Communicating how products work is critical — whether it's for salespeople to close deals, enable customers, or for explaining a complex workflow within support or training.
But doing so today can either be really bad, take a ton of time, or is really expensive and doesn’t scale - typically done through 1-on-1 screen sharing, time-consuming videos, or documentation that’s notoriously difficult to maintain.
And despite almost every software company having the need to communicate, demo and document, they still suffer from preventable support calls, duplicated work, lost sales, or worse - churn from customer frustration.
As a serial entrepreneur, I experienced this first hand: often struggling to explain complex features or the "aha" moments in my product without forcing users to jump on a "quick call", or without spending hours on scripting, re-recording, and editing videos. And that's precisely what led us to starting Supademo.
At Supademo, we work with customers daily to help them craft compelling interactive demos for better storytelling. Whether it's for sales enablement, product marketing, or for improving your product-led onboarding, we believe interactive demos are higher converting, more memorable alternatives to demo videos.

But depending on the use case, choosing your interactive demo platform or creating interactive demos can be tricky – and can vary wildly depending on the product or desired intent.
In an effort to simplify the process of creating an effective interactive demo, we analyzed the top performers from a pool of 30,000+ Supademos to identify some of the shared traits.
We're excited to share some of these simple, tactical tips we uncovered for creating interactive demos that close more deals, qualify leads, and scale effective enablement.
First off: what are interactive product demos?
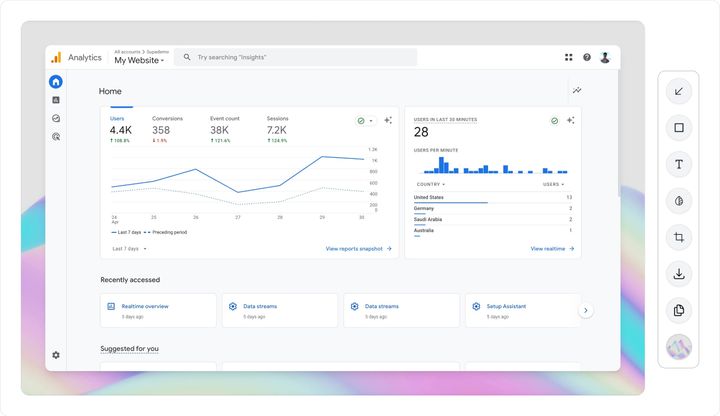
Interactive product demos are self-paced, hands-on walkthroughs of your product, feature, or workflow – typically recorded using a Chrome Extension or product cloning process. Here's an example in action:
Typically guided by pre-recorded steps, these interactive demos guide users through key features or persona-based benefits for your product – helping them visually learn and adopt your product in an engaging way.
Key benefits of interactive product demos
Depending on the use case, interactive product demos can deliver incredible benefits like:
• Reduced time to value, higher product adoption
• Faster, scaleable onboarding with higher customer satisfaction
• Reduced friction in training/guidance, higher trust and confidence
As for usage, interactive demos are most often used throughout sales, enablement, product marketing, or across product onboarding to qualify leads, close deals, and drive product adoption.
Step-by-step: making great interactive demos
While there's no one-size-fits-all solution to creating effective, high-coverting interactive demos, here are seven tips that are applicable to all types of interactive demos – whether you're building one for prospecting or closing deals:
2. Focus on clear, "aha" moments
3. Tailor the interactive demo for the use case
4. Set expectations for the viewer
5. Add CTAs throughout the interactive demo
6. Add design variations to your hotspots
7. Personalize with variables and trackable share links
Now let's dive into them in a bit more detail.
1) Storyboard your benefits
Map out all of the features you want to include in your interactive demo. Then try to come up with 3-5 key "aha" moments for that feature or product. Work with your team to create a collection benefits that most closely resonate with your ideal customer profile (ICP).


If you're unsure about these, ask your sales, marketing, and product team to identify them.
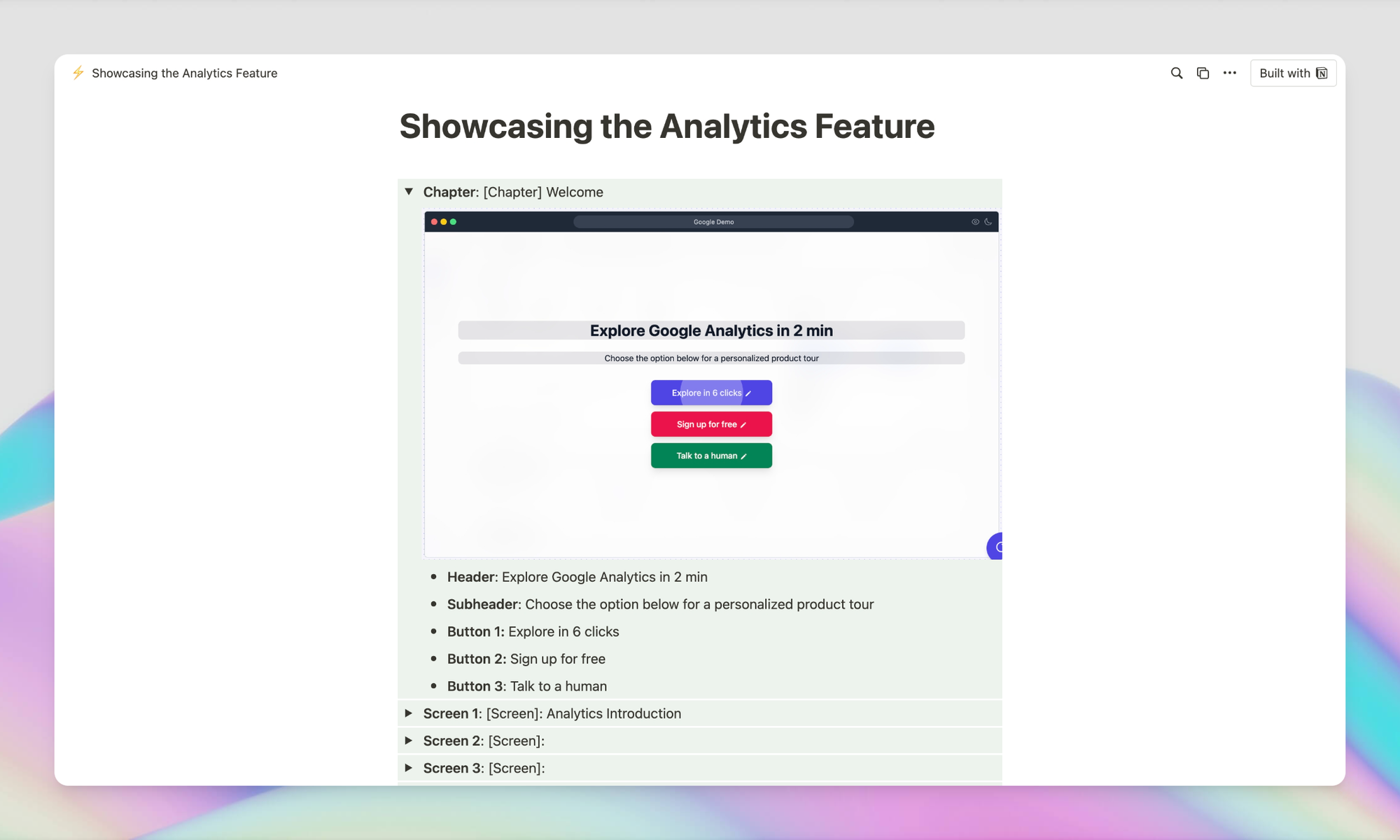
Next, on Notion, doc, or spreadsheet, map out each chapter and screen you'd like to highlight in your interactive demo in one column. Then, jot down and iterate on the text, branching options, and buttons you'd like to add to each.
This should be a collaborative process!
2) Focus on clear, aha moments
Skip unnecessary transition steps (i.e. a step for clicking to open a menu) and focus on highlighting key product value moments.
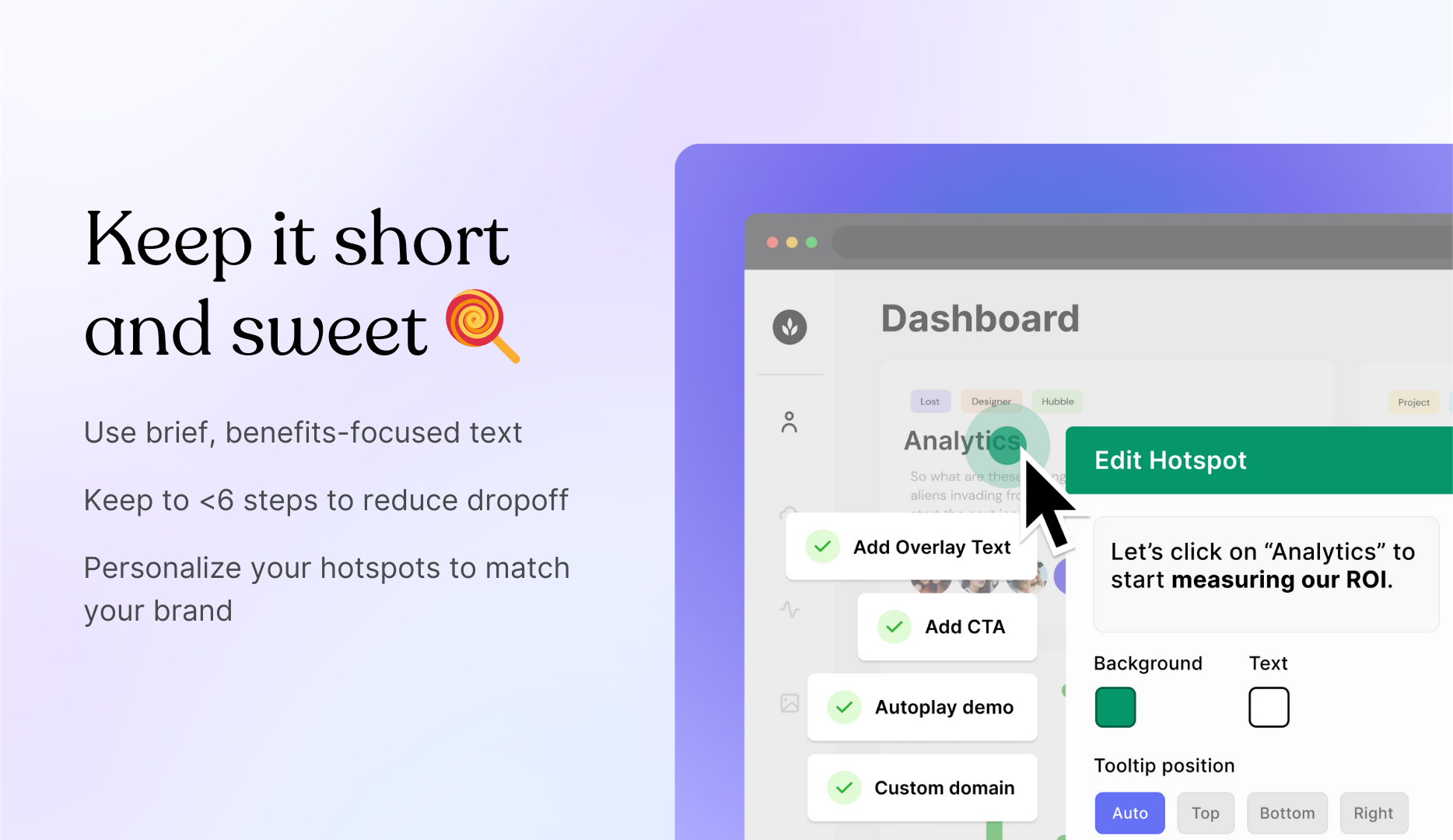
Use brief, benefits-focused text instead of lengthy, long-winded text. If you need to expand on text, rely on features like AI Voiceovers which allow you to expand upon the written text verbally.
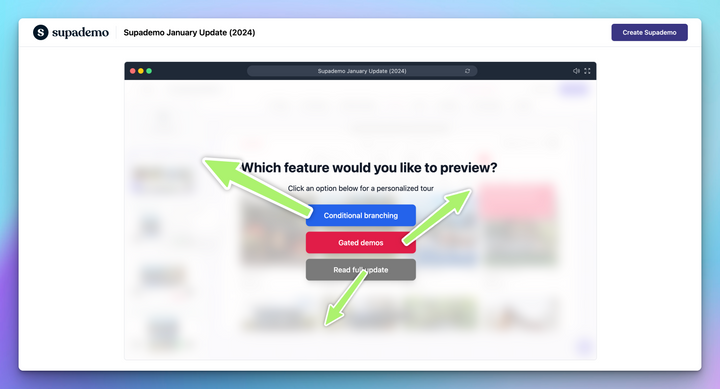
If you need to illustrate key concepts or complex features/workflow, use conditional branching or showcase collections instead. This helps you break down demos into short, concise, and digestible sections.
3) Tailor the interactive demo for specific use cases
Instead of creating one type of interactive demo for all prospects and use cases, customize it for the use case in mind.
For instance, a website tour, an enablement demo for an existing customer, or an impact demo should all have different slide/step count lengths, visuals, and tones.
Introductory interactive demos
Introductory demos should be 6-10 steps at most. Keeping the text concise will better engage users, especially those who know little about your product.

If you need to illustrate complex workflows, use branching or showcase collections to keep sections short, concise, and engaging.
4) Set expectations for the viewer
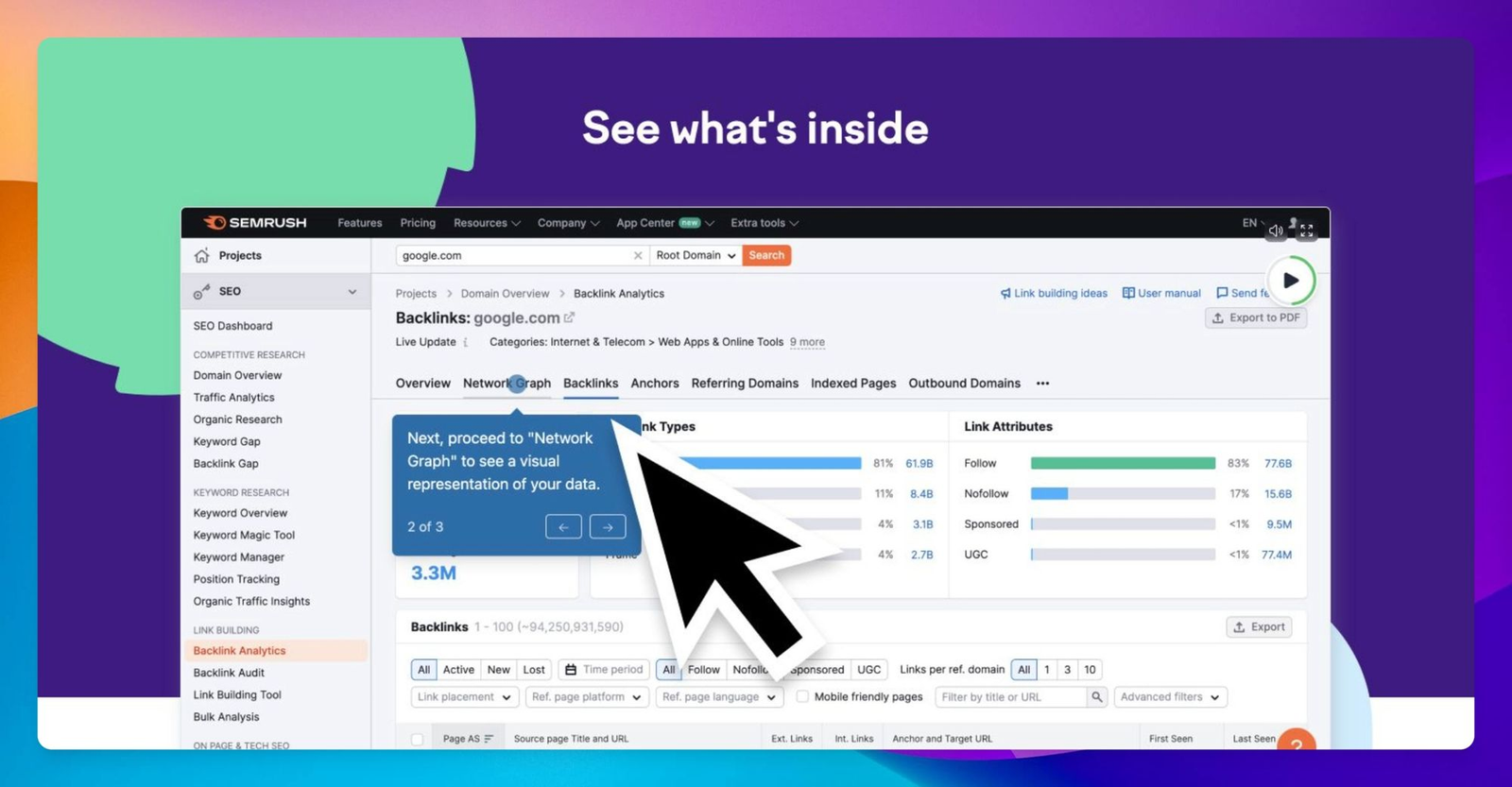
If possible, clearly articulate the expected investment and effort for the viewer at the start. Using an Intro Chapter, let them know the expected steps and or time. For instance: “Explore Supademo in 6 clicks” or “3 min self-paced tour”.

From there, you can then branch out to specific workflows or feature demos, which can be 8-15 steps.
5) Add CTAs throughout the interactive demo
Using Chapters, you can quickly add call-to-actions that drive user action at their moment of inspiration. The key tip here is to use CTAs throughout different breakpoints in your interactive demo — not just at the beginning and the end.
These CTAs should aim to help viewers take action at their moment of inspiration, like viewing another demo, booking an onboarding call, or learning more through an external asset.
Use Chapters as a first step to introduce a new section or provide context. Add optional blinking animations to direct readers to the action you’d like them to take.
With each CTA, the viewer can choose to explore the demo further or convert it into a free trial.
6) Add design variations to your hotspots
Use the different types of hotspot customizations available on Supademo — such as different styles, adding/removing step numbers, and next buttons.

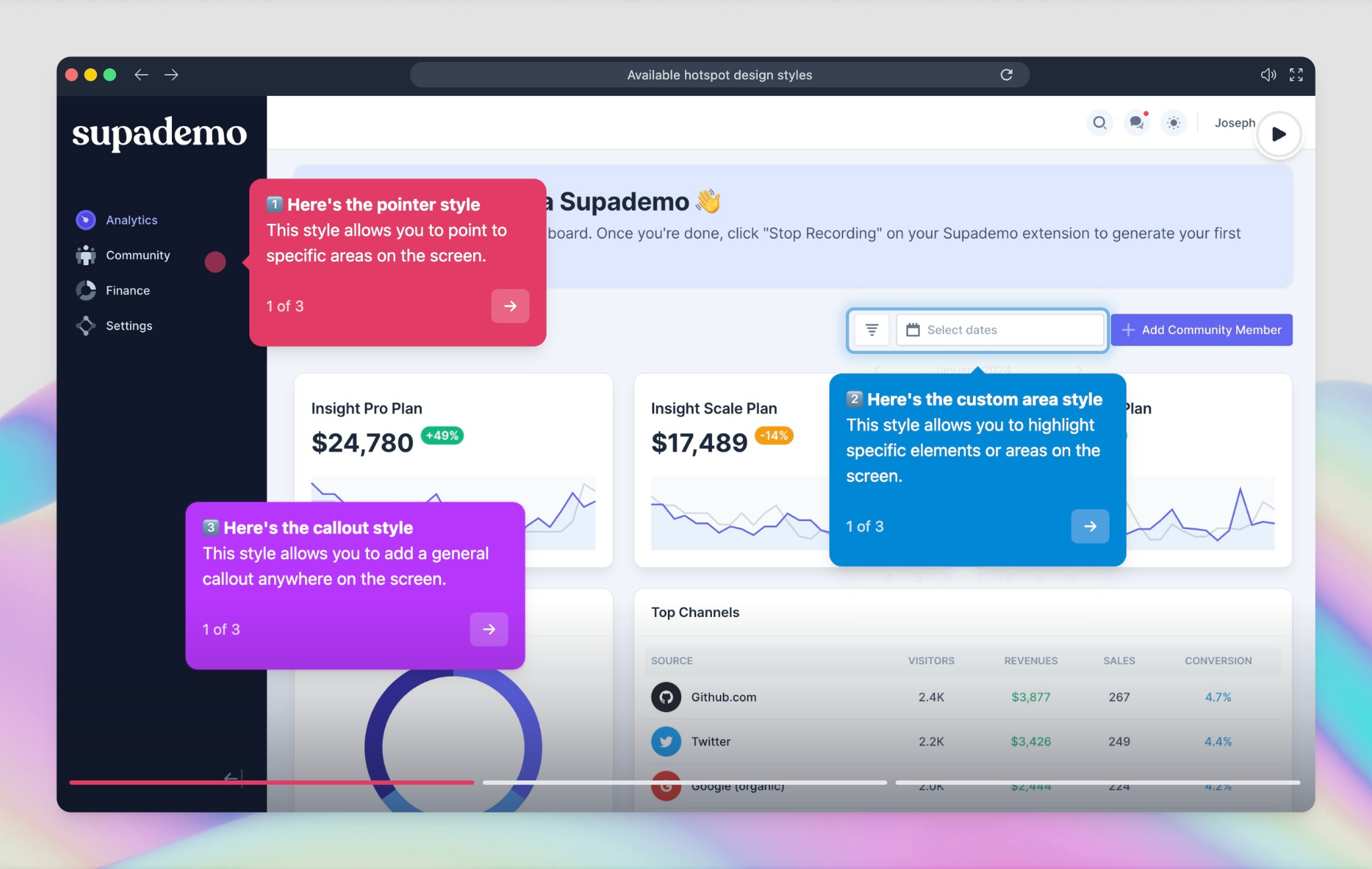
Hotspot types
- Use a blinking Pointer Style to call out to a specific element that should be clicked
- Use a Callout Style to provide general context on a feature or page without calling attention to a specific element
- Use a Custom Area Style to highlight and bring focus to a section or large element.


7) Personalize with variables and trackable share links
With very little effort, you can personalize hotspots, chapter text, buttons and more for viewers. And get notifications each time they engage — helping you focus on the most engaged viewers.

Add demo-specific branding to personalize further with your brand and more. Here's an example Supademo we use in our onboarding email sequences to engage with our users:
Conclusion
In conclusion, interactive demos help you break down barriers between your product and your buyers and users. By empowering them with the power to discover, adopt, and educate at their own pace, you can build trust, reduce skepticism, and boost engagement.
And by following these seven tactical steps, you can start creating higher performing Supademos for whatever use case you envision.
So put these tips into action by creating a Supademo, or signing up here if you haven't done so – no credit card required.