
According to a survey, 98% of users actually use self-serving-based online resources like a help center, when they have any customer support related query. So it’s more important than ever to have an effective user guide to ensure better user experience.
But most teams still rely on static PDFs, dense text documents, or lengthy videos that users ignore or abandon halfway through. Meanwhile, successful companies are creating interactive, engaging user guides that users actually complete.
In this guide, we break down everything you need to build user guides that work. From learning about different types and formats to choosing the right tools and avoiding common pitfalls, we’ve covered all. Let’s get started!
What is a user guide?
A user guide is a document that provides step-by-step instructions to help users understand and effectively use a product or service. Unlike marketing materials that focus on selling features, user guides focus on helping users accomplish specific tasks and solve real problems.
For instance, a customer success team at a SaaS company might create a user guide showing new customers how to set up their first project dashboard, invite team members, and configure notifications. This guide would walk users through each click and form field, helping them achieve their goal of getting their team organized and productive within their first session.
Modern user guides go beyond static text. They incorporate interactive elements, visual aids, and contextual help that adapts to where users are in their journey. For example, a SaaS onboarding guide might use clickable demos to show users exactly where to click, rather than describing button locations in text.
Why are user guides important?
User guides directly impact your business growth and profits through improved user adoption, reduced support costs, and higher customer satisfaction.
Here's why effective user guides matter for your business:
- Faster time-to-value: Well-designed user guides help users achieve their first success quickly, leading to higher long-term retention and satisfaction. In fact, a study shows that 86% of people would keep supporting a brand that provides them better onboarding content.
- Reduced support burden: Every clear user guide prevents multiple support tickets, allowing your team to focus on complex issues rather than basic questions. Textable, a text messaging company saves 10 hours of customer support per month by using interactive user guides.
- Improved feature adoption: Users discover and adopt new features when guides make them accessible and understandable in context. For instance, Porter Metrics, a marketing analytics platform noticed higher feature adoption and a 25% increase in user engagement after they started using interactive guides.
- Scalable customer education: User guides work around the clock across time zones, educating thousands of users without additional staff time. In fact, data shows that 80% of top performing companies actually have self-service based customer support.
- Lower churn rates: Users who understand your product are more likely to see value and continue their subscriptions or usage. A study from McKinsey found that with better customer satisfaction ratings, the customer churn rates decreased by up to 75%.
User guide vs. user manual: What's the difference?
While often used interchangeably, user guides and user manuals serve different purposes and audiences in your customer education strategy.
User guide
User guides are focused documents that help users complete specific tasks or workflows. They provide step-by-step instructions for particular goals like setting up an account, creating a project, or using a specific feature.
For example, a quick user guide might show sales teams exactly how to create their first demo presentation in five simple steps.
User manual
User manuals, on the other hand, are comprehensive reference documents that cover all aspects of a product's functionality. They include detailed explanations of every feature, technical specifications, and complete operational instructions.
For instance, a CRM manual would document every field, setting, and integration option available across the entire platform.
How do they compare, and which one should you choose?
The key differences lie in scope, detail level, and intended use:
Here's when to choose each approach:
- User guides for active users: Choose guides when users need help completing specific tasks, learning new features, or solving common issues during regular product use.
- User manuals for complete reference: Use manuals when users need thorough product documentation, technical specifications, or detailed explanations of all available features and settings.
- Combination approach works best: Most successful companies provide both quick task-focused guides and comprehensive reference materials to serve different user needs and contexts.
Top 6 types of user guides with examples, uses, and steps to create
Different user guide formats work better for different situations and audiences. Choosing the right type directly impacts whether users actually follow through and complete their intended tasks.
Here's a quick breakdown of the most effective user guide formats:
Each format serves specific user needs and business goals. Let's take a look at when and how to use each type effectively.
1. Interactive walkthroughs
How to create interactive walkthroughs:
Creating interactive walkthroughs requires capturing your actual workflow and making it clickable for users to navigate.
Here's how to build walkthroughs that users actually complete:
- Map your workflow first: Document every click, form field, and decision point before recording anything.
- Record in your live environment: Capture the actual user interface rather than staging environments that might look different.
- Keep steps focused: Break complex processes into logical chunks of 3-5 actions per section.
- Add contextual explanations: Include brief tooltips or callouts explaining why each step matters.
- Test with real users: Watch someone unfamiliar with your product attempt to follow the walkthrough.
- Update regularly: Schedule monthly reviews to ensure screenshots and steps match the current interface.
Common uses and applications:
- Trial user onboarding: A SaaS company guiding new trial users through creating their first project and inviting team members within 10 minutes of signup.
- Sales product demos: A sales team showing prospects how lead scoring works by letting them click through the actual workflow during product demos.
- Feature discovery: A customer success team helping existing users discover new automation features through guided tours that appear when they log in.
Example:

Supademo takes user guides beyond static text and videos by creating interactive product demos. Users learn by doing instead of just reading or watching. The platform lets users try features in a safe, guided environment before using the real product.
Unlike traditional video guides that users just watch passively, Supademo creates hands-on learning experiences. Users click through actual product interfaces, see real-time feedback, and build muscle memory for important tasks.
The platform makes creating interactive user guides simple. You record your workflow once, add helpful annotations, and share the guide anywhere. Updates are quick too. Change one step and the whole guide updates automatically, no re-recording needed.
Teams across customer success, sales, and marketing use Supademo to create interactive guides and speed up user onboarding, showcase features to prospects, and reduce support tickets. The guides work in help centers, websites, emails, or as standalone demos.

2. Quick start guides

Buffer creates quick start guides that get users from account setup to viewing their first social media analytics in just a few clicks. Their guide breaks down the analytics dashboard into digestible sections with clear navigation categories like "Getting Started" and "Analyzing Your Data."
Each guide includes numbered steps, helpful screenshots, and embedded videos that show users exactly what to expect. The sidebar navigation lets users jump between topics while staying focused on their immediate goal of seeing post performance data.
3. Feature tutorials

beehiiv creates focused tutorials that teach users specific functionality like adding borders and customizing sections in their newsletter editor. Their guides use a clear sidebar navigation with organized categories and step-by-step instructions that include both text explanations and visual screenshots.
Each tutorial shows users exactly where to click with numbered steps like "Click the 6 dots icon to the left of any selected content blocks to access the menu." The visual approach helps users immediately recognize interface elements and complete tasks without confusion.
4. Video demonstrations

Squarespace uses comprehensive video guides to walk users through building their first website from start to finish. Their "Building Your First Squarespace Site" video breaks down the entire process into clear sections with timestamps and a detailed sidebar navigation showing "First steps," "Choosing a template," and "Creating your design."
The video format works well for their visual product, allowing users to see exactly how templates look and how customization options change the design in real-time. Users can pause at any point, follow along in their own account, and reference the structured timeline to jump to specific topics.
5. Knowledge base articles

HubSpot maintains a comprehensive knowledge base that organizes help articles by clear categories like "Get Started," "Account & Setup," and "Marketing." Their search functionality helps users quickly find specific information, while the structured navigation allows browsing by topic area.
Each article addresses specific user questions with step-by-step instructions, screenshots, and links to related topics. The knowledge base includes everything from basic account setup guides to detailed feature explanations, making it easy for users to find answers whether they're beginners or advanced users looking for specific configuration details.
6. Step-by-step guides

Atlassian provides comprehensive manuals for Jira that walk users through every aspect of project setup and management. Their "7 Steps to Get Started in Jira" guide includes detailed navigation with clear sections like "Create a project," "Pick a template," and "Set up your columns."
Each step includes thorough explanations of different options like Scrum vs. Kanban templates, with descriptions of when to use each approach. The manual format works well for Jira's complexity, giving teams complete reference material they can return to as they configure advanced settings and customize workflows for their specific needs.
Top 5 tools for creating user guides
Choosing the right tool can make the difference between user guides that get ignored and guides that users actually complete. The best platforms combine ease of creation with engagement features that keep users moving through your content.
Here's how the leading user guide creation tools compare across key factors:
Each tool serves different user guide creation needs and team structures. Let's explore what makes each option effective for specific use cases.
1. Supademo

Supademo creates static documentation into interactive experiences that users can click through at their own pace. The platform excels at creating engaging product walkthroughs that feel more like guided tours than traditional documentation, leading to higher completion rates and better user understanding.
Key Features:
- Interactive demo creation: Record your actual product workflow and create clickable demos that users navigate step-by-step without needing technical skills.
- AI-powered enhancements: Generate synthetic voiceovers, automatic text annotations, and translations in 15+ languages to scale content creation.
- Personalization: Use variables and conditional branching to create personalized experiences for different user types and scenarios.
- Multi-format sharing: Embed demos in websites, share as links, trigger as in-app tours, or export as videos and SOPs for maximum flexibility.
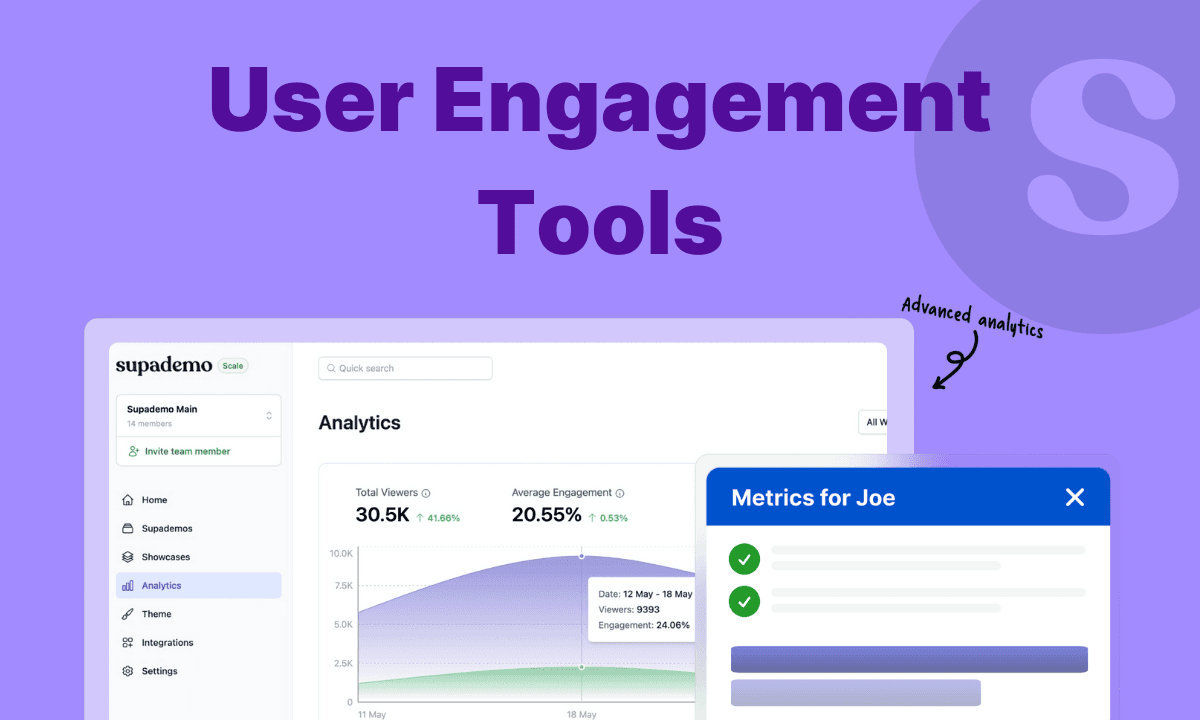
- Advanced analytics: Track user engagement, identify drop-off points, and measure conversion rates to continuously optimize guide performance.
G2 Rating: 4.7/5
Pricing: Free plan with 5 demos, Pro at $27/creator/month, Scale at $38/creator/month, Growth at $350/month for teams
2. Scribe

3. Helpjuice

4. Whatfix

5. Guidde

Best practices and tips to create user guides
Aishwarya Lohi, the Head of Marketing at Equip highlighted:
“We are PLG-first and a self-serve SaaS product. A lot of our users rely on our helpdesk. I have written several articles for it which have been read by thousands of our users.”
When asked about tips on creating user guides, here’s what Aishwarya said:
“No one wants to spend time reading an article to realise it does not serve its intended purpose when they reach the end. Categorize articles and make them super easy to search such that users know where to look for and if it's relevant for them. Make it media-rich and easy to consume with interactive demos, annotated screenshots, product gifs, screen recordings etc wherever possible.”
Aishwarya further added:
“Borrow language from support tickets and user conversations to understand how users communicate and how they are likely to search for product features. It will make it easier for them to navigate across different user guides.”
Creating user guides that users actually follow requires a systematic approach focused on user needs rather than product features.
Here are some effective strategies to build guides that drive actual results:
- Start with user research: Understand what users are trying to accomplish by analyzing support tickets, conducting user interviews, and identifying common pain points before creating any content.
- Map the complete user journey: Document each step users take to complete their goal, including decision points, potential obstacles, and alternative paths to create comprehensive guidance.
- Write for your specific audience: Use language that matches your users' expertise level, avoid technical jargon unless necessary, and always explain specialized terms clearly and concisely.
- Structure content for scanning: Use clear headings, short paragraphs, and bullet points because most users scan rather than read every word, making key information easy to find.
- Include visual elements strategically: Add screenshots, diagrams, or interactive elements at every major step since visual learners need to see what you're describing for better comprehension.
- Test guides with real users: Watch actual users attempt to follow your guide, note where they get confused or stuck, then revise those sections based on their feedback.
Common mistakes to avoid when writing a user guide
When we asked Ovi Demetrian Jr, the co-founder and lead product designer of the Blocks Edit, about the biggest mistake companies make when creating user guides, here’s what Ovi replied:
“They don't explain why something works the way it does. Providing context for what is being done will help your users better understand your product and develop a mental model of how it comes together. You can do this by thinking about the decisions that were made for the task you are describing. Even if it may seem obvious to you in some cases to include, it may not be obvious to your users!”
Knowing about the common pitfalls helps you create more effective guides from the start and avoid wasting time on approaches that don't work.
Here are the most frequent mistakes that make user guides ineffective:
- Organizing around features instead of tasks: Structuring guides around product features rather than user goals creates confusion because users think in terms of what they want to accomplish, not which features to use.
- Using too much technical jargon: Relying on industry terminology without explanation alienates users who need help the most and creates barriers to understanding rather than removing them.
- Skipping visual aids entirely: Depending solely on text descriptions for visual processes leaves users guessing about interface locations and creates unnecessary confusion and frustration.
- Publishing without user testing: Creating guides without watching real users attempt to follow them misses obvious problems that seem clear to you but confuse actual users.
- Ignoring mobile users completely: Building guides that only work well on desktop devices excludes users who access help content on their phones while using other applications.
- Letting content become outdated: Failing to update guides after product changes immediately undermines user confidence and creates more confusion than having no guide at all.
Create better user guides that actually work
Traditional user guides struggle with engagement, maintenance, and real-world effectiveness. Static documentation and lengthy videos can't compete with the clarity and engagement of interactive, visual guidance that adapts to user needs.
Modern teams need user guides that users actually complete and enjoy using. Supademo helps you create interactive demos that turn complex workflows into engaging, clickable experiences.
Anyone on your team can create professional-looking interactive guides without design or development expertise. Plus, you can update guides by re-recording workflows rather than manually editing screenshots and text descriptions, keeping content current with minimal effort.
Whether you're onboarding new customers, rolling out feature updates, or scaling your support efforts, Supademo makes creating user guides that users love both simple and effective.
Ready to create user guides that users actually complete?
Try Supademo for free to build your first interactive demo today and see the difference in engagement it makes.
FAQs
Commonly asked questions about this topic.
How long should a user guide be?
Focus on task completion rather than arbitrary word counts. Most effective guides take users 5-10 minutes to complete and cover one specific workflow or goal.
What's the best format for a user guide?
Interactive guides with visual elements perform best for engagement. Combine screenshots, concise text, and clickable demonstrations for maximum user comprehension and completion rates.
How often should you update user guides?
Review guides monthly and update immediately after any product changes. Outdated guides create more user confusion than having no documentation at all.
What should the first page include?
Start with the outcome users will achieve, estimated completion time, and any prerequisites. Clear expectations help users decide if the guide meets their current needs.
How do you document features that change frequently?
Use interactive demos that can be quickly re-recorded rather than static screenshots. This approach reduces maintenance time while keeping content current and accurate.
What's the best way to measure guide effectiveness?
Track completion rates, user feedback scores, and support ticket reduction. Monitor where users drop off to identify specific improvement opportunities and optimize accordingly.
Should guides be different for mobile and desktop users?
Yes, adapt content for device capabilities and screen sizes. Mobile guides should be more concise with larger interactive elements and simplified navigation.
How do you make user guides discoverable?
Embed guides contextually within your product, optimize for search engines, and include them in onboarding sequences. Make help accessible exactly when users need it most.
What's the difference between user guides and tutorials?
User guides focus on completing specific tasks while tutorials provide comprehensive learning experiences. Both serve important but different purposes in user education and support strategies.
Prit Centrago
Prit is a Freelance Content Writer at Supademo with 5+ years of expertise in B2B SaaS content, helping multiple brands grow online. When not writing, he enjoys reading books with a cup of coffee.