
Clone Your Product with No Code
Create pixel-perfect HTML and CSS clones of your product in minutes. Capture your application's exact look and feel without any coding required, perfect for creating reliable demo environments.
Clone and share your product in fully interactive, browser-based product experiences that feel like using the real interface.

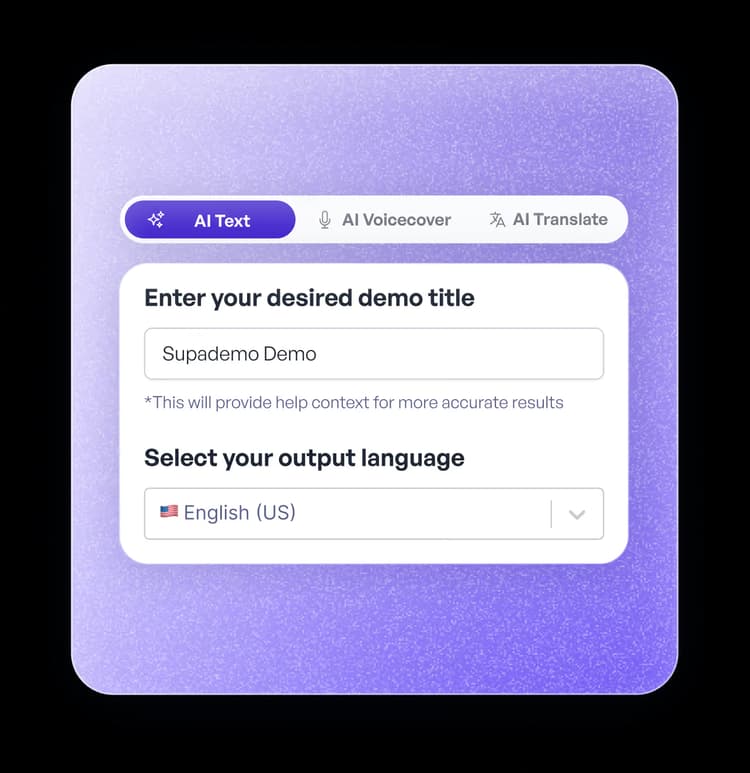
AI Demo Editor
Customize content for your prospect's industry or use case with AI prompts. Whether you need to update data or swap logos, you can edit like a pro—without needing a designer or developer.

Sandbox Demos
Create isolated demo environments for prospects to experience your product in a realistic sandbox, without risk to live systems or data.

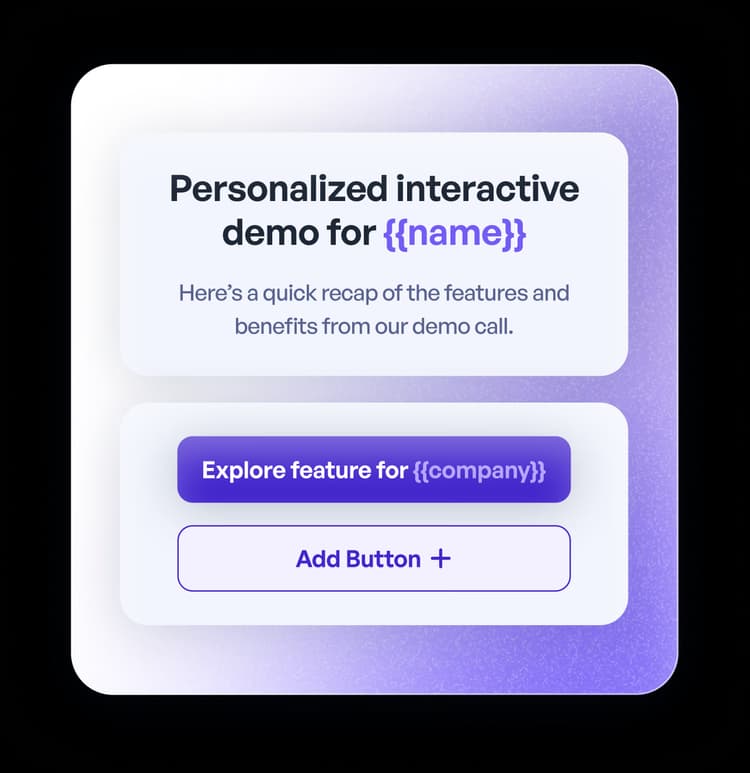
Dynamic Tokens & Variables
Instantly personalize hotspots, titles, or HTML content with {{name}}, {{role}}, or any custom variable—delivering tailor-made experiences for each prospect at scale.

Create pixel-perfect HTML and CSS clones of your product in minutes. Capture your application's exact look and feel without any coding required, perfect for creating reliable demo environments.

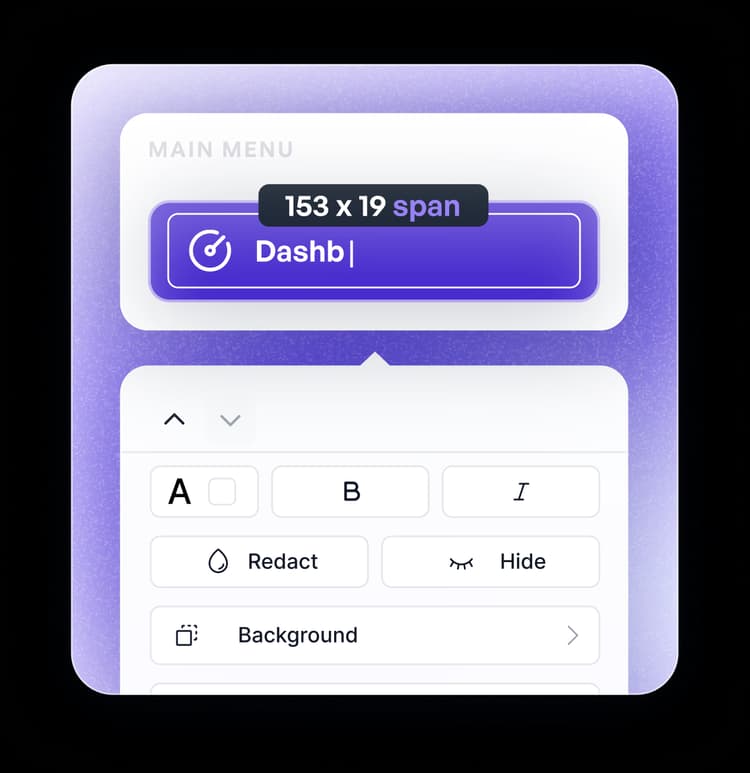
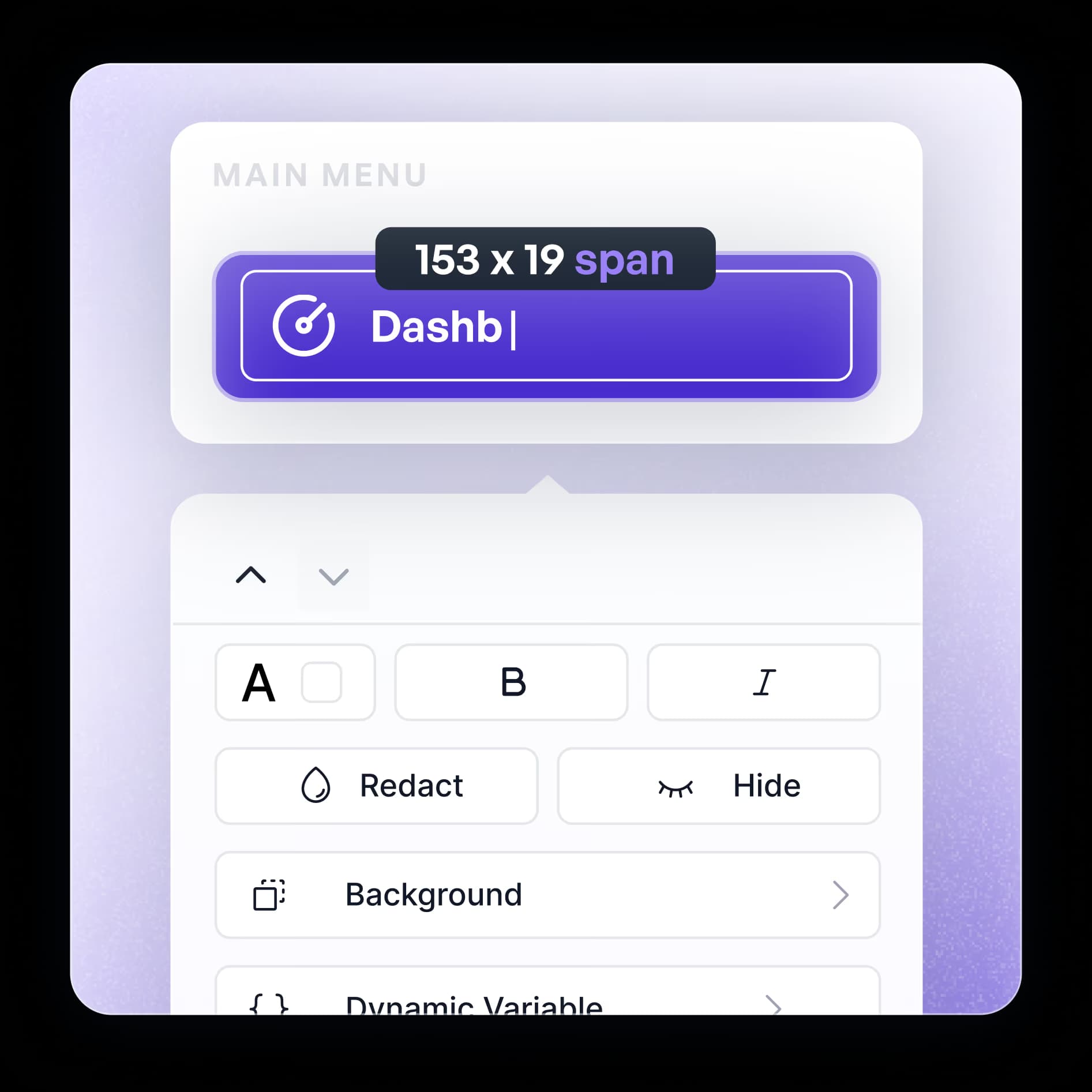
Easily modify any content in your cloned demo. Update text, swap logos, change images, and personalize data without re-recording. Make your demos relevant for every prospect.

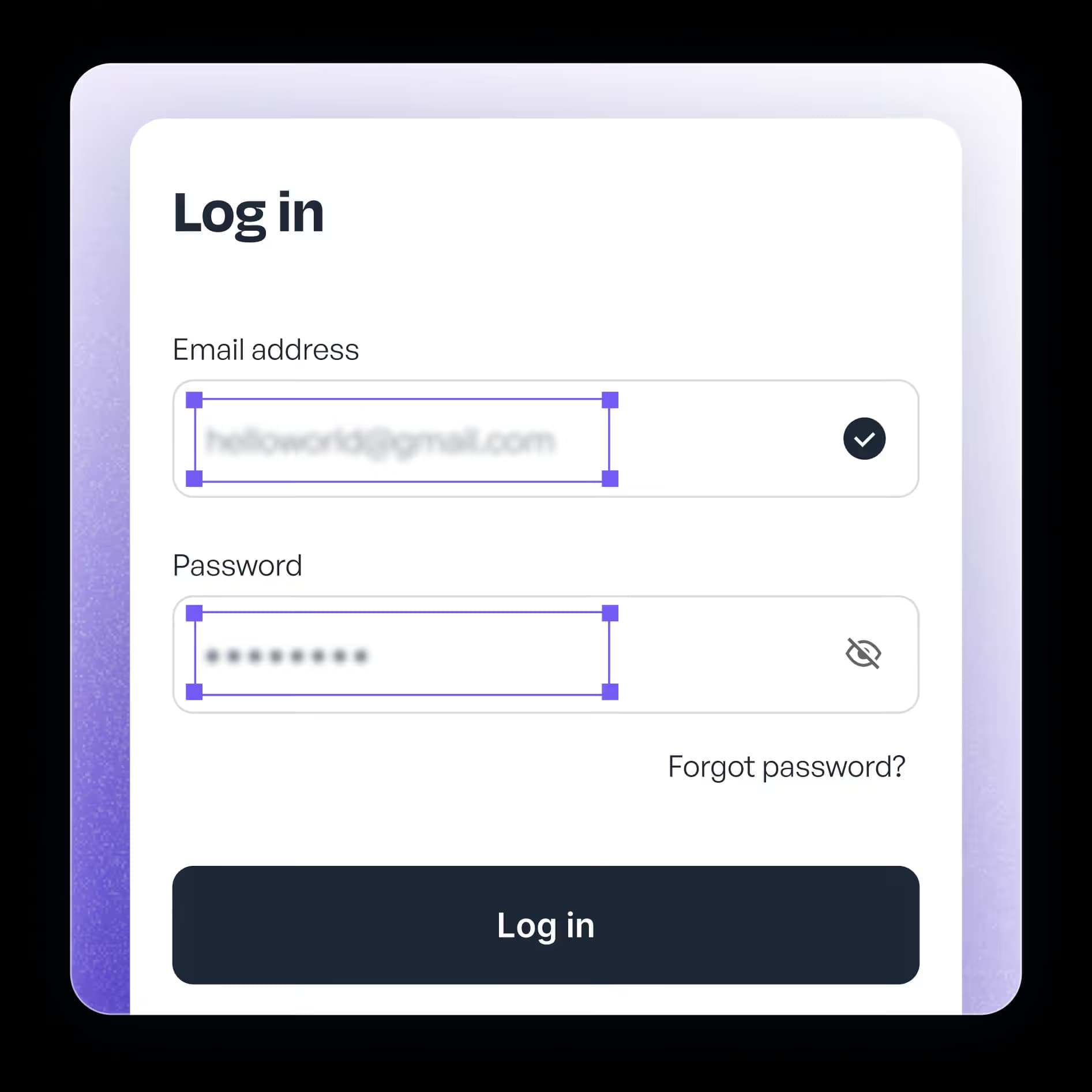
Protect sensitive information by easily redacting or removing elements from your HTML demos. Ensure compliance and security while maintaining a realistic demo experience.

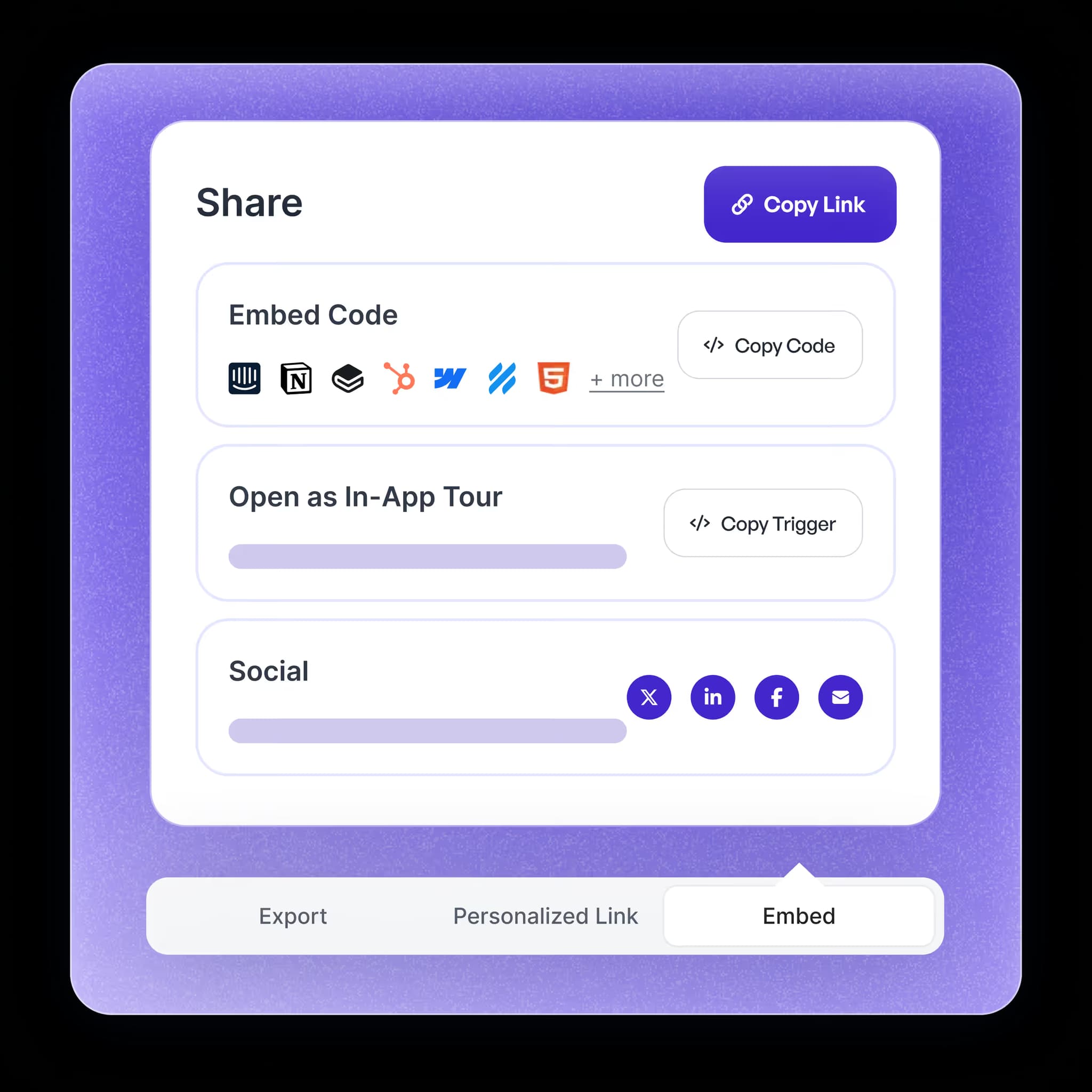
Share your cloned product demo as a tracked link or embed it anywhere online - without worrying about missing source files, image hosting, or breaking code changes.
Close more deals by pre-qualifying prospects and involving decision makers through interactive product demos.
Supademo for Sales & Enablement
Commonly asked questions about Supademo. Have other questions? Reach out and our team will be happy to help.

HTML-based interactive demos are pixel-perfect clones or replicas of a software-based product. By directly cloning the HTML and CSS of the original product, HTML-based interactive demos allow users to explore and interact with the product without needing to create an account or access the full live version.
While the recording process is the same for both types of interactive demos, HTML-clone demos provide a more realistic and interactive experience. Unlike screenshot or video-based interactive demos, there are several key differences such as: (1) users can click through and interact with each individual element just like in the real product, (2) it preserves the application's full interactivity like hover states and animations, (3) content such as numbers, names, images, or data can be easily edited and personalized after recording, and (4) it offers a higher fidelity resolution output that resembles the actual product.
Some key advantages of HTML-based interactive demos include: (1) providing the most realistic hands-on "try before you buy" experience for prospects, (2) reducing the risk and the need for live sales demo environments, (3) enabling easy customization and updates from one recorded demo, and (4) offering deeper analytics on how users interact with the demo.
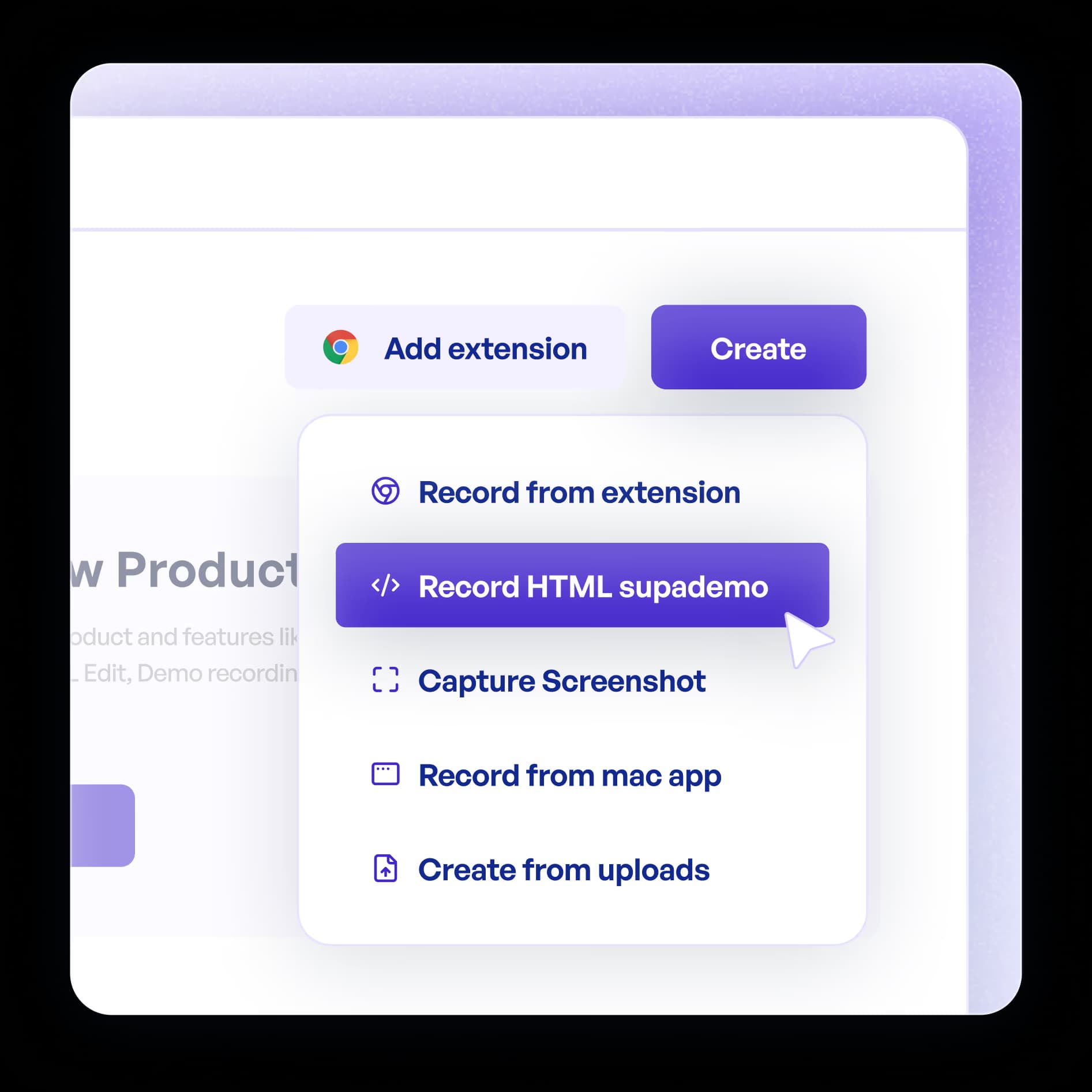
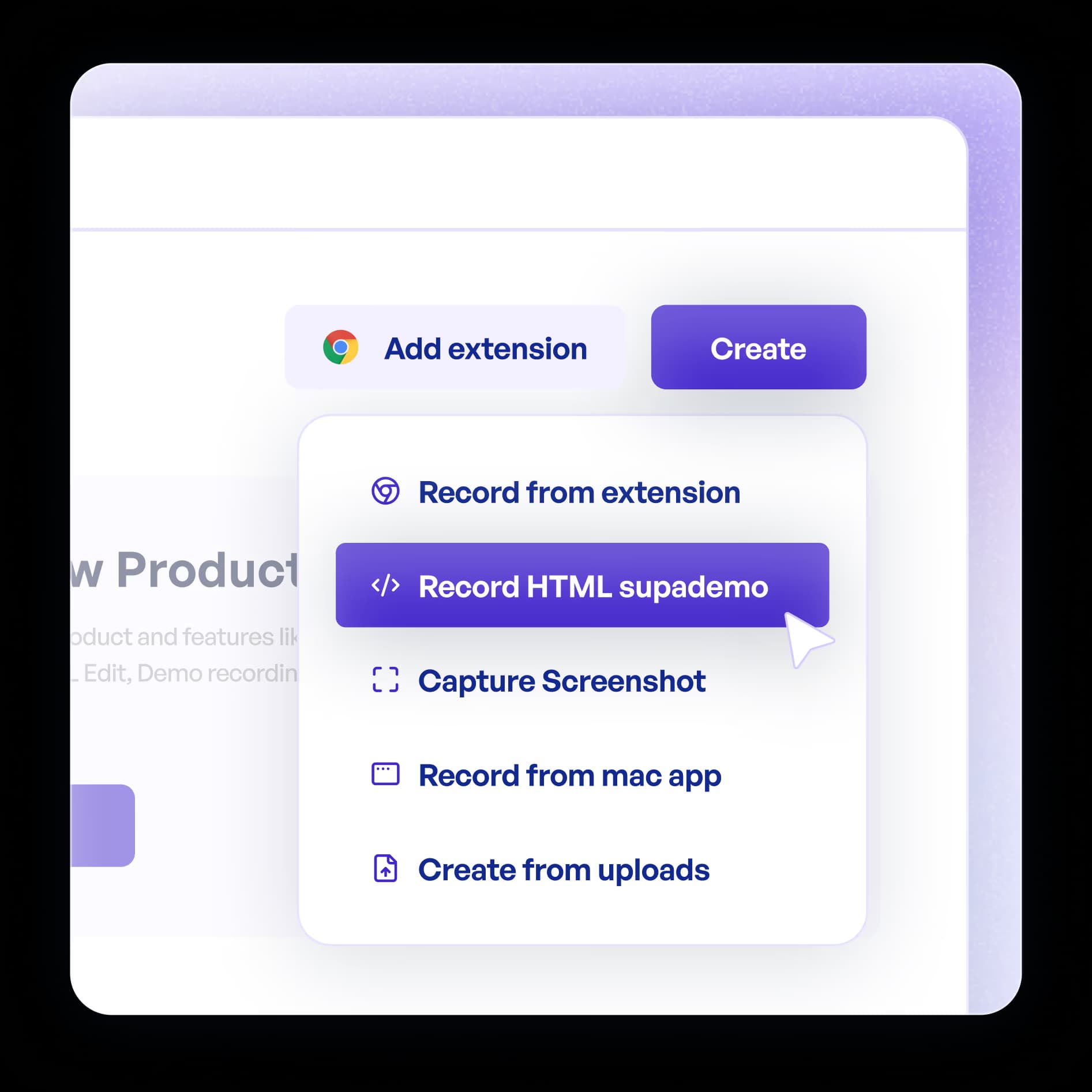
Supademo's HTML-based interactive demos can be easily created in just a few minutes by using the Chrome extension. After turning on the extension, you can simply click through a product or workflow to record each flow or step within the actual product. Supademo then recreates the frontend HTML and CSS, tracks interactions, and stitches together each step into a seamless interactive demo experience.