
🎨
Using Figma to create realistic demos?
Learn how to transform your existing Figma screens into a linkable interactive demo.
Overview
Unlock the potential of view-only files in Figma by effortlessly duplicating them and gaining complete editing freedom. Seamlessly break through limitations, collaborate effectively, and unleash your creativity by creating a duplicate that you can modify to bring your ideas to life. This comprehensive guide provides you step by step instructions on how to edit a view-only file in Figma by duplicating it.
Who is Figma best suited for?
Figma is best suited for a wide range of professionals, including UI/UX Designers, Product Managers, and Creative Teams. For example, UI/UX Designers can use Figma for designing and prototyping user interfaces, Product Managers can leverage it for collaborating on product development and gathering feedback, and Creative Teams can use it for brainstorming and refining design concepts, all benefiting from Figma’s real-time collaboration and robust design tools.
Step by step interactive demo
Steps to How to edit a view-only file in Figma by duplicating it
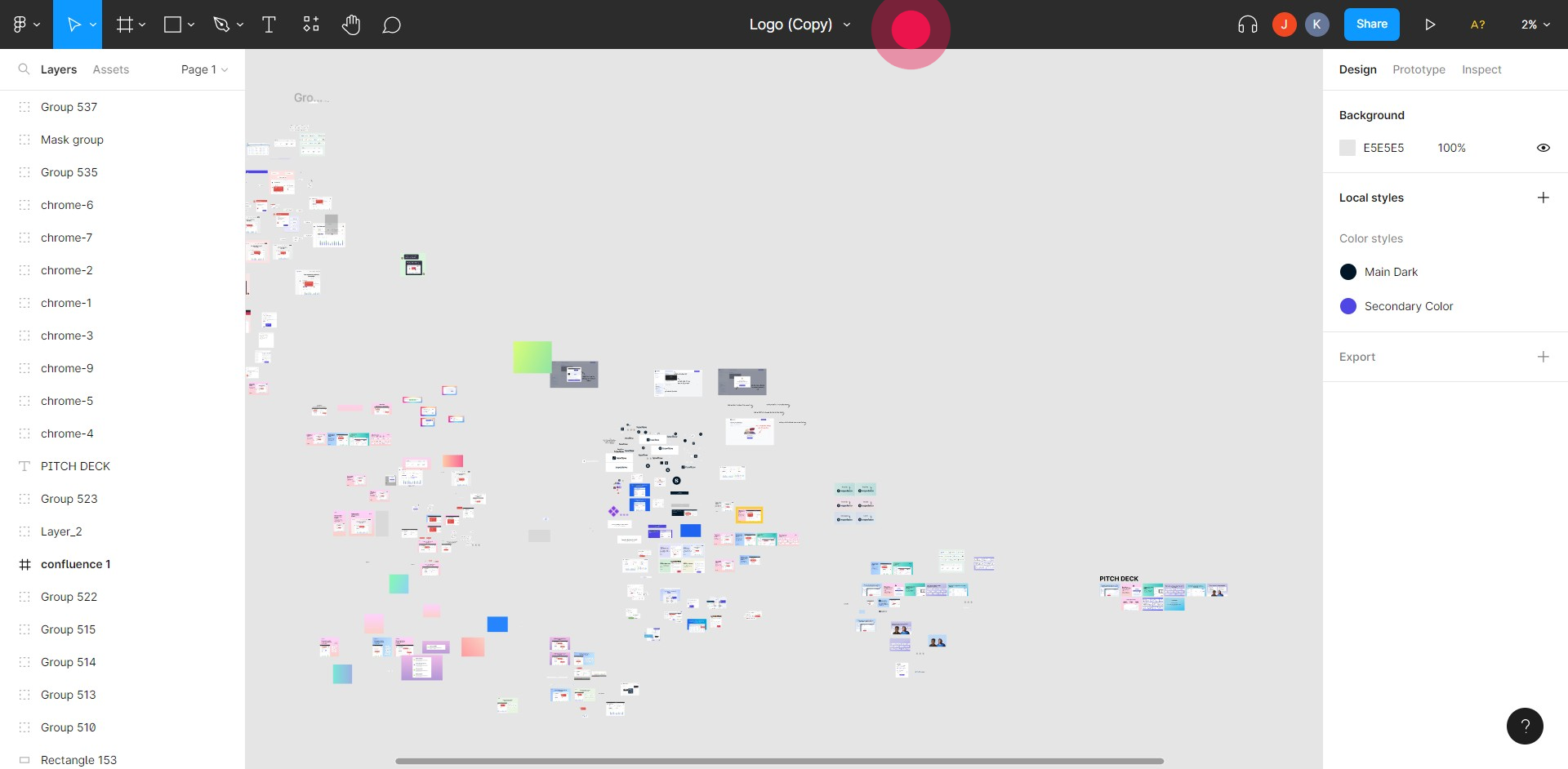
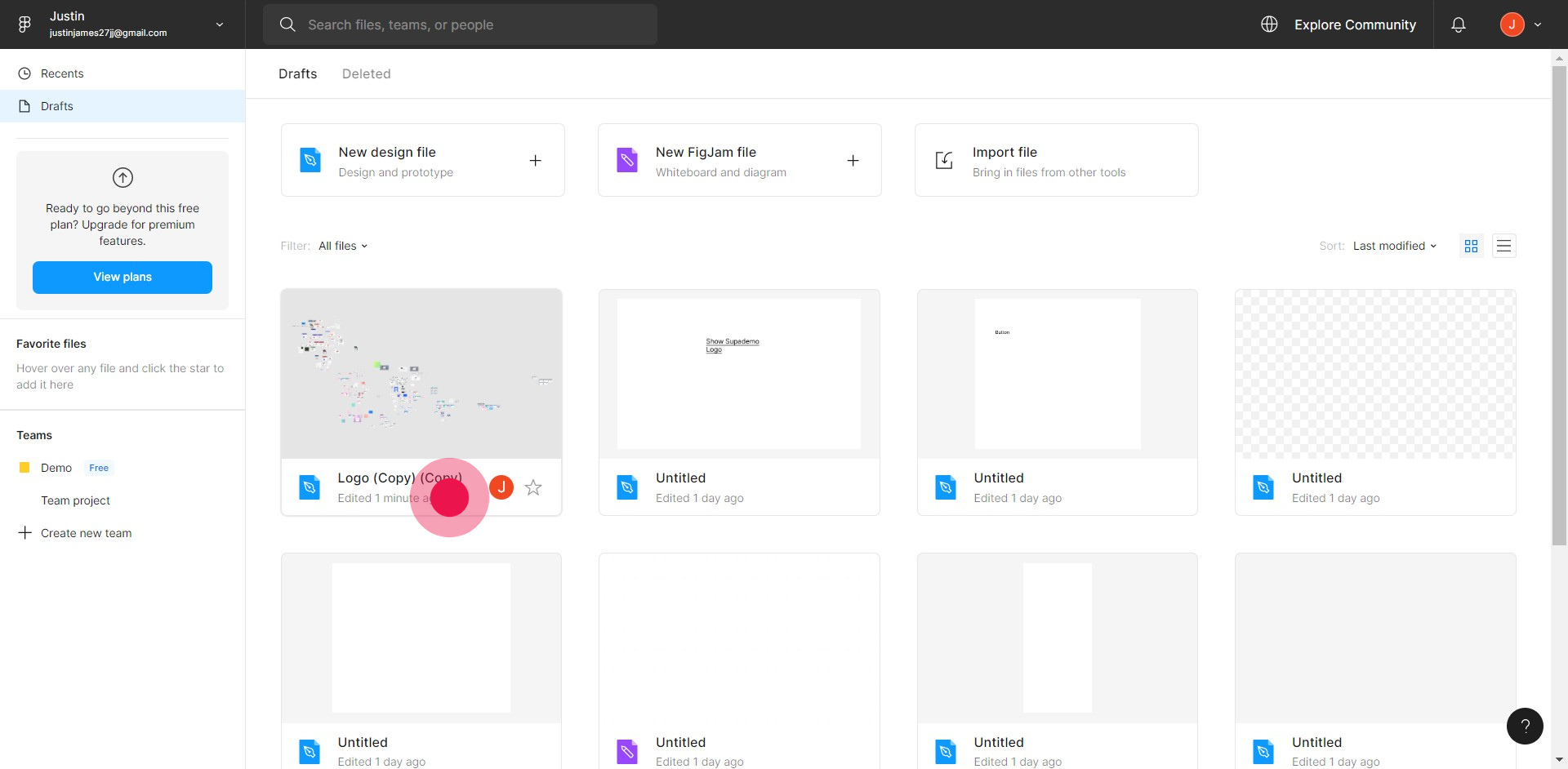
1. Open the file in which you have been invited to

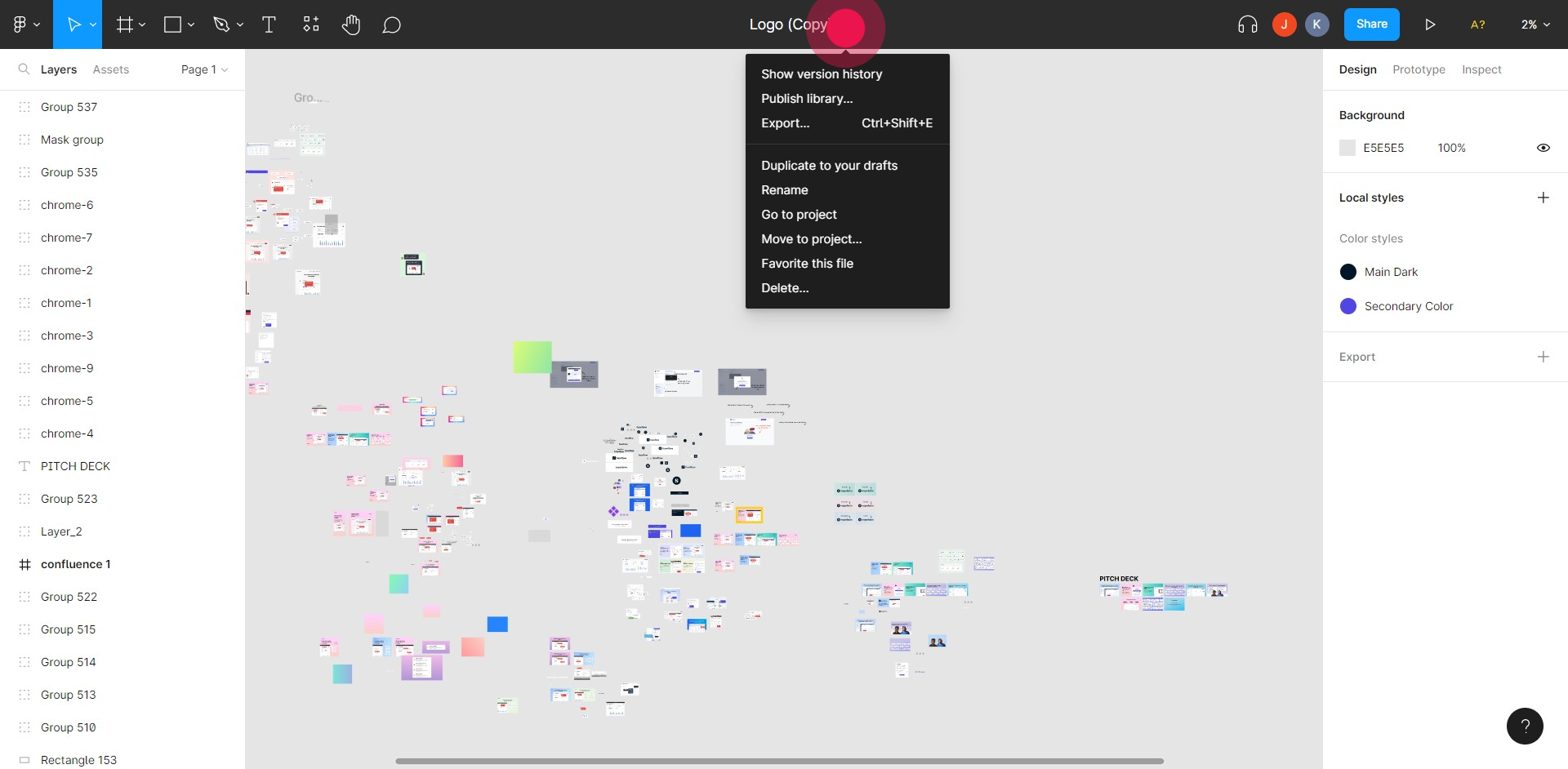
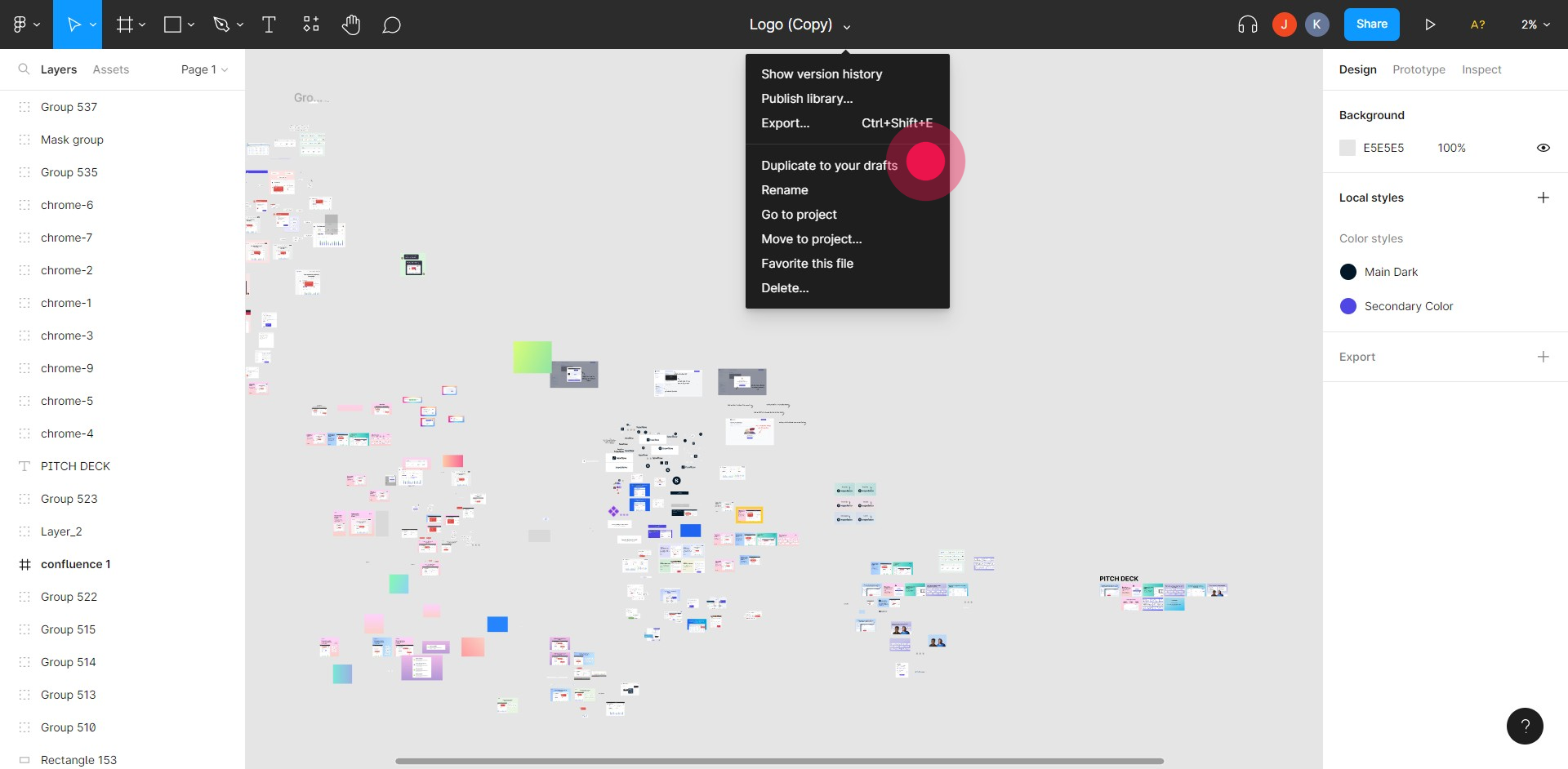
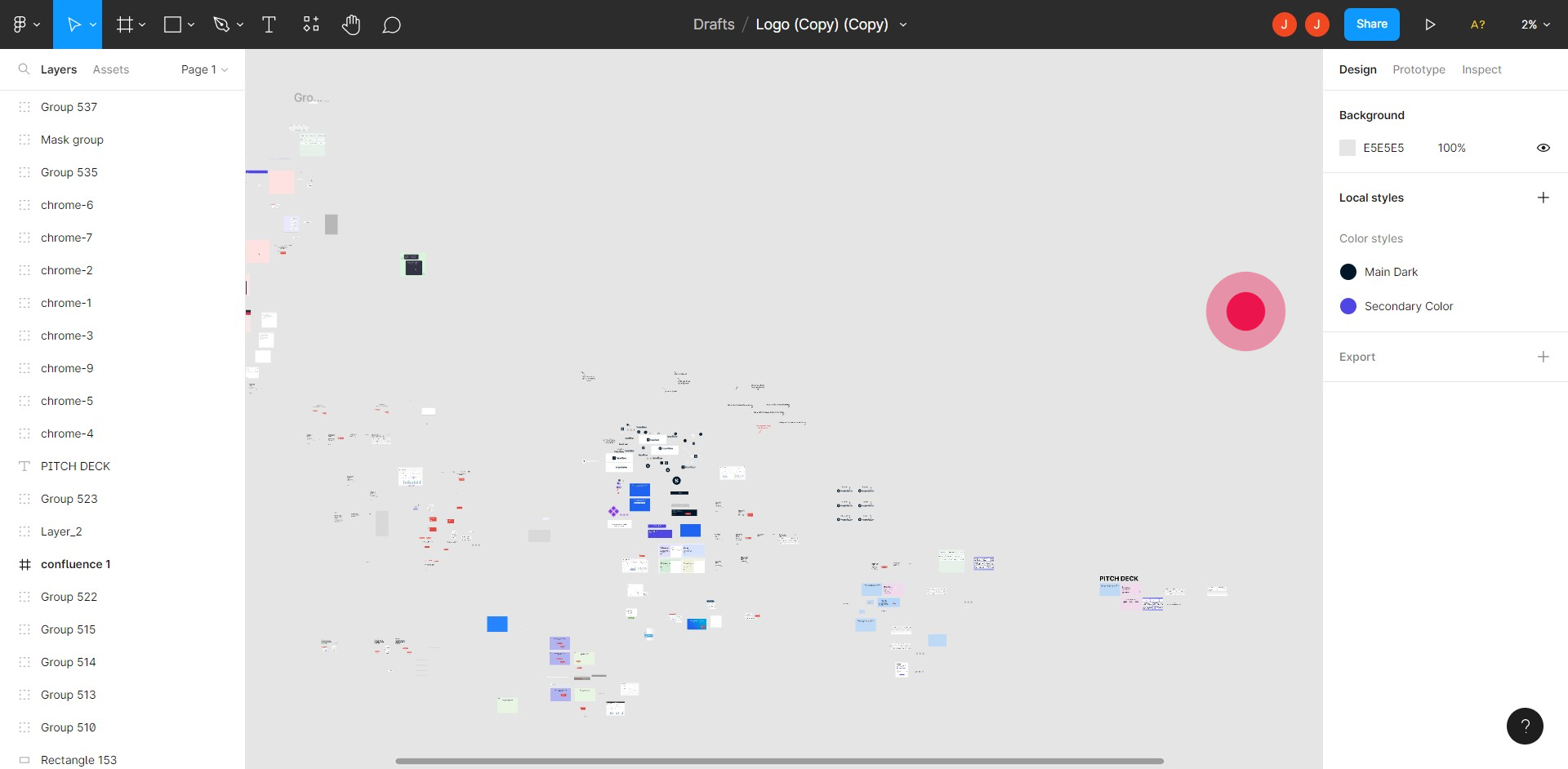
2. Click the title

3. Click here on "duplicate it to your drafts"

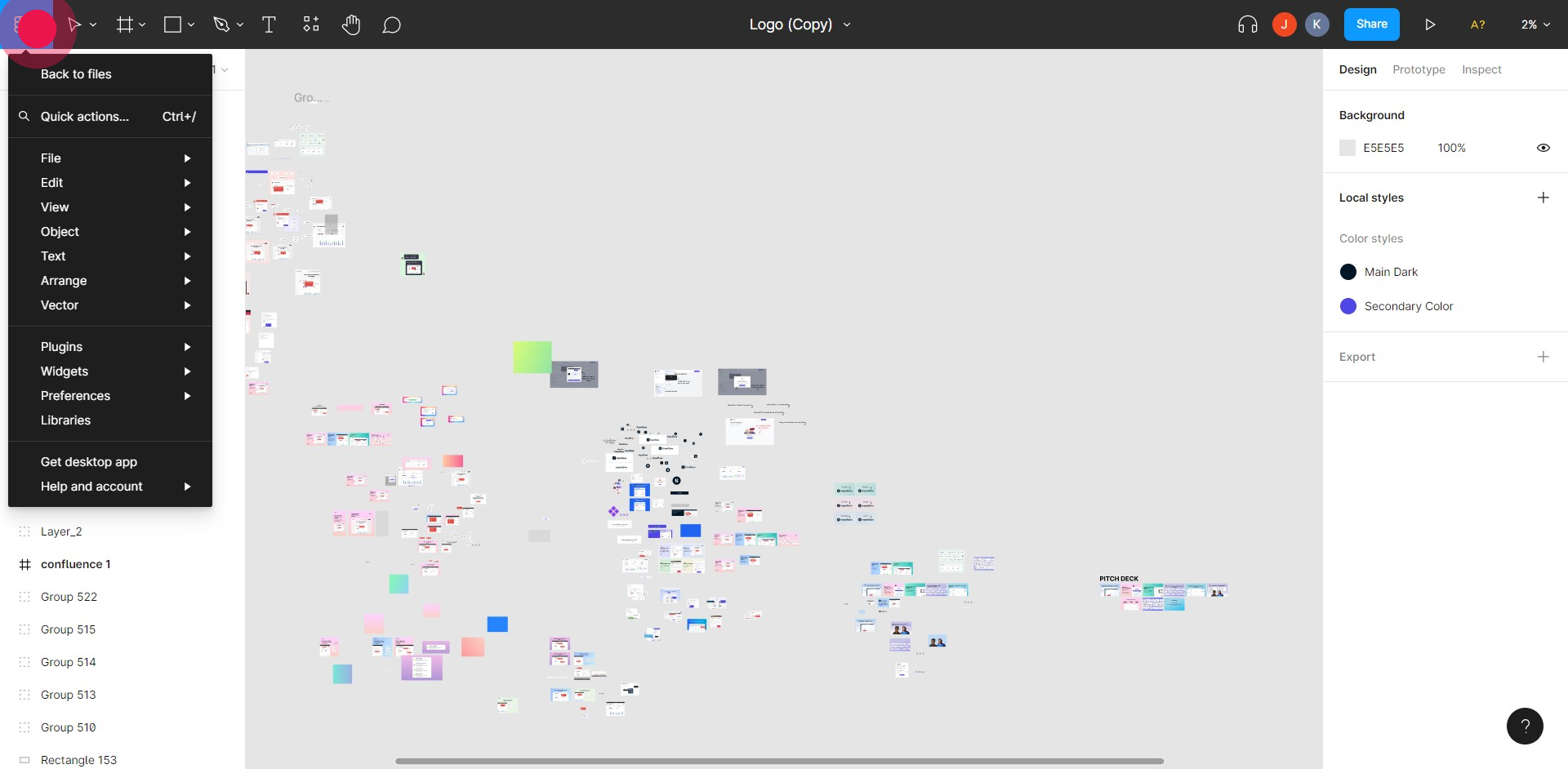
4. Navigate to Figma home icon

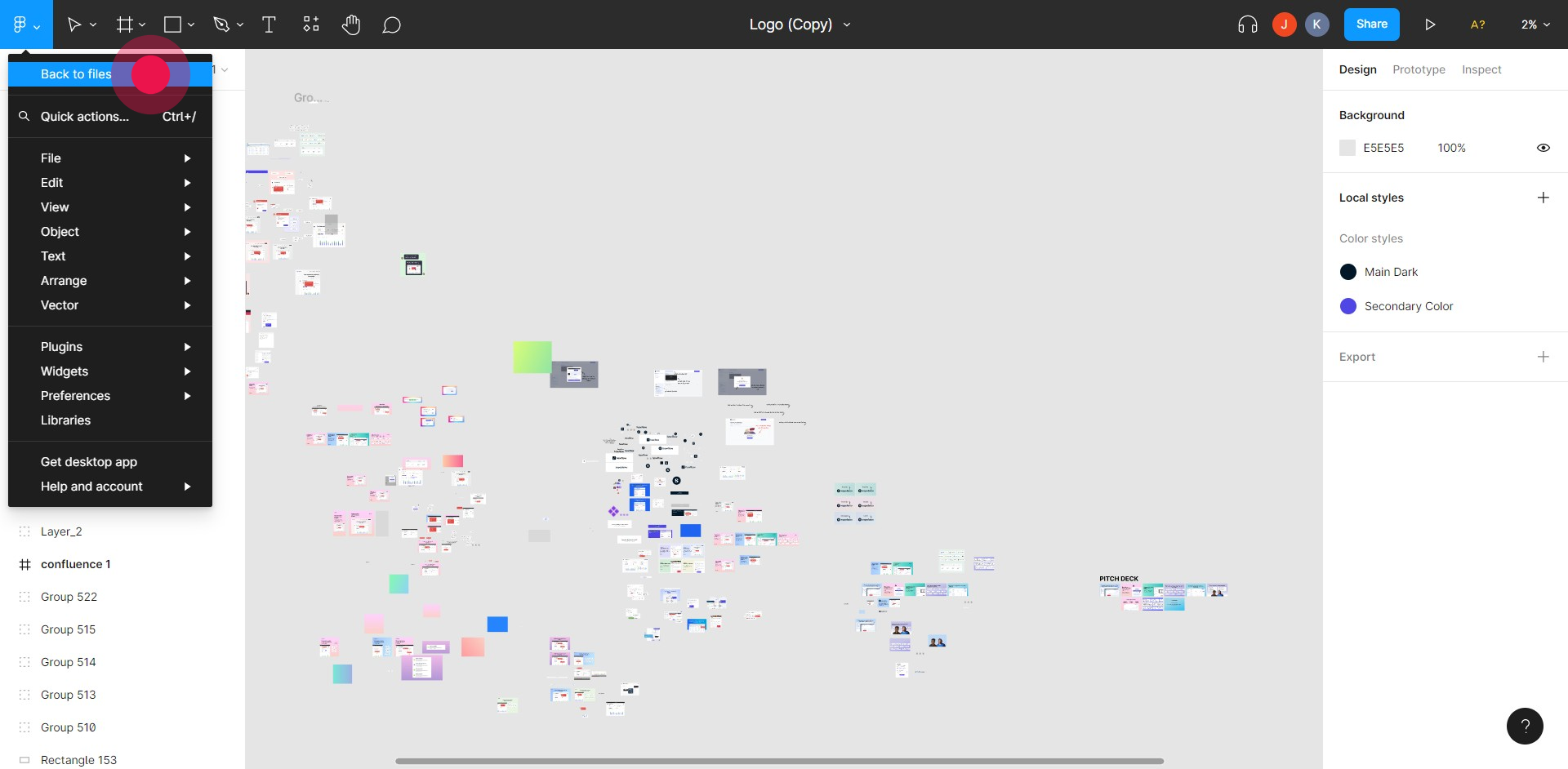
5. Click on "Back to files"

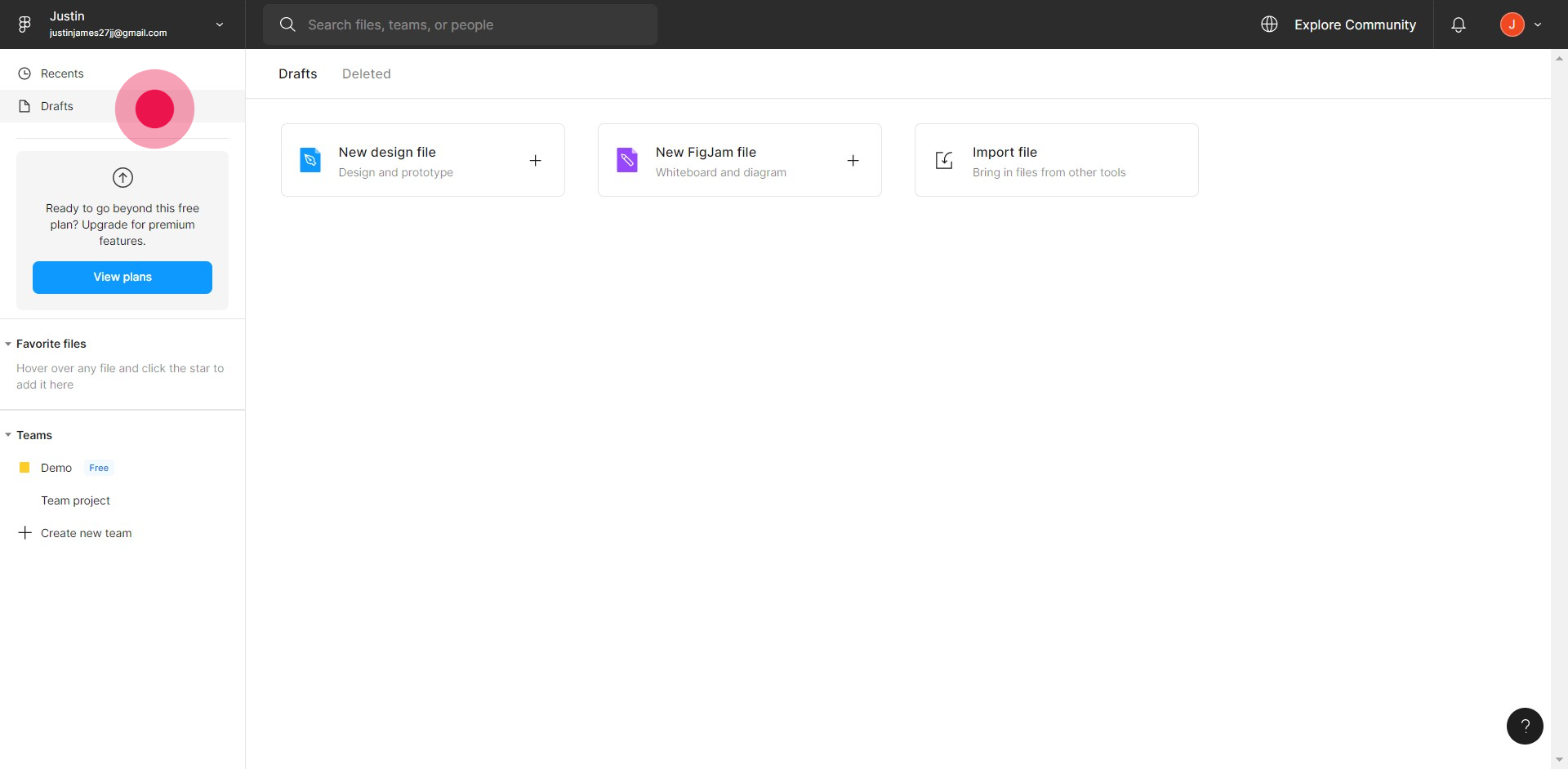
6. Click on "Drafts"

7. Select the file you duplicated

8. Edit away according to your liking

Common FAQs on Figma
Commonly asked questions about this topic.
How do I create and use components in Figma?
To create a component in Figma, select the elements you want to turn into a component, right-click, and choose “Create Component” or press Cmd + Option + K (Mac) or Ctrl + Alt + K (Windows). Components are reusable design elements that can be used across multiple frames or projects. To use a component, drag it from the Assets panel into your design. You can also create instances of a component and make changes to the master component to update all instances simultaneously.
Can I use Figma offline?
Figma is primarily a cloud-based design tool and requires an internet connection to access files and collaborate in real time. However, you can use Figma offline by enabling local fonts and downloading the desktop app. The desktop app allows you to work on your designs offline, and changes will sync automatically once you reconnect to the internet. Keep in mind that some features may be limited when working offline.
How do I share a Figma file with others?
To share a Figma file, open the file you want to share and click the “Share” button in the top-right corner. Enter the email addresses of the people you want to invite, or generate a shareable link. You can set permissions to allow others to view, comment, or edit the file. This makes it easy to collaborate with team members or share your designs with clients.
Create your own step-by-step demo
Scale up your training and product adoption with beautiful AI-powered interactive demos and guides. Create your first Supademo in seconds for free.
Checkout Supademo Figma Plugin: Create interactive prototypes from frames (beta)

Welcome to the easiest way to create and share interactive prototypes from Figma — for free. With the Supademo Figma Plugin, you can transform your existing Figma frames into elegant, interactive prototypes.
Learn more about the Figma plugin through our
.
Here's how it works
Learning how to use Figma? See helpful guides below.

Justin James
Justin is a growth intern focused on content generation and marketing. He's passionate about making an impact across various startup roles.