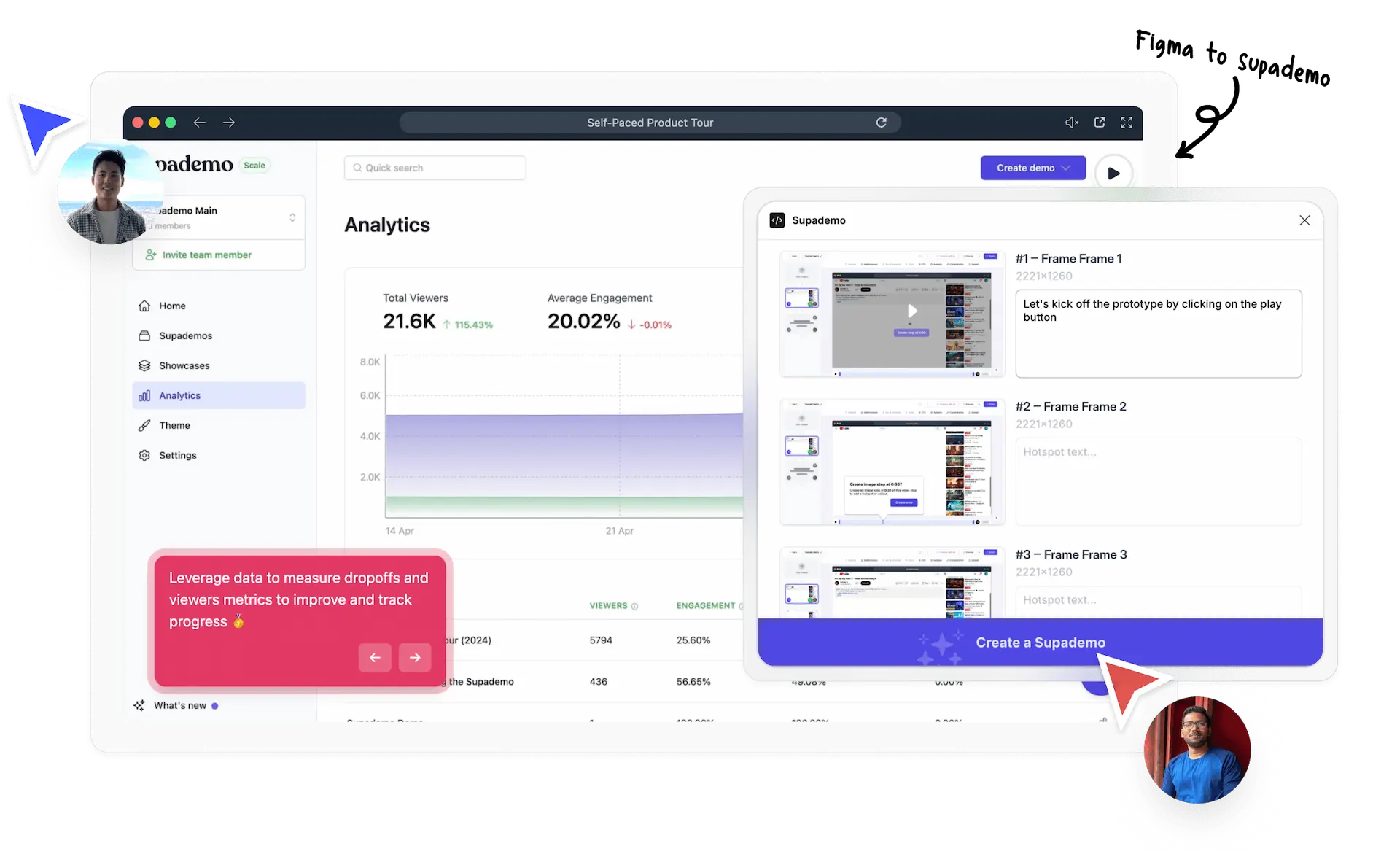
4. Analytics and engagement tracking

Supademo provides detailed analytics on how users interact with your prototypes. You can track engagement metrics, identify where users drop off, and gather insights to improve both your demos and final product designs.
This data-driven approach to prototyping helps you validate design decisions with actual user behavior before committing to development.
What is Supademo's pricing?
Supademo offers flexible pricing plans to accommodate different team sizes and usage needs. Their tiered approach means you only pay for what you actually need.
- Free: $0/month for 5 demos, basic editor features, and video exports.
- Pro: $27/creator/month (annual billing) for unlimited demos, custom branding, analytics, and AI voiceovers.
- Scale: $38/creator/month (annual billing) for everything in Pro plus dynamic variables, conditional branching, and password protection.
- Growth: $350/month for 5 creators, unlimited HTML demos, and advanced integrations.
- Enterprise: Custom pricing for SSO/SAML authentication, custom data retention, and dedicated support.
All paid plans include a 14-day free trial to test the features before committing.
What are Supademo's pros & cons?
✅ Seamless integration with Figma through a dedicated plugin.
✅ AI-powered features save significant time on voiceovers and translations.
✅ Detailed analytics provide actionable insights about prototype engagement.
❌ Free plan limited to only 5 demos.
❌ Not a complete design tool (requires Figma or other design tools for creation).
❌ Slight learning curve for setting up complex conditional logic.
Why should you choose Supademo over Figma?
While Figma excels at design creation, Supademo offers specialized capabilities for turning those designs into interactive demonstrations. Here's a side-by-side comparison of Figma and Supademo:
| Feature | Figma | Supademo |
|---|---|---|
| Build Time | Slow (complex linking) | Fast (under 5 mins) |
| Ease of Use | Technical | User-friendly |
| Mobile Responsiveness | Limited | Fully optimized |
| Website Embedding | Restricted | Simple integration |
| Autoplay & Guided Tours | Not supported | Built-in |
| AI Voiceovers | No | Yes (15+ languages) |
| Analytics | Basic | Detailed engagement tracking |
| Real Data Integration | Limited | Supported |
| CTA Integration | No | Yes (calendly, forms) |
| Branching Logic | Basic | Advanced conditional paths |
Let's look at some of the top reasons to choose Supademo over Figma:

1. Faster prototype creation
Figma's prototyping requires manually linking each screen and setting up individual interactions, which becomes time-consuming for complex flows. Supademo improves this process with its intuitive editor and Figma plugin.
With Supademo, you can select your Figma frames and quickly add interactive elements, reducing prototyping time from hours to minutes. This efficiency is crucial when you need to quickly demonstrate concepts to stakeholders or clients.
2. Enhanced user guidance
Figma prototypes often leave users to explore freely, which can cause confusion about the intended flow or key features. Supademo helps you create guided experiences with annotations, highlighting, and even AI-generated voiceovers.
These guided tours help viewers understand exactly what you're showing them and catch all the important details in your prototype. Adding contextual explanations makes Supademo prototypes more educational and effective.
3. Better user behavior insights
While Figma offers basic commenting, Supademo provides detailed analytics that track exactly how users interact with your prototype. You can see where users spend time, which elements they click, and where they might get confused or drop off.
This data-driven approach helps you refine your designs based on actual user behavior rather than just subjective feedback. The insights gained can directly help in your design decisions and improve the final product.
2. Sketch

Sketch was one of the first dedicated UI/UX design tools and remains a strong Figma competitor, especially for designers who work on Mac and value offline capabilities.
What are Sketch's key features?
- Vector Editing with Precision Tools - Sketch provides powerful vector editing capabilities with Smart Layout, Symbols, and Overrides that allow you to create flexible design components. The infinite canvas gives you unrestricted workspace for complex designs.
- Offline-First Workflow - Unlike Figma, Sketch works primarily with local files, giving you full functionality without an internet connection. This makes it ideal for designers who travel frequently or work in locations with unreliable internet.
- Interactive Prototyping - Create interactive prototypes with Smart Animate for smooth transitions between states. Sketch supports overlays for modals and menus, plus multi-directional scroll areas and touch gestures like hover, swipe, and drag.
- Developer Handoff Tools - Sketch offers free developer handoff that allows developers to measure layers, copy attributes, and export assets without needing a paid account. This makes working between design and development teams easier.
What is Sketch's pricing?
Sketch offers simpler pricing compared to Figma, with a 30-day free trial, including options for both teams and individual designers:
- Standard (Teams): $10/editor/month (billed yearly) includes Mac and web apps, real-time collaboration, and unlimited free viewers.
- Mac-Only License (Solo): $120 one-time payment for lifetime access to the Mac app (no collaboration/web features).
- Business (Large teams): $22/editor/month (yearly only) with SSO, unlimited storage, priority support, and invoice billing.
What are Sketch's pros & cons?
✅ Clean, intuitive interface with a lower learning curve than many competitors.
✅ Superior vector precision for icons and UI elements.
✅ Cost-effective one-time license option for solo designers.
❌ macOS exclusive - not available for Windows or Linux users.
❌ Performance issues with large, complex files.
❌ Limited real-time collaboration features compared to Figma.
3. ProtoPie

ProtoPie specializes in creating highly interactive prototypes that go beyond basic clickable mockups, making it ideal for complex interactions and multi-device experiences.
What are ProtoPie's key features?
- Advanced Interaction Design - ProtoPie uses logic-based triggers, variables, and formulas to create complex animations and interactions. You can build prototypes that respond to user input in sophisticated ways without writing code.
- Multi-Device Testing - Simulate interactions across smartphones, TVs, smartwatches, and automotive displays. ProtoPie's cross-device capabilities make it excellent for teams working on products with multiple touchpoints.
- Hardware Integration - ProtoPie Connect allows you to incorporate device hardware like cameras, gyroscopes, and voice input into your prototypes. You can even connect to Arduino boards and custom hardware for IoT prototyping.
- Design Tool Integration - Import designs directly from Figma, Sketch, or Adobe XD and turn them into interactive prototypes. This flexibility lets you use your preferred design tool while using ProtoPie's advanced prototyping features.
What is ProtoPie's pricing?
ProtoPie offers several tiers to accommodate different needs and team sizes:
- Free: $0 with 2 prototypes, 2 scenes per prototype, and 50 MB storage.
- Basic: $29/month for 20 prototypes, 10 scenes per prototype, and 500MB storage.
- Pro: $59/editor/month for unlimited prototypes, unlimited scenes, and 5GB storage.
- Enterprise: Custom pricing with private servers, SSO authentication, and dedicated support.
Additional add-ons like Connect Core ($20/user/month) are available for hardware integrations. All paid plans offer a 30-day free trial.
What are ProtoPie's pros & cons?
✅ Creates the most realistic, high-fidelity prototypes with complex interactions.
✅ Supports hardware integration for IoT and physical product prototyping.
✅ Strong import capabilities from major design tools.
❌ Steeper learning curve than basic prototyping tools.
❌ Limited design editing requires companion tools for mockup creation.
❌ Higher cost per seat compared to some alternatives.
4. Bolt

Bolt takes a different approach to prototyping by connecting design and development more directly. It lets you convert designs into actual functional code that can be deployed as working applications.
What are Bolt's key features?
- AI-Powered Development - Bolt uses artificial intelligence to generate code, install dependencies, and fix errors based on natural language prompts. This makes it accessible even to non-technical users.
- Multi-Framework Support - Works with popular frameworks like Next.js, Astro, and Vitepress, giving you flexibility in how your prototype is built and deployed.
- Figma Import - Convert your Figma designs directly into functional code with Bolt's import feature. This creates a seamless bridge between your design and development processes.
- One-Click Deployment - Deploy your prototypes instantly via Netlify integration, turning them into actual working applications that stakeholders can use and interact with.
What is Bolt's pricing?
Bolt offers both individual and team plans with monthly billing:
- Pro ($20/month) - 10M tokens, ideal for hobbyists and occasional users.
- Pro 50 ($50/month) - 26M tokens, suitable for professionals with regular usage.
- Pro 100 ($100/month) - 55M tokens, for heavy daily users.
- Pro 200 ($200/month) - 120M tokens, designed for power users.
Team plans are priced per member:
- Teams 60 ($60/member/month) - 26M tokens per member.
- Teams 110 ($110/member/month) - 55M tokens per member.
- Teams 210 ($210/member/month) - 120M tokens per member.
Enterprise options with custom pricing are also available for larger organizations.
What are Bolt's pros & cons?
✅ Connects design and development with actual functional code.
✅ Accelerates prototyping for non-technical team members.
✅ One-click deployment creates fully functional web applications.
❌ Performance can be slow due to server load and processing time.
❌ Occasional deployment errors requiring manual intervention.
❌ Limited offline capabilities as it's a fully cloud-based service.
5. AI & LLMs

While not a traditional design tool, AI and Large Language Models (LLMs) are emerging as powerful options for prototyping in 2025, especially for teams looking to accelerate their design-to-development process.
Here are some tools to consider:
| Tools | Key Features | Best For | Notable Strengths |
|---|---|---|---|
| Visily | Template-based prototyping with AI auto-layout and element suggestions | Teams with mixed design experience | Easy onboarding, quick mockups from ideas or screenshots |
| Uizard | Converts hand-drawn sketches or text into interactive designs | Early-stage prototyping, non-designers | Fast idea validation, real-time collaboration |
| Penpot's AI Tools | Open-source design tool exploring AI integrations for faster workflows | Design teams looking for full control and customization | No vendor lock-in, strong community backing |
| ChatGPT (OpenAI) | General-purpose AI models used to generate UI concepts, design logic, user flows | Advanced teams experimenting with custom AI workflows | Highly flexible, integrates with internal tools and pipelines |
What are the key features of AI & LLMs for prototyping?
- Design-to-Code Conversion - AI systems can analyze design files and create working HTML, CSS, and JavaScript code. This cuts down the time between design handoff and functional prototype creation.
- Automated Component Generation - LLMs can automatically generate UI components based on descriptions or examples, helping designers quickly populate their prototypes with functionality.
- Interaction Suggestions - AI can recommend appropriate interactions and animations based on your design patterns and user flow, making prototyping more efficient.
- User Testing Simulation - Advanced AI can simulate user behavior and generate heat maps or user paths without requiring actual user testing, providing quick initial feedback on designs.
What is the pricing for AI & LLM tools?
Pricing for AI prototyping tools varies widely depending on the specific service and capabilities:
- Free/Limited Tiers - Many AI tools offer free plans with usage limits or restricted features.
- Subscription Models - Most professional AI tools use monthly/annual subscriptions ranging from $15-$100/month.
- Pay-as-You-Go - Some services charge based on usage metrics like API calls, processing time, or output generated.
- Enterprise Plans - Custom pricing for organizations with high volume needs or specific security requirements.
As this is an emerging category, pricing models are still evolving and often combine elements of traditional SaaS with usage-based components.
What are the pros & cons of AI & LLMs for prototyping?
✅ Dramatically accelerates the design-to-prototype process.
✅ Reduces technical barriers for non-developers to create functional prototypes.
✅ Continually improving capabilities as AI technology advances.
❌ Output quality can be inconsistent and may require manual refinement.
❌ Limited control over the specific implementation details.
❌ Potential learning curve to effectively prompt and direct the AI tools.
How to select the right Figma alternative for prototyping?
Choosing the right Figma alternative depends on your specific needs, team structure, and project requirements.
If you need highly interactive product demos and walkthroughs, Supademo's integration with Figma provides the best solution. For teams that prefer offline work or use macOS exclusively, Sketch offers strong vector editing and local file storage. When complex interactions and hardware integration are priorities, ProtoPie excels at creating realistic prototypes.
Consider your team's technical expertise as well. Some tools, like Bolt, require minimal technical knowledge, making them accessible to everyone on your team. Others, like ProtoPie have steeper learning curves but offer more advanced capabilities for experienced designers.
Budget constraints also play an important role. Evaluate not just the initial cost but the scaling expenses as your team grows.
Finding the right balance between features, usability, and cost will lead you to the best Figma competitor for your specific situation. Remember that many of these tools offer free trials, so you can test them in your actual workflow before committing.

For teams looking to create engaging, interactive prototypes from their existing Figma designs, Supademo offers the perfect balance of power and ease of use.Try Supademo’s Figma plugin for free and see how quickly you can turn your static designs into interactive experiences.
FAQs
What are the best alternatives to Figma?
Best Figma alternatives depend on what you need: Sketch is solid for Mac users who want offline work and better performance with large files. ProtoPie excels at complex, interactive prototypes with hardware integration.
Supademo is great for turning Figma designs into interactive demos quickly. Penpot remains the top free, open-source option with unlimited everything.
What is the free alternative to Figma AI?
Visily is your best free option - it has AI that converts screenshots to designs and suggests layouts automatically. Uizard's free plan lets you turn sketches into interactive designs with AI.
Both are designed for non-designers and way easier to learn than Figma. Most other AI design tools either cost money or have very limited free tiers that aren't worth it.
How much is Figma per month?
Figma's Professional plan starts at $16/month per Full seat, Organization plan is $55/month, Enterprise pricing is $90/month (all billed annually). There's still a free Starter plan available. They restructured pricing in 2025 with different seat types, so costs depend on what features each team member needs.