Overview:
Navigate Figma effortlessly with this comprehensive guide, designed to optimize your workflow. Learn to efficiently move through the platform, improving user experience and streamlining your design process. Gain insights into the seamless navigation process, enhancing efficiency and clarity in your Figma design journey.
Who is Figma best suited for?
Figma is best suited for a wide range of professionals, including UI/UX Designers, Product Managers, and Creative Teams. For example, UI/UX Designers can use Figma for creating and prototyping user interfaces, Product Managers can leverage it for collaborating on product development and gathering feedback, and Creative Teams can use it for brainstorming and refining design concepts, all benefiting from Figma’s real-time collaboration and robust design tools.
How to navigate in Figma
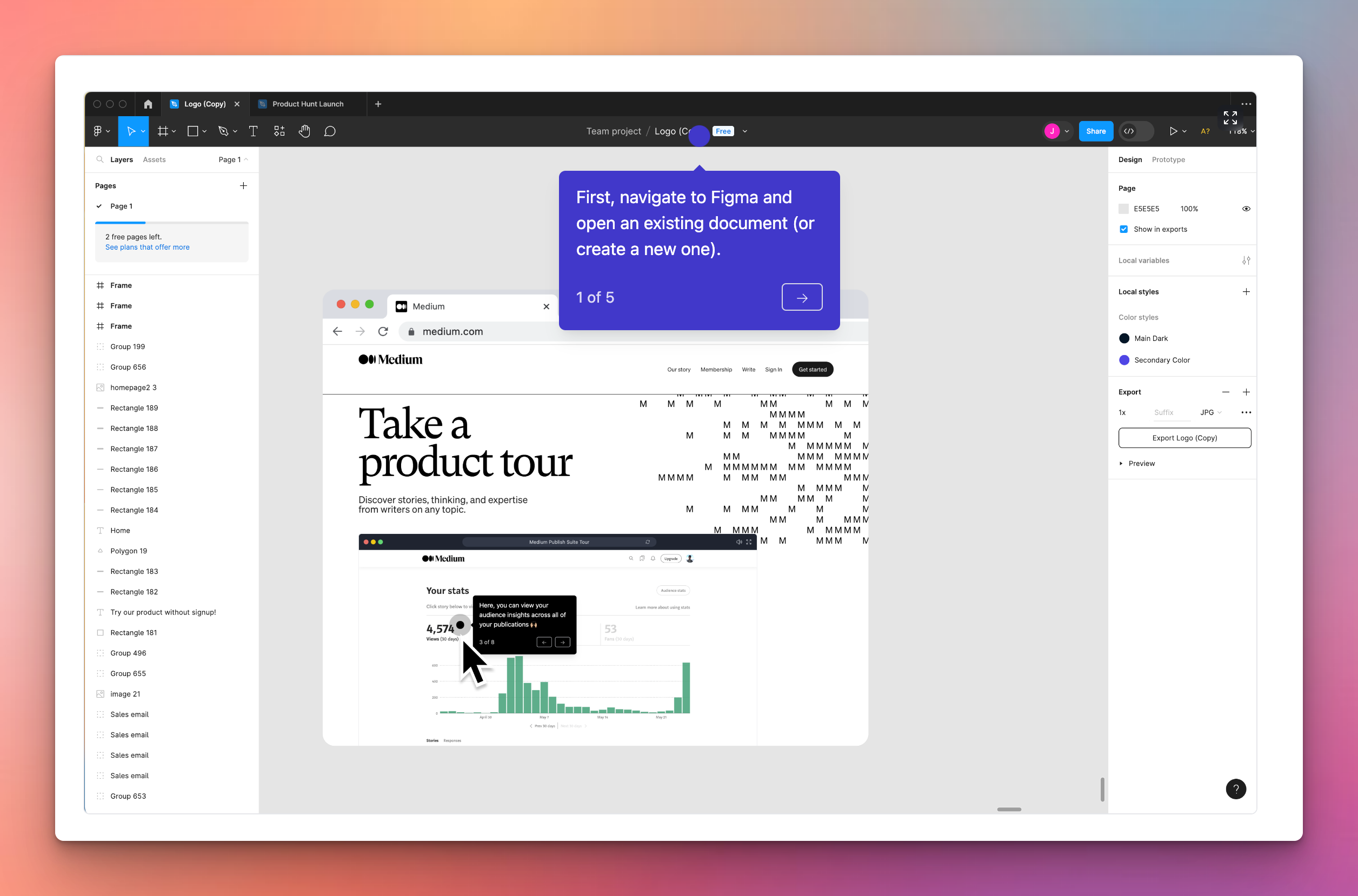
1. Start by clicking the dropdown arrow next to your page title.

2. Next, find and select the page on the list.

3. Now, select the hand-shaped icon to start moving the canvas.

4. Drag the canvas around to your liking

5. Ready to leave a comment? Select the speech bubble icon or press 'c'.

6. Choose the exact spot on the canvas where you want your comment.

7. Time to type your thoughts! Click on your chosen spot, type in your comment, and press enter.

8. Let's view a prototype

9. To start the prototype, click on the triangular 'play' icon.

Common FAQs on Figma
How do I collaborate with others in real-time on Figma?
To collaborate in real-time, open your Figma file and click on the “Share” button in the top-right corner. Enter the email addresses of the people you want to invite and set their access level (View, Edit, or Comment). Once shared, collaborators can access the file simultaneously, and you can see their cursors and changes in real-time. Use the built-in comments feature to discuss specific design elements and provide feedback directly on the canvas
Can I use Figma offline?
Figma is primarily a cloud-based design tool, so it requires an internet connection for most features. However, you can work offline if you use the Figma desktop app and have the files you need already loaded. Changes made offline will sync automatically once you reconnect to the internet. Note that some collaborative features and real-time updates will be limited when working offline.
How do I create and use components in Figma?
To create a component, select the elements you want to turn into a component, right-click, and choose “Create Component” or press Cmd + Option + K (Mac) or Ctrl + Alt + K (Windows). Components are reusable design elements that can be used across multiple frames or projects. To use a component, drag it from the Assets panel into your design. You can create instances of a component and make changes to the master component to update all instances simultaneously. This helps maintain consistency and efficiency in your design workflow.
Create your own step-by-step demo
Scale up your training and product adoption with beautiful AI-powered interactive demos and guides. Create your first Supademo in seconds for free.
This workflow was created with Supademo.
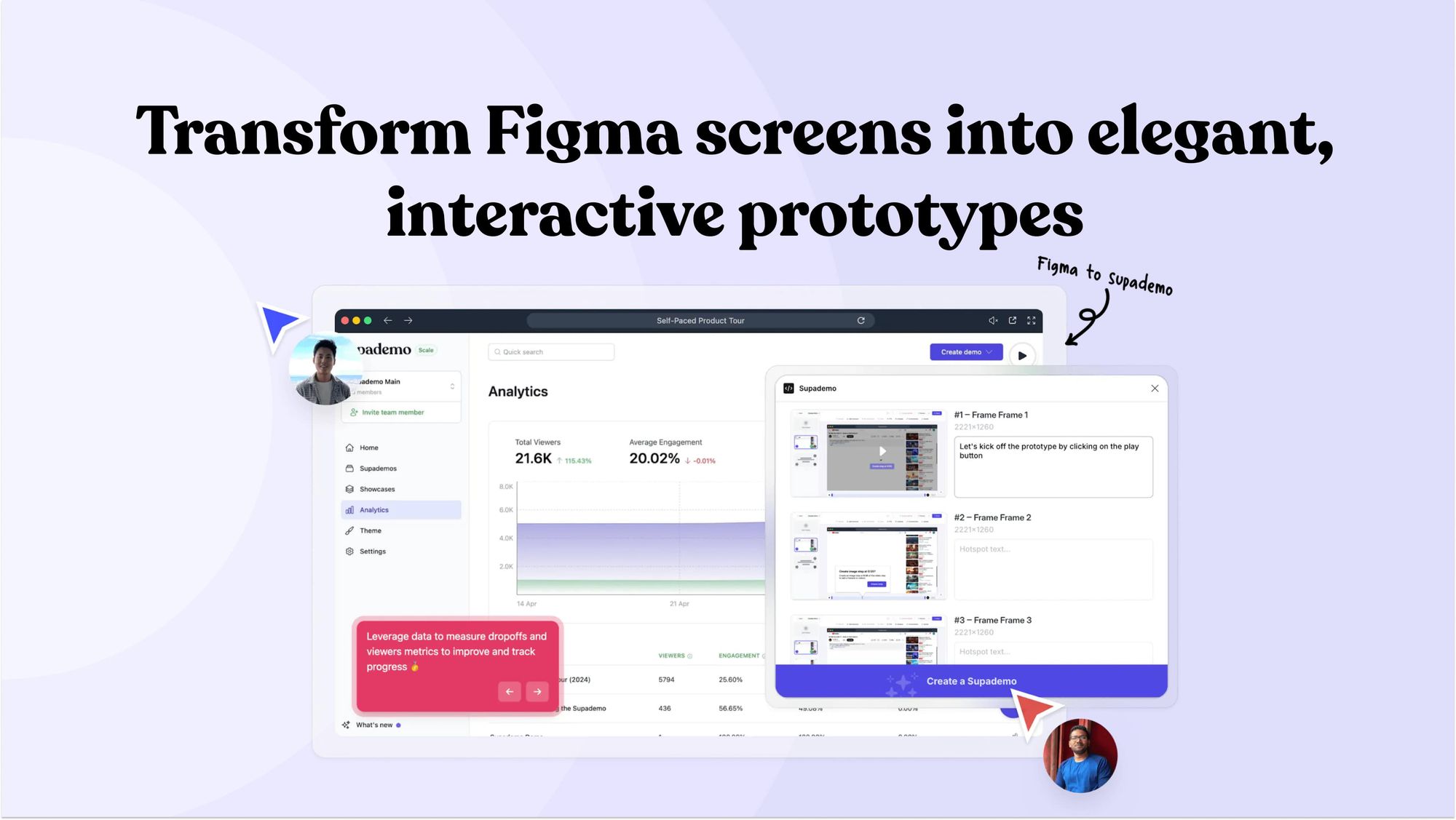
Checkout Supademo Figma Plugin: Create interactive prototypes from frames (beta)

Welcome to the easiest way to create and share interactive prototypes from Figma — for free. With the Supademo Figma Plugin, you can transform your existing Figma frames into elegant, interactive prototypes.
Here's how it works