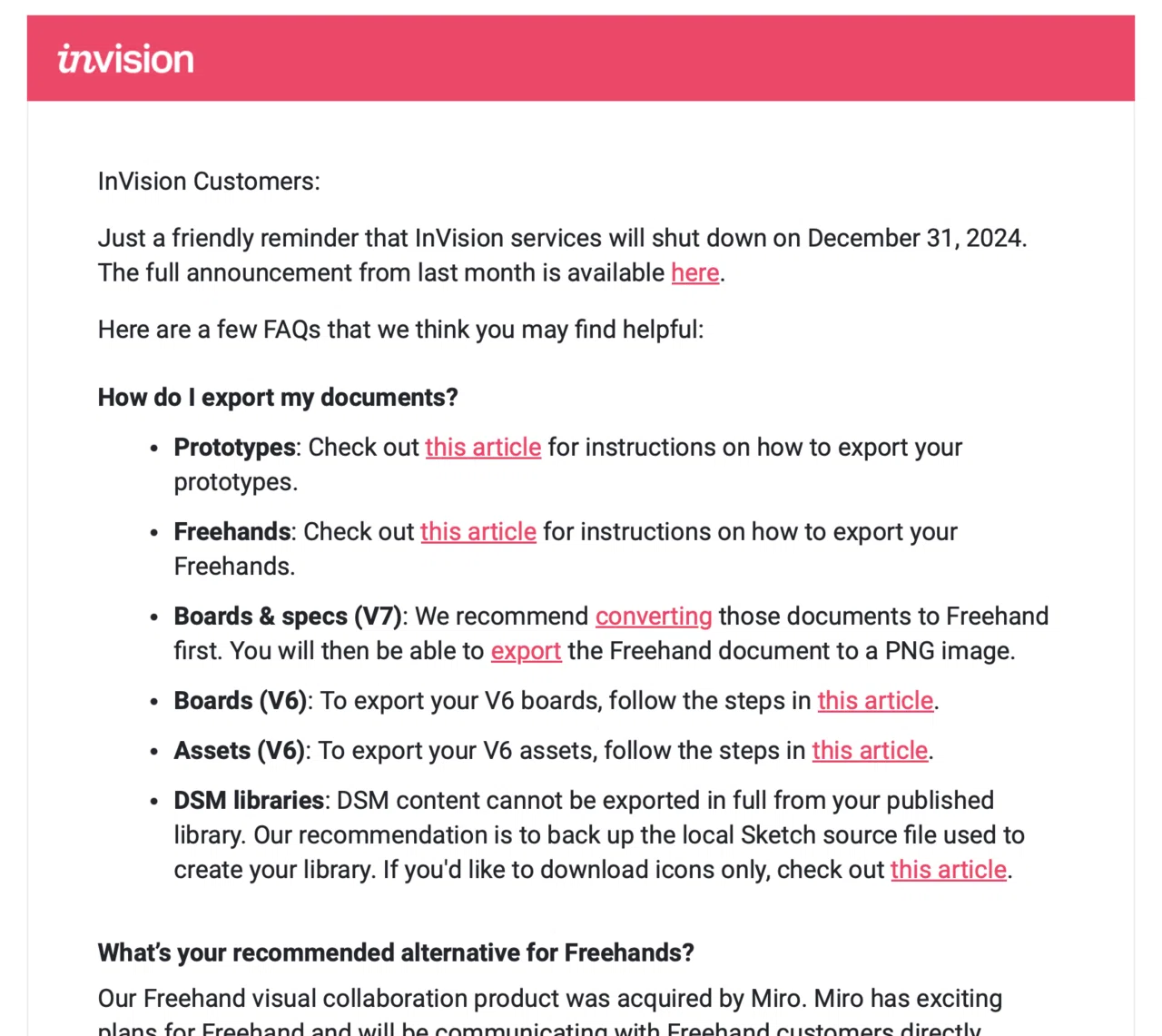
With the permanent shutdown on December 31, 2024, many designers and teams are looking for reliable alternatives to InVision to continue their prototyping work. Whether you’ve used InVision for interactive mockups, collaboration, or design handoff, finding the right replacement is crucial to keep your projects moving efficiently.
My guide walks you through the best InVision alternatives, helping you choose the right tool for your prototyping needs. In a hurry? Go straight to the top 5 InVision alternatives for prototyping.
TL;DR
- Figma - Best for end-to-end design, prototyping, and collaboration in a unified platform.
- Sketch - Best for Mac users who need powerful vector design tools with solid prototyping capabilities.
- Marvel - Best for simple prototyping with built-in user testing features.
- ProtoPie - Best for creating advanced, high-fidelity prototypes with complex interactions.
What is InVision?
InVision was a digital design and collaboration platform that helped teams create interactive prototypes, collect feedback, and hand off designs to developers. The platform was known for its simplicity, intuitive interface, and effective collaboration tools that made it easy to share designs with stakeholders.
Key features included interactive mockups, real-time feedback tools, and the Freehand digital whiteboard for team brainstorming. InVision was popular among designers and product teams for its minimal learning curve and accessibility for non-technical collaborators.

Why do customers look for InVision alternatives?
The most obvious reason users are seeking InVision alternatives is the platform's shutdown at the end of 2024, with core features including prototyping and handoff. This has forced thousands of design teams to find new homes for their prototyping needs.
This shutdown means that all users needed to export their data and shift to other platforms to avoid losing their work. The discontinuation of InVision has created an urgent need for comparable tools that can fill the gap. But apart from these, there are several other reasons, too:
Feature limitations
While InVision was known for its ease of use, many users found its prototyping capabilities limited compared to competitors.
These limitations became apparent as competing tools evolved, offering more advanced animation options and conditional logic. Teams working on complex projects often had to supplement InVision with other tools to achieve their desired prototype fidelity.

Performance issues
Users reported glitches and slowdowns, especially when working with larger projects. These performance issues could disrupt workflow and cause frustration during tight deadlines.
The platform also had challenges with uploading and managing screens, particularly with naming conventions and accidental overwrites. As projects scaled up, these performance issues became more noticeable and problematic for design teams.

Collaboration constraints
While InVision did offer collaboration features, there were limitations in how clients and team members could interact with prototypes.
Managing large screen sets also led to clutter and organizational challenges. Teams working across multiple projects found it difficult to keep everything well-organized and accessible to all stakeholders.

What are the best alternatives to InVision in 2026?
If you're looking to replace InVision, these 5 alternatives offer strong prototyping capabilities with their own unique strengths. Each tool brings something different to the table, from all-in-one design platforms to specialized prototyping solutions.
| InVision Alternatives | Best For | G2 Rating |
|---|---|---|
| Supademo | Interactive product demos and walkthroughs from Figma designs | 4.7 |
| Figma | End-to-end design, prototyping and collaboration | 4.7 |
| Sketch | Mac users needing powerful vector design with prototyping | 4.5 |
| Marvel | Simple prototyping with built-in user testing | 4.4 |
| ProtoPie | Advanced high-fidelity prototypes with complex interactions | 4.4 |
1. Supademo

Unlike traditional design tools, Supademo takes a different approach. It’s an AI-powered platform that lets both designers and non-designers quickly create interactive product demos, prototypes, and guided walkthroughs—often in just minutes.
With its seamless Figma plugin, you can instantly turn static designs into engaging, clickable experiences that are perfect for sharing with users, stakeholders, or teammates. While it may not be a conventional design tool, Supademo is a powerful, time-saving alternative for fast, interactive storytelling.
What are Supademo's key features?
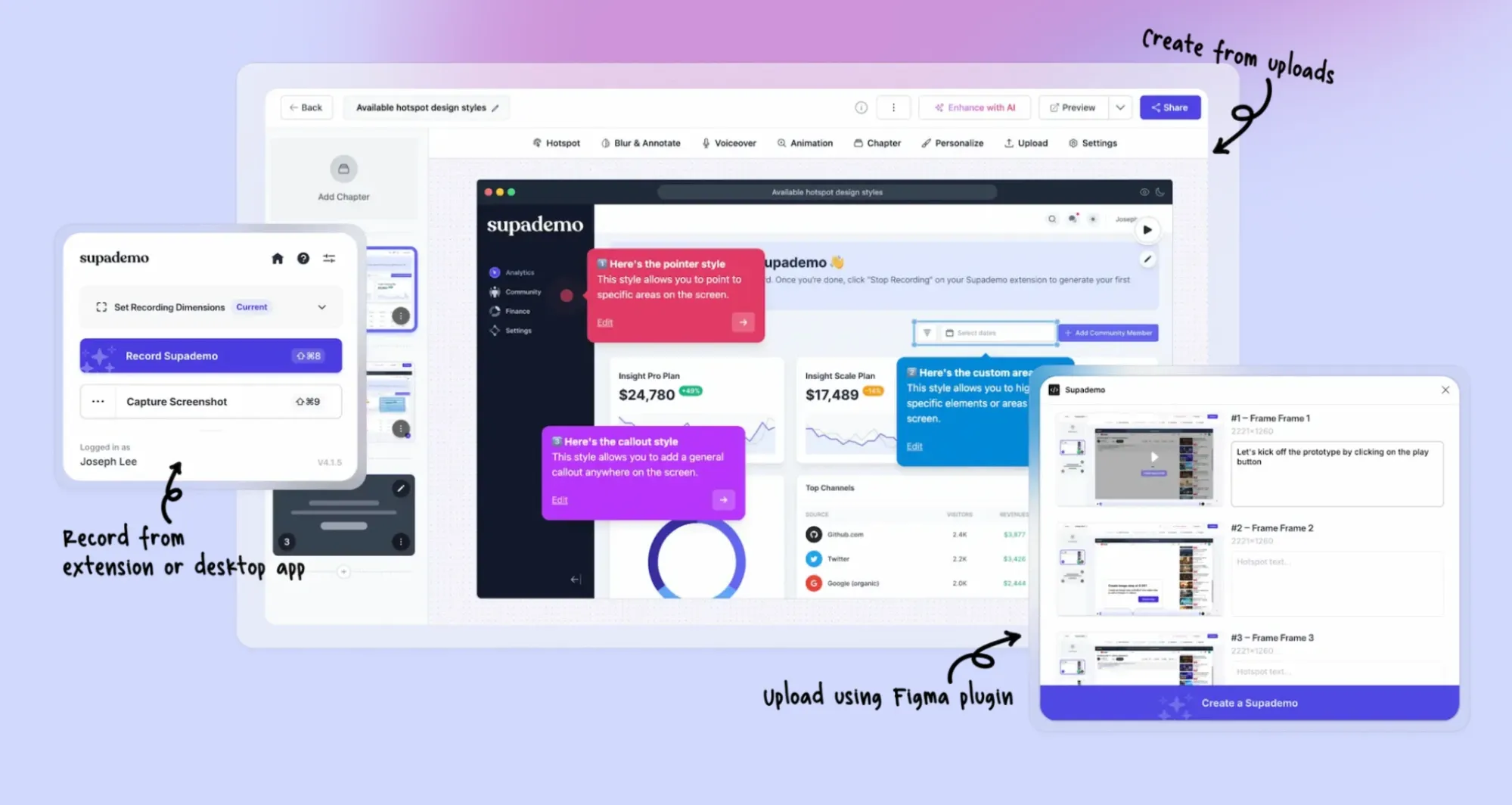
1. Figma-to-Supademo conversion

Supademo's Figma plugin lets you import your designs directly and transform them into interactive prototypes, product demos, and guided walkthroughs. This seamless integration helps you maintain design fidelity while adding interactive elements to guide users through your product. You can create prototype flows from your Figma designs without rebuilding everything from scratch.
The plugin works by allowing you to select the frames you want to include, then Supademo converts them into an editable demo where you can add hotspots, tooltips, and interactive elements.
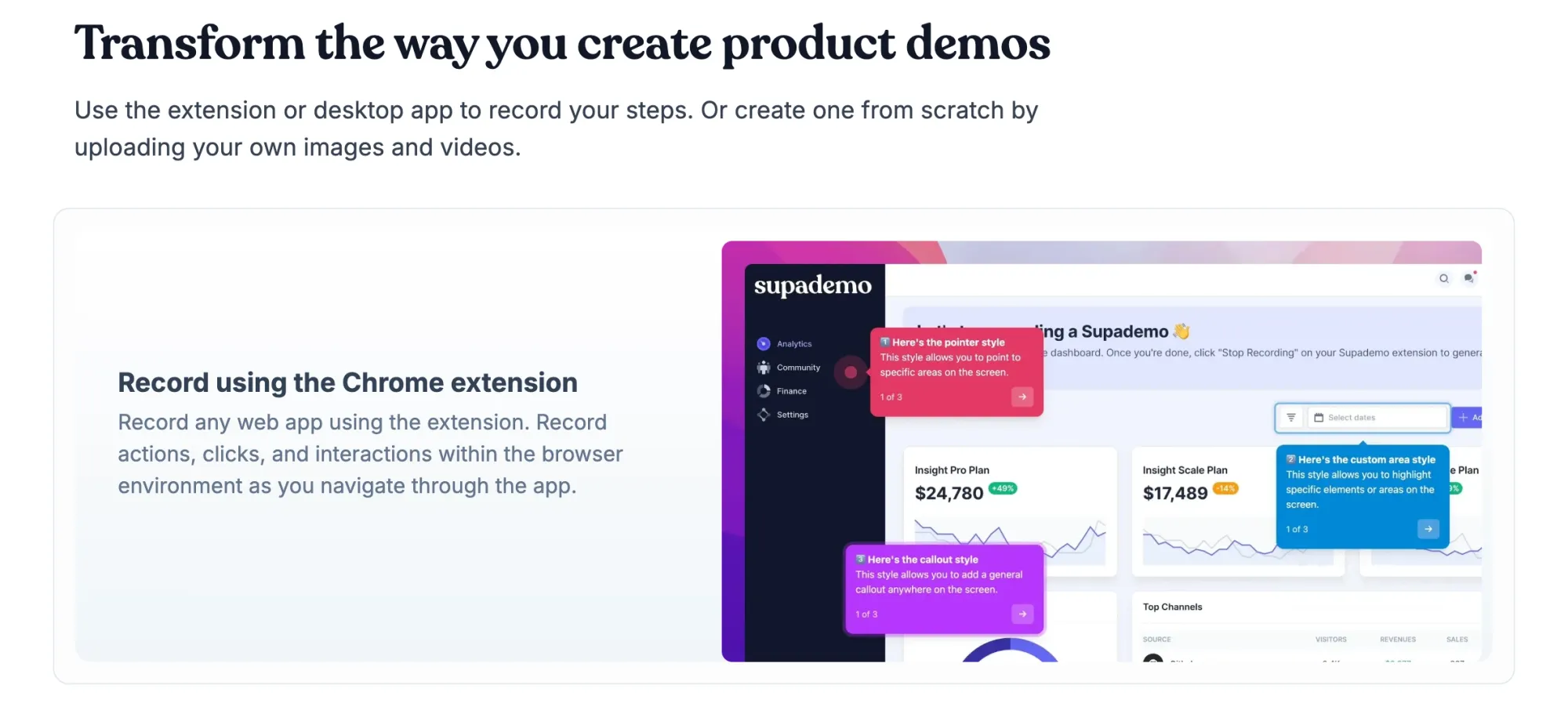
2. Multi-format recording

The Figma plugin isn't the only way to start creating something interactive. Supademo supports multiple formats, including HTML recording, screenshots, and video. This flexibility lets you choose the best approach for different use cases.
HTML recording captures live websites and web apps in their interactive state, screenshots work well for static designs, and video recording helps demonstrate complex workflows or animations that can't be captured in static images.
3. Sandbox demos
With HTML recordings, Supademo allows you to create sandbox demos. These can be particularly helpful for designers, too.
For designers, a sandbox demo isn’t just a clickable prototype—it’s a shareable, interactive environment where users can experience the product as if it were live, without needing a dev handoff or polished build. It allows you to test user flows, validate ideas, and gather feedback in a more realistic context than static screens or traditional Figma prototypes.
Instead of relying on limited hotspots or linear navigation, sandbox demos give users the freedom to explore, click around, and engage with key flows—without risking your actual product environment and needing engineers.
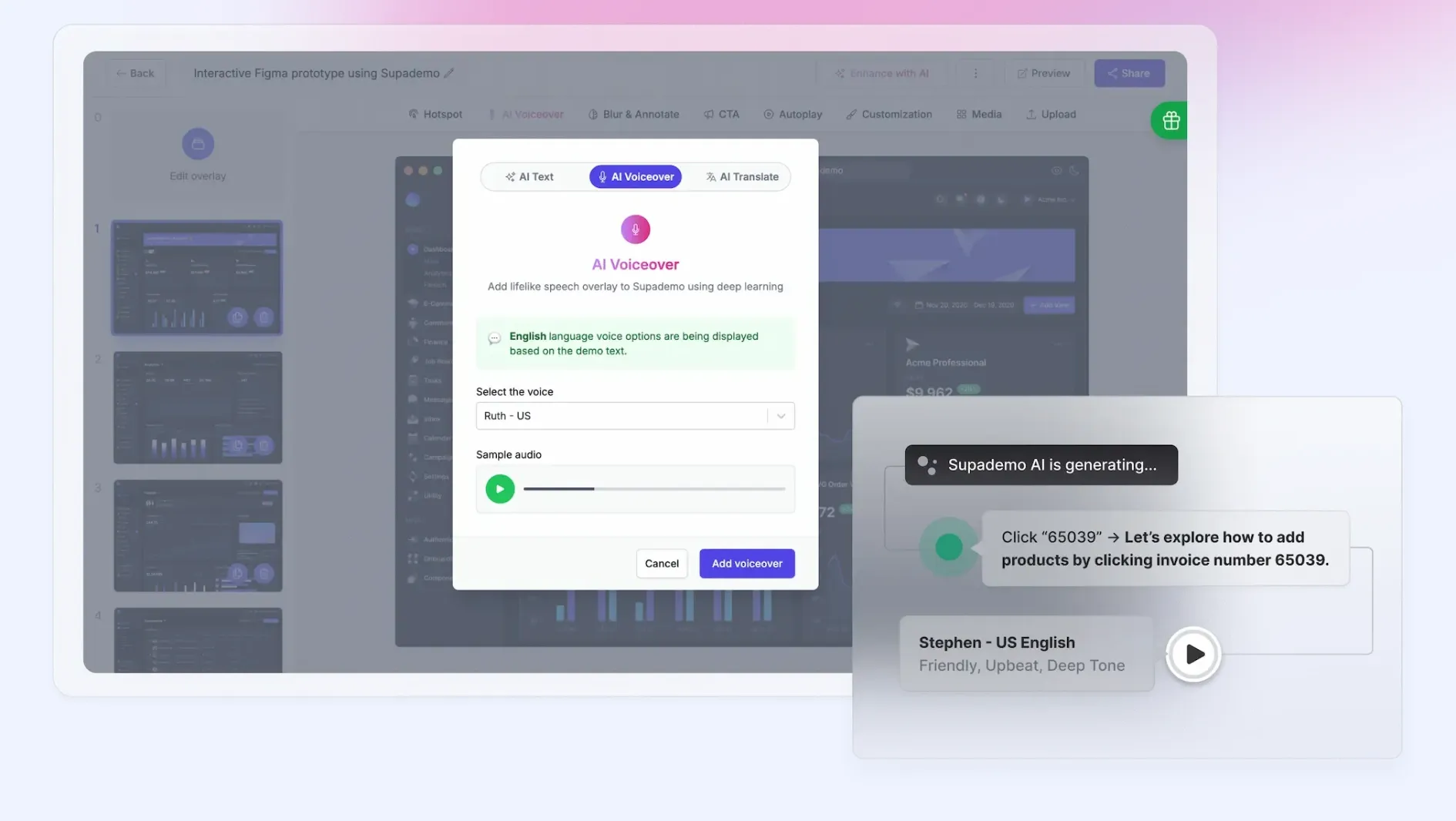
4. AI-powered creation

Supademo uses AI to speed up the demo creation process with features like auto-annotations, AI voice-overs, and translations into 15+ languages. This makes it possible to create professional-quality demos in minutes rather than hours.
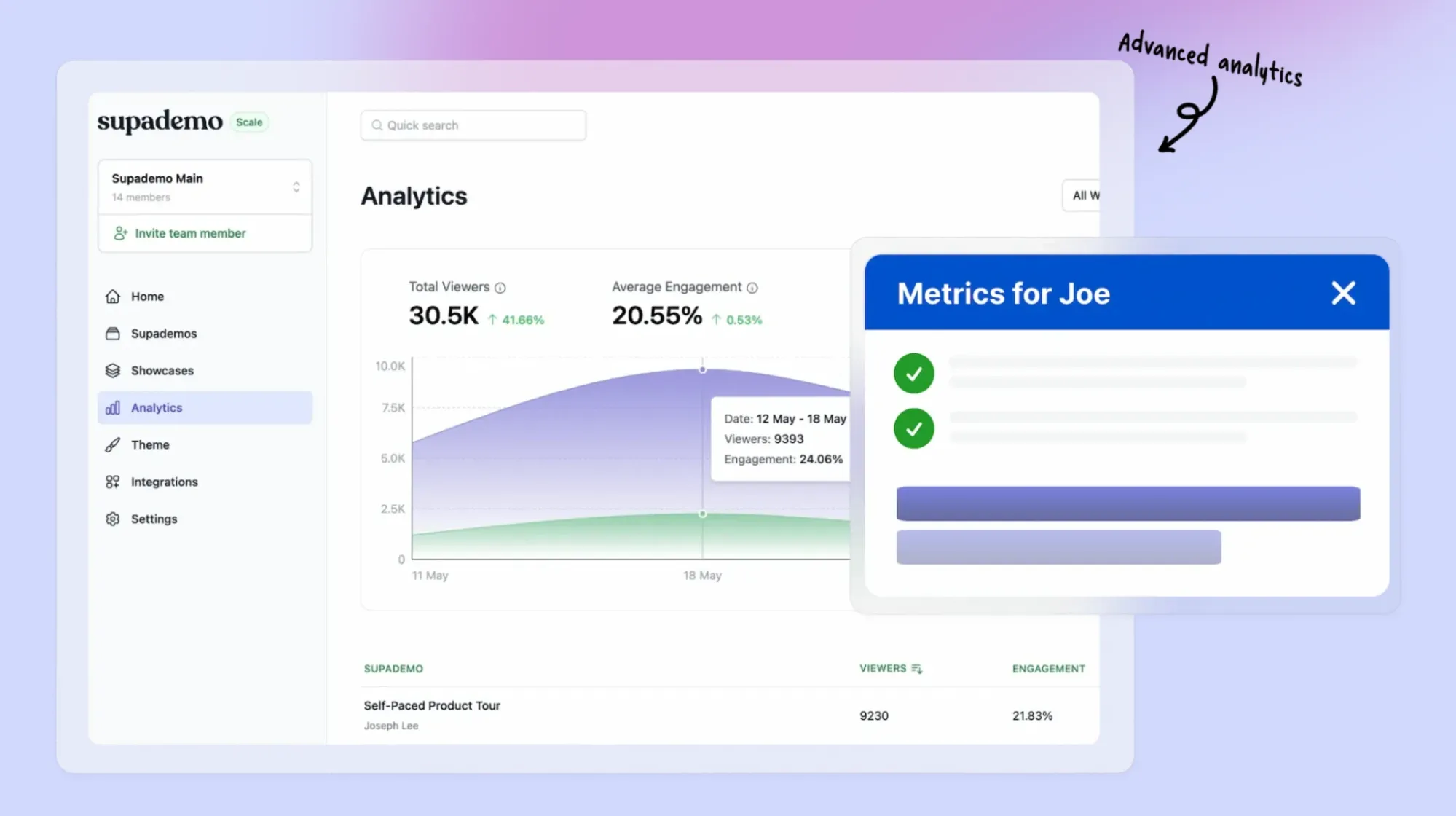
5. Advanced analytics

Track how users engage with your demos through detailed analytics. You can see engagement metrics, drop-off rates, and viewer data to understand how people interact with your content.
These insights help you identify which features resonate with users, where they lose interest, and how to optimize your demos for better engagement and conversion.
What is Supademo's pricing?
Supademo offers a range of pricing plans to fit different team sizes and needs. Their pricing structure provides flexibility from small startups to enterprise orgs.
- Free: $0/month - 5 demos, unlimited screenshots, editor access, basic sharing options.
- Pro: $27/creator/month (annual billing) - Unlimited demos, custom branding, AI tools, basic analytics.
- Scale: $38/creator/month (annual billing) - Adds dynamic variables, conditional branching, integrations, advanced analytics.
- Growth: $350/month - 5 creators, unlimited HTML demos, collaborative commenting, complete feature suite.
- Enterprise: Custom pricing - Multi-workspace, SSO, priority support, tailored onboarding.
What are Supademo's pros & cons?
✅ Very easy to use with a minimal learning curve and quick setup.
✅ Seamless integration with Figma lets you turn designs into interactive demos without rebuilding.
✅ AI features like voiceovers and translations save time and improve productivity.
❌ Some advanced features like HTML editing require Scale plan or higher.
❌ Supademo isn't your typical or traditional design or prototyping tool.
Why should you choose Supademo over InVision?
Supademo offers a fresh approach to prototyping that addresses many of InVision's limitations while adding unique capabilities for interactive demos.
| Feature | Supademo | InVision |
|---|---|---|
| Active Development | ✅ Growing platform with regular updates | ❌ Shut down on Dec 31, 2024 |
| Figma Integration | ✅ Direct plugin with design import | ✅ Basic integration |
| Interactive Demos | ✅ Advanced with conditional paths | ❌ Limited interaction depth |
| AI Enhancement | ✅ Voiceovers, translations, auto-annotations | ❌ No AI features |
| Analytics | ✅ Detailed engagement tracking | ❌ Limited analytics |
| Personalization | ✅ Dynamic variables & conditional branching | ❌ One-size-fits-all demos |
| Multi-format Support | ✅ HTML, video, screenshots | ❌ Image-based only |
| Future-proof | ✅ Active platform with roadmap | ❌ Discontinuing service |
While InVision served its purpose well, Supademo takes prototyping to the next level with more interactive and data-driven capabilities.
What are the reasons to choose Supademo over InVision?
Focus on interactive demonstrations
Supademo specializes in creating guided, interactive product demonstrations that go beyond simple clickable prototypes. This makes it ideal for showcasing product functionality and onboarding users.
Unlike InVision's more basic click-through prototypes, Supademo allows for conditional logic, branching paths, and dynamic content that adapts to user behavior. This creates more engaging and personalized experiences that better simulate actual product use.
Analytics-driven approach
Supademo provides detailed analytics on how users interact with your interactive prototypes, demos, and guided walkthroughs, giving you valuable insights into user behavior and engagement patterns.
This data-driven approach helps you understand which steps resonate with users, where they drop off, and how to optimize your designs for better results. InVision and the other alternative tools lack analytics.
AI vs. manual work
Supademo leverages artificial intelligence to streamline the demo creation process dramatically, something InVision never offered.
With features like auto-annotations, AI voice-overs, and instant translations to 15+ languages, Supademo turns what would be hours of manual work into a process that takes minutes. This allows teams to create professional, guided demos at scale without specialized skills or additional resources, making product education more efficient and accessible across global markets.
2. Figma

Figma is a popular design platform that combines UI/UX design, prototyping, whiteboarding, and developer handoff in one cloud-based tool. With its robust feature set and real-time collaboration capabilities, Figma has become a staple choice for design teams of all sizes.
What are Figma's key features?
- All-in-one platform - Design, prototype, and collaborate in a single tool without switching between applications. This unified approach helps maintain consistency across your design process and reduces friction.
- Real-time collaboration - Multiple team members can work on the same file simultaneously, with changes visible to everyone instantly. This makes Figma ideal for distributed teams working across different locations.
- Advanced prototyping - Create interactive prototypes with transitions, animations, and dynamic overlays. Figma's prototyping capabilities let you simulate user flows and test interactions before development.
- Dev Mode - Dedicated developer-centric view provides code snippets, specifications, and asset exports. This bridges the gap between design and development, making handoff smoother.
- Component libraries - Build and maintain design systems with reusable components, styles, and variables. This helps ensure consistency across products and speeds up the design process.
What is Figma's pricing?
Figma's pricing structure offers different seat types (Collaboration, Developer, and Full access) across several plans.
- Starter (Free): Unlimited drafts, basic file inspection, ideal for personal projects.
- Professional: Collab $3/month, Dev $12/month, Full $16/month. Includes unlimited files, advanced prototyping, team libraries.
- Organization (Annual only): Collab $5/month, Dev $25/month, Full $55/month. Adds unlimited teams, centralized admin, shared assets.
- Enterprise (Annual only): Collab $5/month, Dev $35/month, Full $90/month. Includes SCIM, team workspaces, API access, and enterprise features.
View and comment access is free across all plans, and students and educators can access Figma for free.
What are Figma's pros & cons?
✅ Comprehensive platform combining design, prototyping, and collaboration.
✅ Excellent real-time collaboration features ideal for remote and distributed teams.
✅ Strong developer handoff tools with dedicated Dev Mode.
❌ Performance issues with large or complex files can cause lag or slowdowns.
❌ Steeper learning curve for new users compared to simpler tools.
❌ Prototyping features, while good, aren't as advanced & high-fidelity as specialized tools.
3. Sketch

Sketch is a native macOS design platform focused on UI/UX design with prototyping capabilities. Known for its clean interface and vector editing tools, Sketch provides a streamlined approach to design and prototyping.
What are Sketch's key features?
- Native macOS performance - Built specifically for Mac, offering responsive performance and an intuitive interface. This native approach provides a smoother experience than web-based alternatives.
- Vector editing - Powerful drawing tools with infinite canvas and precise controls. Sketch excels at creating and editing vector-based UI elements with pixel-perfect precision.
- Smart components - Reusable design elements with Smart Layout, Symbols, and Styles. These help maintain consistency and speed up the design process through reusable elements.
- Prototyping - Create interactive prototypes with hover states, overlays, and Smart Animate. While not as advanced as dedicated prototyping tools, Sketch's prototyping features cover most common needs.
- Developer handoff - Free inspection tools for developers to access design specs and assets. This helps bridge the gap between design and development teams.
What is Sketch's pricing?
Sketch offers flexible options including subscription and one-time purchase models.
- Standard Subscription: $10/month per Editor (yearly) or $12/month (monthly). Includes collaboration features, web app access, version control.
- Mac-Only License: $120 per seat (one-time). Includes 1 year of updates, offline design, local saving. Excludes collaboration tools.
- Business Subscription: $22/month per Editor (yearly only). Adds SSO, unlimited cloud storage, advanced permissions, priority support.
Sketch offers a 30-day free trial and is free for students and educators.
What are Sketch's pros & cons?
✅ Clean, intuitive interface that's easy to learn and use.
✅ Excellent vector editing tools with precise controls.
✅ Works offline without internet connection, ideal for travel or unreliable networks.
❌ Only available for macOS, excluding Windows and Linux users.
❌ Limited prototyping capabilities compared to dedicated tools.
❌ Performance issues with very large or complex files.
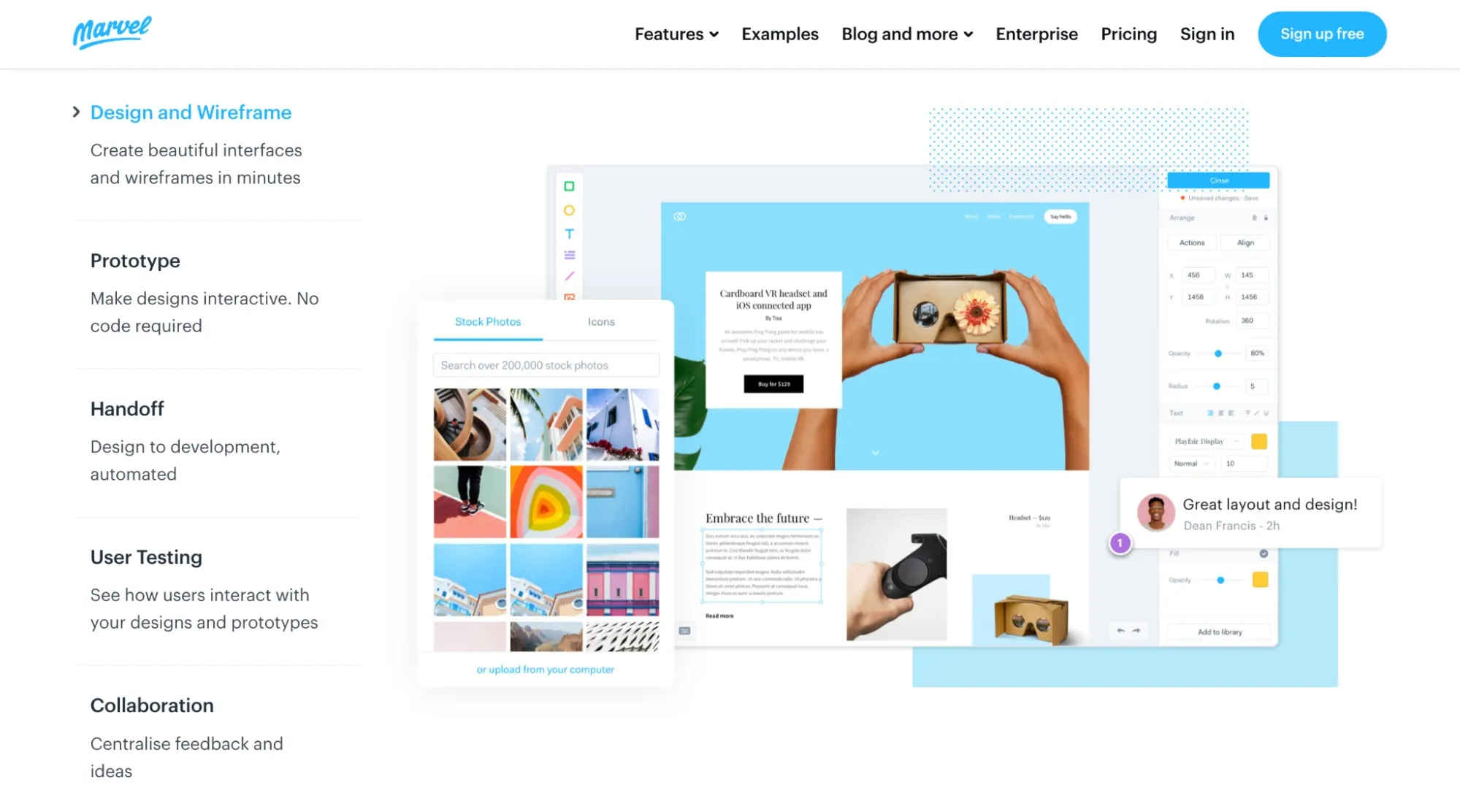
4. Marvel

Marvel is an all-in-one web-based platform for wireframing, prototyping, and user testing. With its intuitive interface and straightforward approach, Marvel is particularly good for teams that need to quickly create and test prototypes.
What are Marvel's key features?
- Simple prototyping - Easy screen linking and transition setup with minimal learning curve. Marvel makes it simple to turn static designs into clickable prototypes quickly.
- Built-in user testing - Integrated tools to validate designs with real users and collect feedback. This feature sets Marvel apart from many alternatives by combining prototyping and testing.
- Design creation - Basic wireframing and design tools with templates for quick starts. While not as powerful as dedicated design tools, Marvel's built-in design features help with simple projects.
- Developer handoff - Generate design specs with CSS details and asset exports. These tools help developers implement designs accurately without needing separate software.
- Collaboration - Commenting, feedback, and version management tools for team input. Marvel makes it easy to share prototypes and collect feedback from stakeholders.
What is Marvel's pricing?
Marvel's pricing scales from individual users to enterprise teams.
- Free: $0/month - 1 user, 1 project, basic features.
- Pro: $10/month per user - Unlimited projects, 3 user tests, removes Marvel branding.
- Team: $30/month (starts at 3 users) - Unlimited projects, 10 user tests, premium support.
- Enterprise: Custom pricing - Unlimited users and tests, SSO, invite-only projects, dedicated support.
What are Marvel's pros & cons?
✅ Very intuitive interface with minimal learning curve.
✅ All-in-one solution combining wireframing, prototyping, and testing.
✅ Built-in user testing features that many competitors lack.
❌ Limited customization options for advanced interactions.
❌ Managing complex flows with many screens can become difficult.
❌ No offline mode, requiring constant internet connection.
5. ProtoPie

ProtoPie is an advanced prototyping tool focused on creating dynamic, multimodal prototypes with complex interactions. It excels at simulating realistic product experiences across multiple devices and platforms.
What are ProtoPie's key features?
- Advanced interactions - Logic-based conditions, variables, and formulas for complex behaviors. ProtoPie can create prototypes that closely mimic final product functionality.
- Cross-device prototyping - Test interactions across multiple devices simultaneously, including smartwatches, TVs, and mobile devices. This is particularly valuable for products that span multiple platforms.
- Native sensor integration - Incorporate device features like gyroscope, accelerometer, voice commands, and camera. These capabilities allow for creating prototypes that respond to physical device movement and environmental inputs.
- External connections - Connect to APIs, Arduino, and custom hardware for expanded functionality. This makes ProtoPie suitable for IoT prototyping and physical computing projects.
- Detailed handoff - Record interactions and generate comprehensive specs for developers. These detailed recordings help developers understand exactly how interactions should work.
What is ProtoPie's pricing?
ProtoPie's pricing scales based on feature needs and team size.
- Free: $0/month - 2 prototypes with 2 scenes each, 50MB cloud storage, 1 handoff recording.
- Basic: $29/month - 20 prototypes with 10 scenes each, 500MB storage, 1 handoff recording.
- Pro: $59/editor/month - Unlimited prototypes and recordings, 5GB cloud storage, local saving, team libraries.
- Enterprise: Custom pricing (min. 3 seats) - Adds private servers, admin controls, dedicated support, custom integrations, and enterprise security features.
Optional add-ons are available for additional storage and Connect Core functionality.
What are ProtoPie's pros & cons?
✅ Extremely powerful interaction capabilities for high-fidelity prototypes.
✅ Excellent cross-device and multi-platform support.
✅ Integrations with hardware and sensors create truly interactive experiences.
❌ Steep learning curve for mastering advanced features.
❌ Lot of bugs.
❌ Complex & expensive pricing compared to other prototyping solutions.
How to select the right InVision alternative?
Choosing the right InVision replacement depends on your specific needs and workflow. Start by assessing what you primarily used InVision for. Is it mainly for prototyping, team collaboration, client presentations, or developer handoff?
Consider the complexity of your prototyping needs.
- If you create simple clickable prototypes, tools like Figma & Marvel might be sufficient.
- For more advanced interactions for very particular use cases, ProtoPie could be a better fit.
- If you want to turn designs into interactive product demos & walkthroughs and/or create sandbox demos, Supademo is the superior choice.
Evaluate how your chosen tool fits into your broader workflow. Figma provides an all-in-one solution that covers design, prototyping, and collaboration, making it ideal for teams looking to consolidate tools. For Mac users already invested in the Apple ecosystem, Sketch offers native performance with solid prototyping capabilities.
With InVision's shutdown approaching, now's the perfect time to explore these alternatives and find the one that best suits your team's needs. Each tool offers free trials, so you can test them before making a final decision.For teams looking to create interactive product demos from their existing designs, Supademo offers a powerful yet easy-to-use solution. Try it free for 14 days!