
Picture this: 70% of your new users abandon your SaaS in the first week because they can’t figure it out. Interactive user guides are the fix you didn’t know you needed.
Interactive user manuals offer a better solution that improves static documentation into engaging, step-by-step experiences. As SaaS users learn exactly what to do through clickable walkthroughs, you can reduce support tickets, improve feature adoption, and create self-service onboarding that scales.
This article shows you how to create effective interactive user guides that keep users engaged and help them succeed with your product.
What are interactive user guides?
Traditional user documentation often fails because it’s text-heavy, hard to navigate, and disconnected from the product experience. Users struggle to match written instructions with what’s on their screen, leading to confusion and drop-offs.
An interactive user guide eliminates this friction by providing step-by-step, clickable walkthroughs that show visually how to use a product. Unlike static manuals, an interactive user manual demonstrates exactly where to click and what to do, creating a hands-on, learning-by-doing experience that boosts retention and confidence.
For SaaS teams, learning how to create an interactive user guide is essential to improving onboarding, reducing support costs, and increasing feature adoption.
Want to see how other companies are successfully creating their user guides? Then check out this post on
how to create user guides with best practices, tips, and examples
.
Why are interactive user guides important?

Interactive user guides tackle critical SaaS challenges—here’s why they’re essential:
- Cut support costs: Support teams drown in repetitive inquiries—$8 per ticket adds up fast as users scale. Interactive user manuals cut the chaos.
- Boost feature adoption: Users ditch features they can’t figure out, stunting product value.
- Educate effectively: Static docs fail to engage—7 in 10 marketers see interactive content as the fix, per the Content Marketing Institute.
- Improve onboarding: New users bail when onboarding confuses them, risking long-term retention.
- Stay current: Traditional docs rot as products evolve, leaving users with outdated help. Online user guides built with tools like Supademo stay fresh.
What are the benefits of implementing interactive user guides?

Interactive user guides deliver big wins over static docs—here are a bunch of outcome-driven benefits:
- Lower support costs: Slash ticket volume as interactive manuals answer questions before they’re asked.
- Higher feature use: Boost usage rates with step-by-step walkthroughs that clarify workflows.
- Faster user success: Speed onboarding and time-to-value by showing, not just telling.
- Better engagement: Capture attention—9 in 10 marketers rate interactive manuals tops for impact.
- Easier updates: Keep online user guides current with modular edits, no full rewrites needed.
📚
Discover how ReelDX save 12 hours each month
on customer support and enabled 100+ customers with interactive user guides.
What are types of interactive user manuals?
| Interactive Guide Type | Best For | Typical Length | Timing |
|---|---|---|---|
| Product Tours | First-time users | 3-5 steps | First login |
| Interactive Tooltips | Feature discovery | 1-2 steps per UI element | During normal product use |
| Onboarding Checklists | Structured setup | 5-7 initial tasks | Early user experience |
| Training Manuals | Complex products | Multiple modules | Dedicated learning time |
| Quick Start Guides | Task completion | 5-10 steps | When users need help with specific tasks |
1. Product tours
Product tours guide new users through key features when they first access your application. These interactive user guides highlight essential UI elements and demonstrate core functionality that delivers immediate value.
Keep product tours short and focused. For example, a project management tool might guide users through creating a project, adding a task, and inviting team members.
Best practices for effective product tour interactive user guides:
- Limit initial tours to 3-5 steps.
- Focus on actions that create main benefit experiences rather than showcasing every feature.
- Include clear exit options for users to skip and return later.
2. Interactive tooltips
Interactive tooltips are contextual help elements that appear when users hover over or click on specific UI elements. Unlike static tooltips, interactive tooltips can contain rich media, multiple steps, or even guide users through completing a task.

When to use interactive tooltip guides:
- For explaining non-standard UI patterns.
- With complex functions where users typically make mistakes.
- For advanced options that new users might not understand initially.
It is important to note that too many tooltips create clutter, while too few leave users struggling. Consider using progressive information presentation, where basic tooltips expand into detailed interactive guides when clicked.
3. Onboarding checklists
Onboarding checklists provide a structured path for new users to set up and learn your product through a series of interactive tasks. These interactive user manuals combine guidance with progress tracking to motivate users through the initial setup process.
Each checklist item should link directly to the relevant part of your application and provide interactive assistance. This creates a seamless experience where users learn by doing rather than reading instructions separately.
For effective onboarding checklist interactive guides:
- Limit initial checklists to 5-7 high-impact tasks.
- Show clear visual indicators of progress.
- Consider adding completion rewards to increase engagement.
4. Training manuals
Interactive training manuals provide in-depth product education through complete online user guides organized into logical learning paths.
Unlike simpler interactive user guides, training manuals cover more advanced workflows and typically include assessment components to verify understanding.
These interactive user manuals excel in complex products requiring structured learning rather than just quick guidance. For example, a professional video editing suite might offer interactive training manuals on color grading, audio mixing, and effects creation, guiding users through real editing scenarios.
Training manuals differ from other interactive guide types in their depth and complexity. They often include:
- Multiple learning modules organized by feature area or user skill level.
- Practice exercises where users apply what they've learned in a guided environment.
- Knowledge verification through quizzes or completion of specific tasks.
When designing interactive training manual online user guides, creating clear pathways for different user roles or experience levels is a good practice.
5. Quick start guides
Quickstart online user guides help users accomplish specific goals through focused, task-oriented interactive walkthroughs. These interactive user manuals prioritize getting users to complete valuable actions quickly over comprehensive education.
Unlike broader product tours, quick-start interactive guides focus on particular use cases and workflows. For instance, an email marketing platform might offer quick-start online user guides for "Creating Your First Email Campaign," "Setting Up an Automation," or "Importing Your Contact List."
Creating effective quick start guides requires:
- Identifying the most common initial tasks users want to accomplish.
- Breaking these tasks into clear, manageable steps.
- Providing enough guidance to ensure success without overwhelming detail.
The most successful products use a combination of these interactive manual types to support users through their entire lifecycle, from initial onboarding through advanced feature adoption.
How to create interactive user guides?
Let's break down the key steps to create interactive user guides that drive adoption and reduce support needs.

1. Planning an interactive user manual
Start by identifying what your interactive user guide needs to accomplish. Map out different user types and their specific needs.
For instance, admin users might need detailed configuration guides while end users need quick how-to interactive manuals for daily tasks.
Define the critical workflows that need guidance by asking:
- Which features cause the most support tickets?
- What processes show high abandonment rates?
- Which actions help users experience your product's core value?
For each interactive guide, specify:
- Target user
- Specific goal users want to accomplish
- Required steps to complete the process
- Decision points in the workflow
- Success metrics (completion rates, reduced support tickets)
2. Designing an interactive user guide
Now, for design, start by breaking complex processes into manageable chunks in your interactive user manual. Users learn better from small, focused segments rather than lengthy explanations.
For example, instead of one massive "Setting Up Your Account" interactive guide, create smaller guides like "Creating Your Profile," "Setting Notification Preferences," and "Adding Team Members."
Use progressive information presentation in your interactive manual design:
- Start with a clear overview
- Use action-oriented language
- Highlight interactive elements visually
- Keep text minimal and focused on actions
- Maintain consistent visual cues across guides
Key design factors for your interactive user guides:
- Visual clarity with sufficient contrast and readable fonts (such as sans-serif fonts)
- Consistent visual language across all interactive manuals
- Accessibility for users with different abilities
- Mobile responsiveness if users access your product on various devices
- Visual style that matches your product
3. Picking the right tool: creating with Supademo
The tool you choose for creating interactive user guides significantly impacts both the quality of the final product and the efficiency of your creation process.
Supademo simplifies the process of creating interactive user guides through multiple capture methods. You can record live product walkthroughs using the Chrome extension, which automatically captures each screen and action. This works well for straightforward product flows where you can demonstrate features in real-time.

For more complex scenarios involving multiple applications, the Supademo desktop recorder allows capturing workflows across different windows.
Beyond live recording, Supademo provides flexibility in creating interactive manuals through other methods:
- Screenshot capture for quick visual guides
- Uploading and annotating existing images from design tools like Figma
- Converting existing tutorial videos into step-by-step interactive experiences
After capturing the basic flow, the real magic happens in the editing phase. Supademo's editor allows you to enhance basic screen captures with interactive elements that transform passive content into engaging guides:
- Add marks and details to direct user attention and provide proper context
- Create chapters to organize content and allow users to jump to relevant sections
- Add voice narration to supplement visual instructions
- Implement branching paths that let users choose different options based on their needs
- Customize branding elements to match your product's look and feel
Personalizing your interactive guides
Personalization dramatically increases the effectiveness of interactive user guides by making them more relevant to specific users. Supademo offers several ways to personalize interactive guides:
Create branching paths that let users "choose their own adventure" based on their role, experience level, or specific goals. This lets the same interactive manual serve different user segments effectively.
Use dynamic variables to customize content automatically. For example, inserting a user's name, company, or role into the guide creates a more personalized experience. For onboarding emails, UTM parameters can be used to track and personalize content at scale.

Design different interactive guide themes for various use cases or departments. A sales demo might need a different look and feel than a customer onboarding guide. Setting default themes ensures consistency within teams while allowing customization when needed.
Sharing and distribution
Even the best interactive user guide provides no value if users can't easily access it. Supademo offers multiple distribution methods to reach users where they need help:
- Direct link sharing for emails, messages, or social media
- Embedding guides within your knowledge base or help center
- Adding interactive tours directly within your application as overlay guides
- Grouping related guides into collections for comprehensive training
- Exporting guides in various formats (video, GIF, PDF) for different contexts
The flexibility to share the same interactive guide in multiple formats maximizes your content creation efforts. A single well-designed guide can serve multiple purposes across marketing, sales, onboarding, and support.
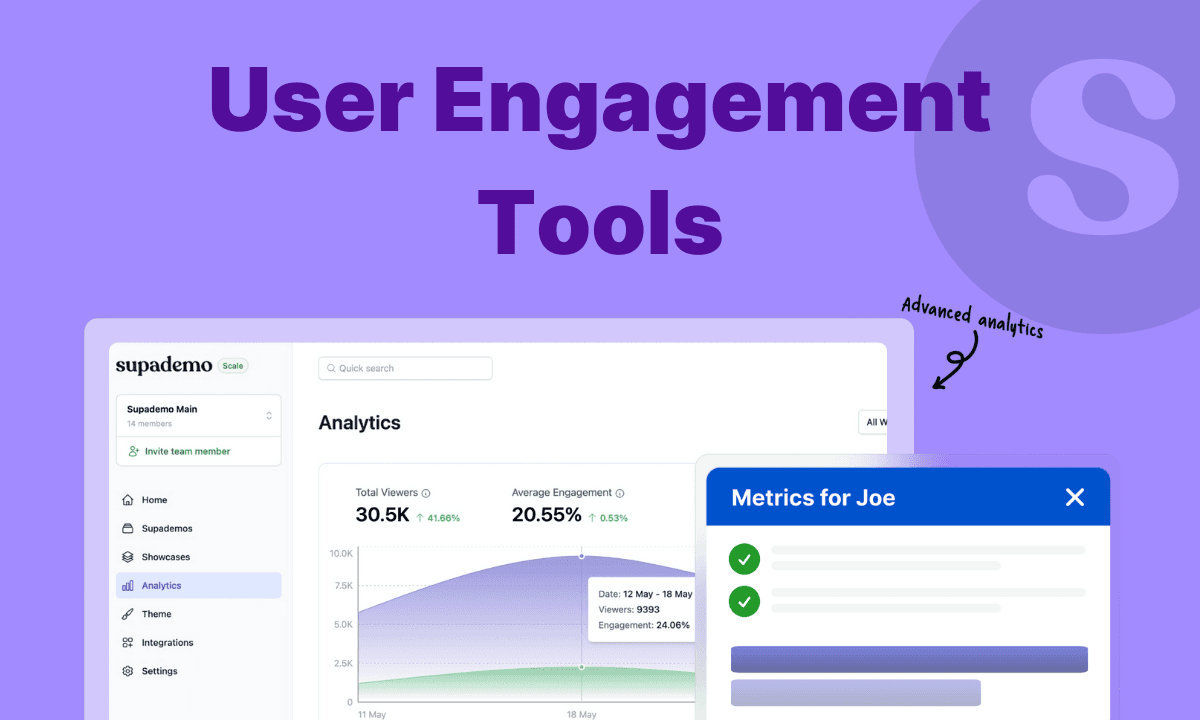
Analytics and improvement
Creating interactive user guides isn't a one-time effort but an ongoing process of refinement based on actual usage data. Supademo provides analytics that help you measure guide effectiveness and identify improvement opportunities:
- Track overall engagement metrics to see how many users view and complete each guide. Low completion rates might indicate that a guide is too lengthy or complex.

- Analyze step-by-step dropoff points to identify where users get stuck or abandon the interactive manual. These trouble spots often reveal usability issues in your product or unclear instructions in the guide.
- Monitor guide usage across different user segments to understand which guides resonate with different audiences. This helps you prioritize future content creation based on actual user needs.
- Connect guide analytics to your CRM or marketing automation platform to understand how guide usage correlates with user activation, retention, and customer health scores.
4. Testing and feedback
No interactive user guide is perfect on the first attempt. Testing and continuous improvement are essential for creating truly effective guides.
Start with internal testing before releasing guides to users. Have team members who weren't involved in creating the guide try to follow it without additional context. This often reveals assumptions or missing steps that weren't obvious to the guide creators.
Get feedback from actual users through various channels:
- Add feedback mechanisms directly within interactive guides
- Conduct user testing sessions where you observe people using your guides
- Monitor support tickets related to features covered in your guides
- Track guide completion rates and dropoff points
Use this feedback to make targeted improvements to your interactive user manuals. Common issues to watch for include:
- Steps that users consistently get stuck on (often indicating unclear instructions)
- Sections with high dropoff rates (possibly too complex or not valuable enough)
- Features that still generate support tickets despite having guides (guide might be hard to find or insufficient)
The most effective approach is creating a continuous improvement cycle where you regularly review analytics, gather feedback, and update your interactive guides. This ensures your documentation stays relevant as your product evolves and user needs change.
Remember that your interactive user guides are living documents that should evolve alongside your product. Regular updates based on user feedback and product changes ensure your guides remain accurate and helpful, maximizing their impact on user success and support efficiency.
Start creating interactive user guides that actually work
Interactive user guides bridge the gap between static documentation and successful user adoption. They provide hands-on guidance where users need it most, turning complicated features into clear step-by-step experiences.
Effective interactive manuals reduce support tickets, speed up onboarding, improve feature discovery, and create self-sufficient users who stay longer with your product.
The path to creating successful interactive user guides involves thorough planning, user-centered design, and selecting the right tools for your needs. Supademo simplifies this entire process with flexible capture methods, powerful editing capabilities, and detailed analytics that show exactly how users interact with your guides.

Take the first step toward better interactive documentation today. Get started with Supademo for free and start creating 5 screenshot or video-based interactive guides without any time limits.
Prit Centrago
Prit is a Freelance Content Writer at Supademo with 5+ years of expertise in B2B SaaS content, helping multiple brands grow online. When not writing, he enjoys reading books with a cup of coffee.