Übersicht:
Verwandeln Sie Ihre Designkreationen mit den leistungsstarken Linkeinfügungsfunktionen von Figma in interaktive Wunderwerke. Dieser umfassende Leitfaden bietet Ihnen Schritt-für-Schritt-Anweisungen, wie Sie Links in Figma einfügen können.
Für wen ist Figma am besten geeignet?
Figma eignet sich am besten für eine Vielzahl von Fachleuten, darunter UI/UX-Designer, Produktdesigner und Kreativteams. Beispielsweise können UI/UX-Designer Figma verwenden, um Benutzeroberflächen zu erstellen und Prototypen zu entwickeln. Produktdesigner können es nutzen, um Produktfunktionen zu entwerfen und iterativ zu verbessern. Kreativteams können es für die kollaborative Designarbeit und das Brainstorming verwenden und profitieren alle von den Echtzeit-Kollaborations- und Designwerkzeugen von Figma.
Schritt-für-Schritt-Interaktive Anleitung:
Schritte zum Einfügen von Links in Figma:
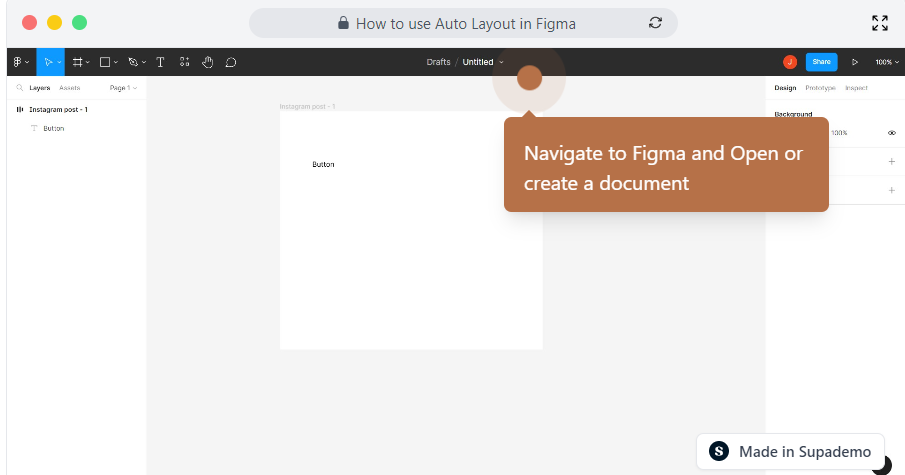
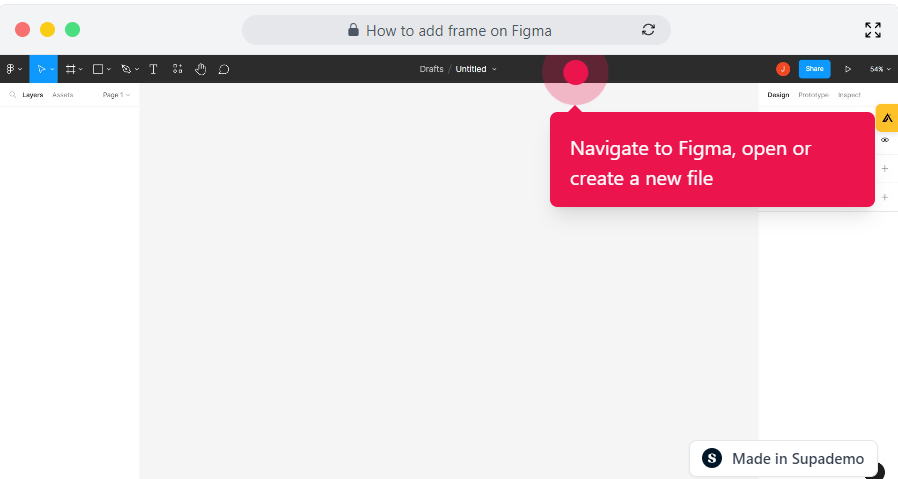
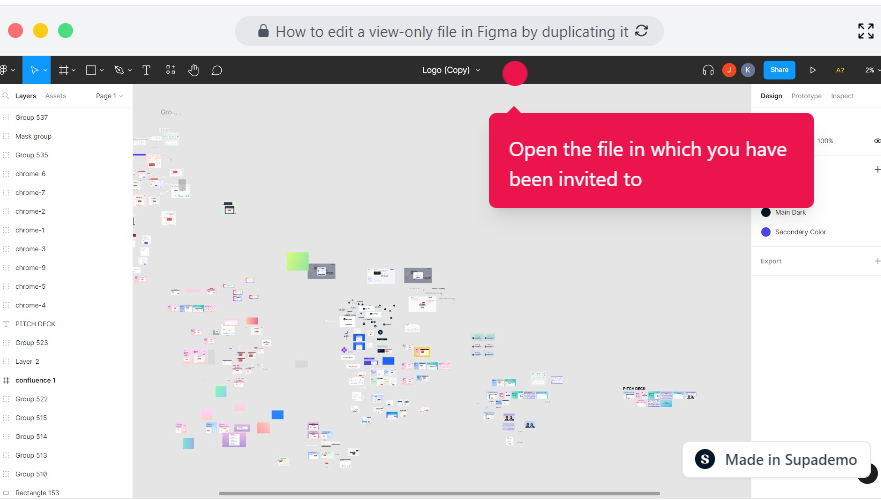
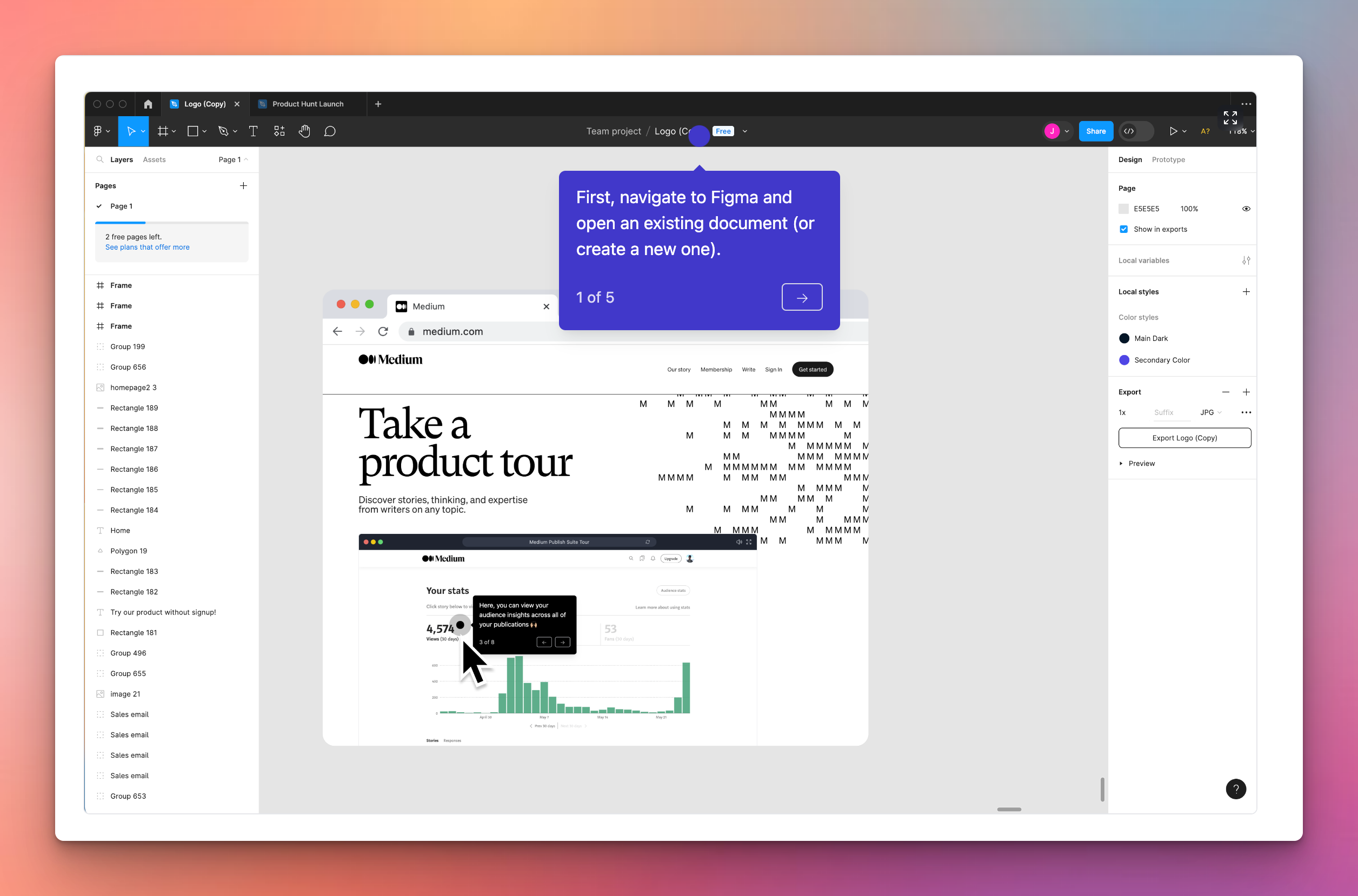
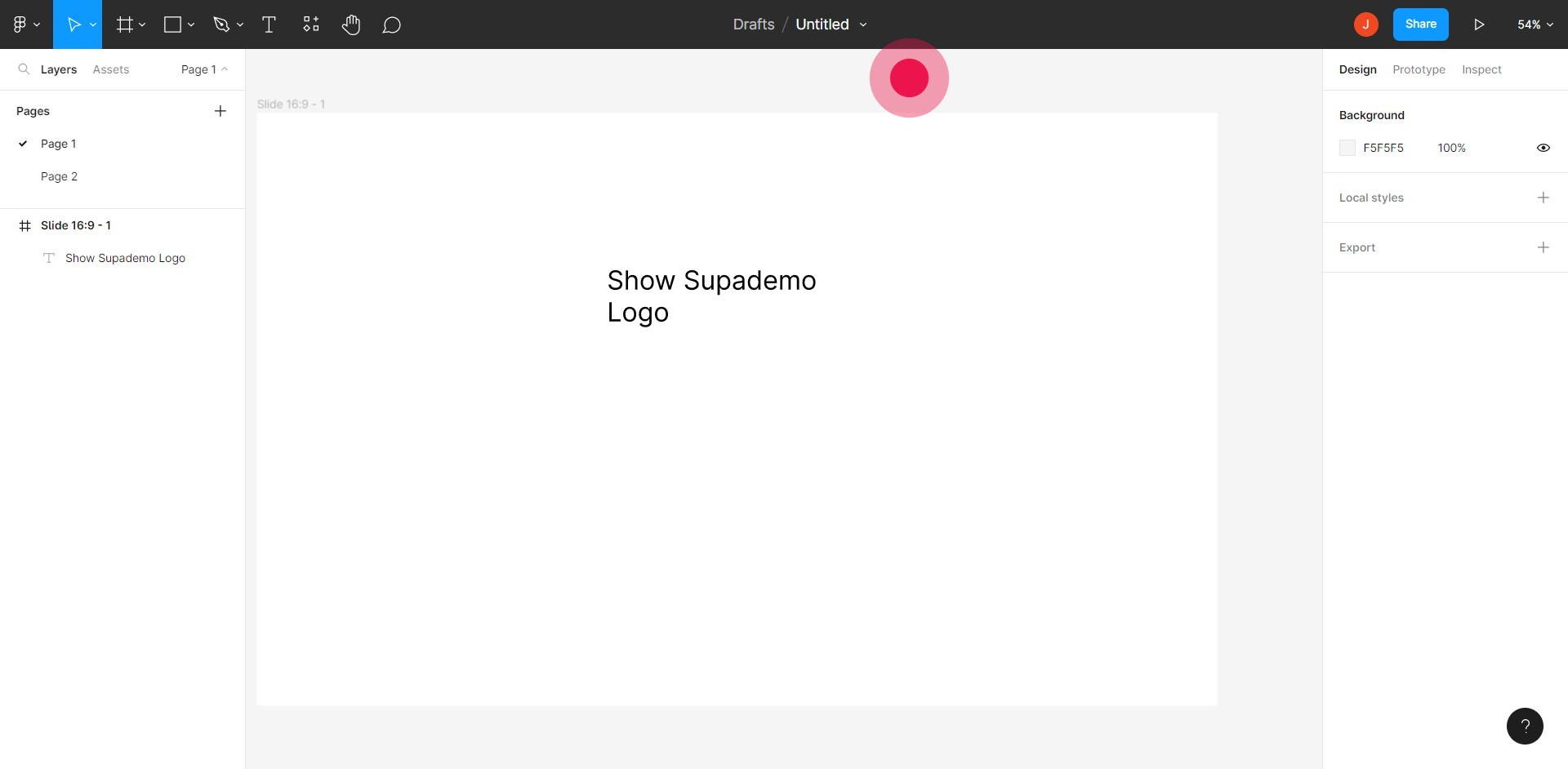
1. Öffnen Sie Figma und erstellen Sie ein Dokument oder öffnen Sie ein vorhandenes Dokument.

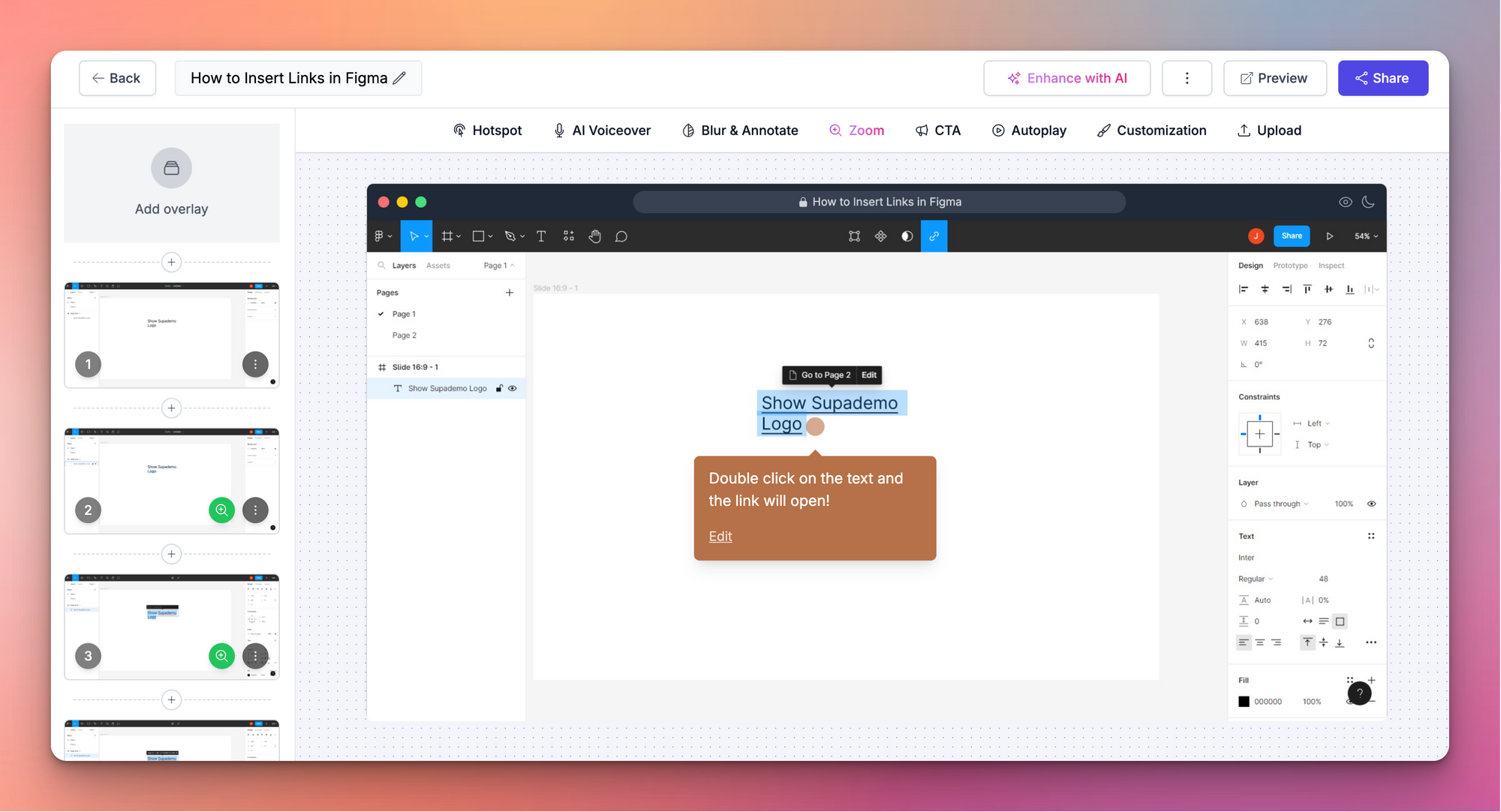
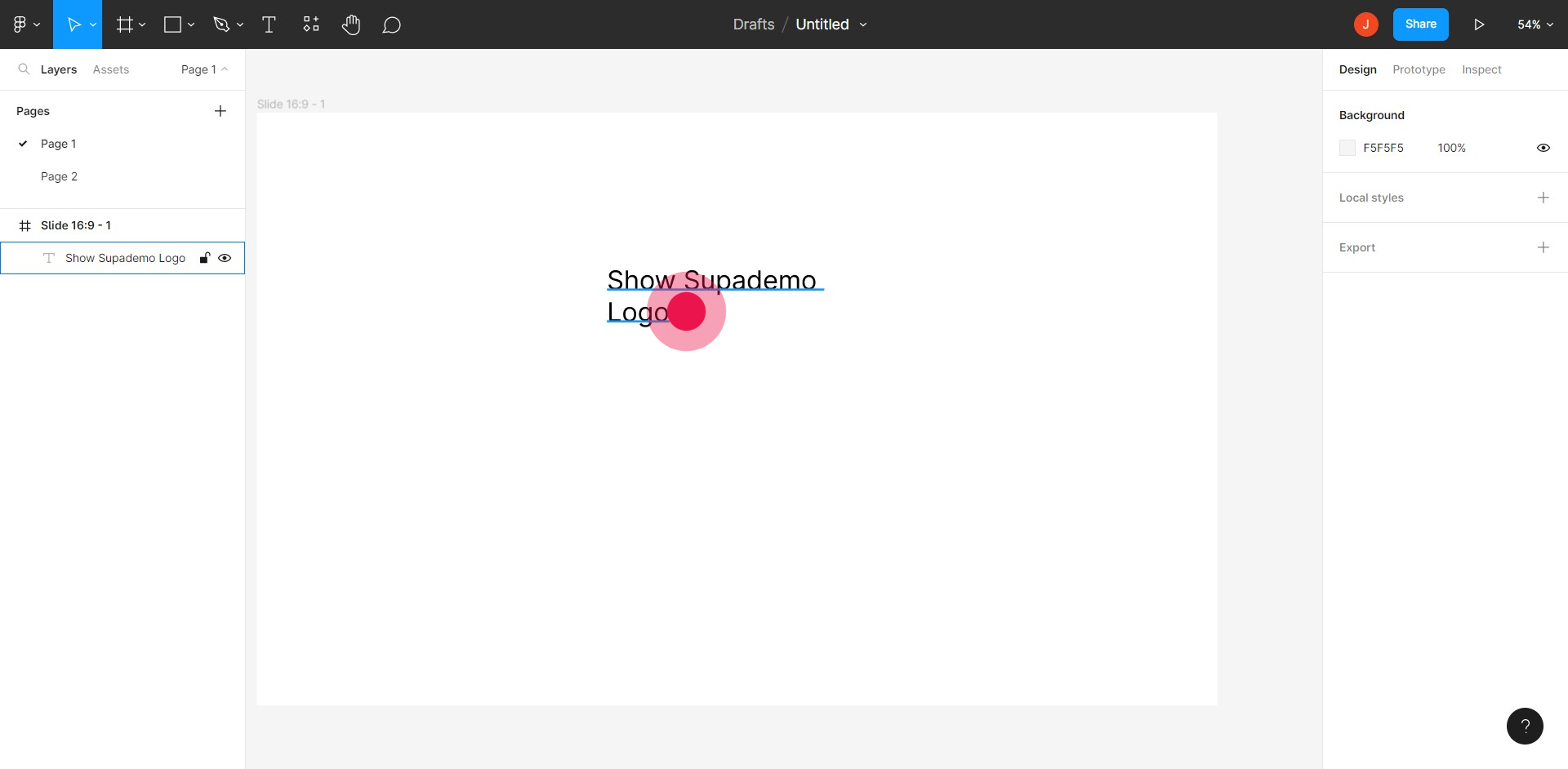
2. Klicken Sie auf einen Text, an dem Sie Ihren Link anfügen möchten.

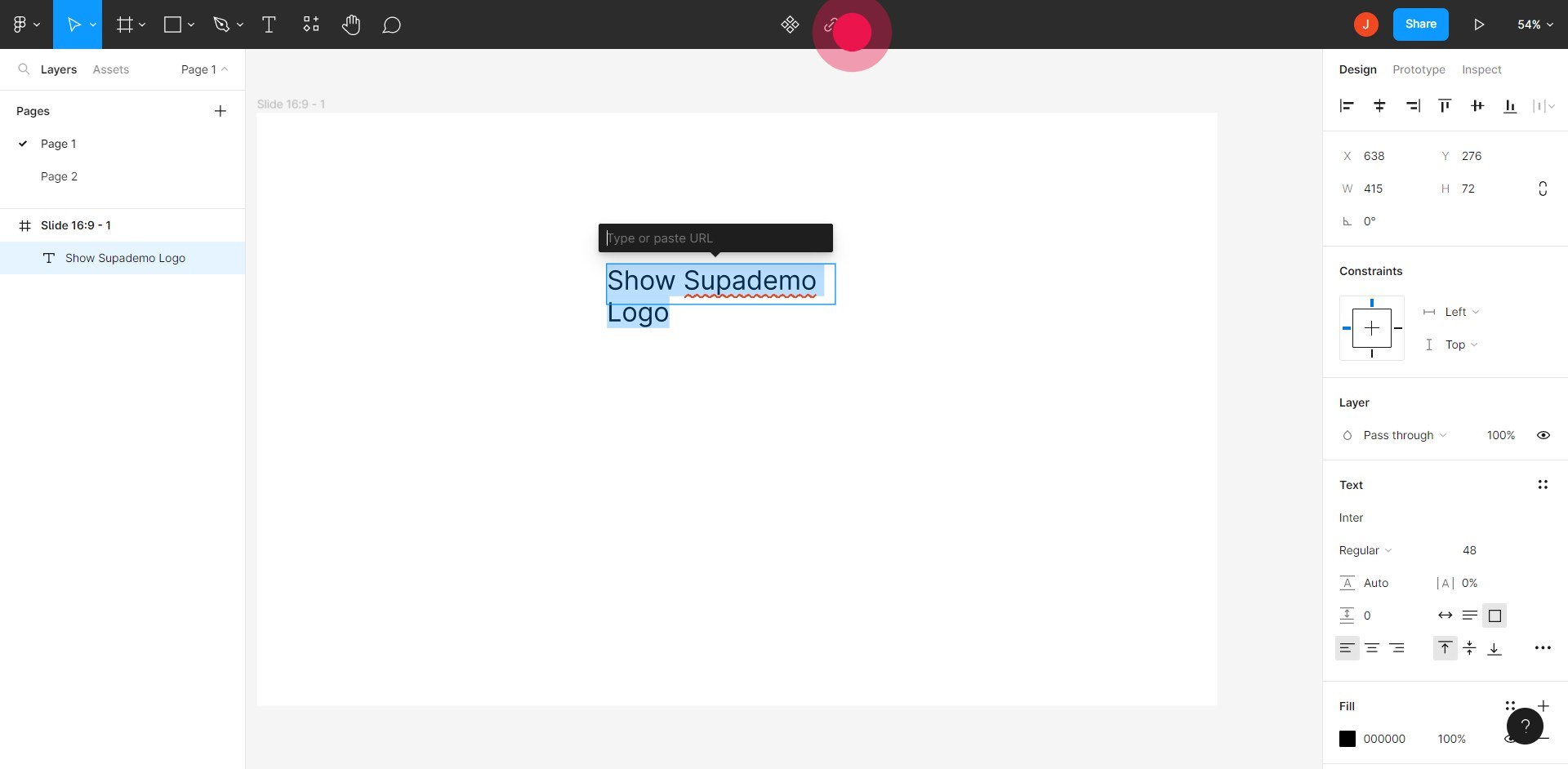
3. Klicken Sie auf das Link-Symbol.

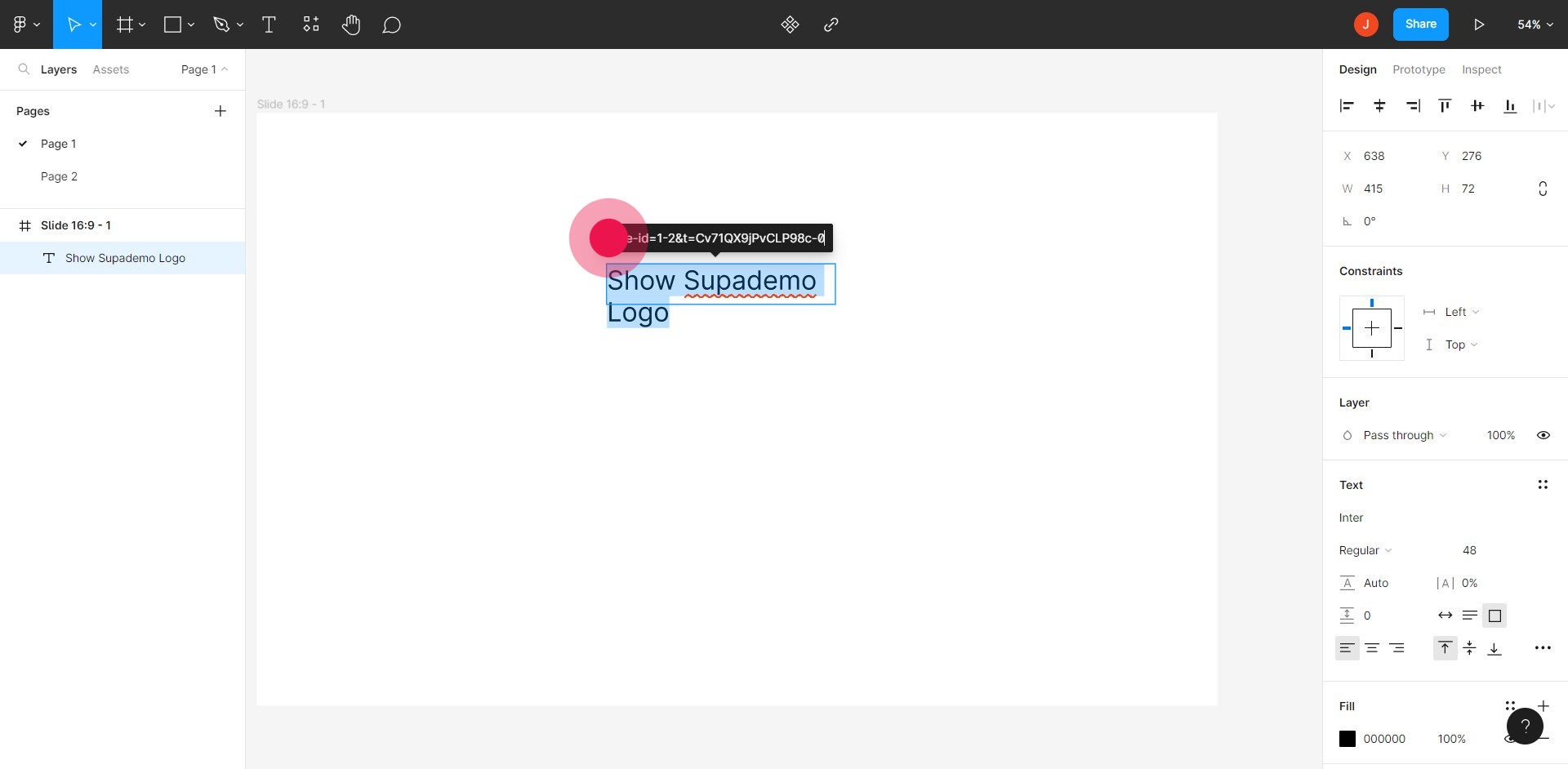
4. Kopieren Sie eine URL aus dem Web und fügen Sie sie hier ein.

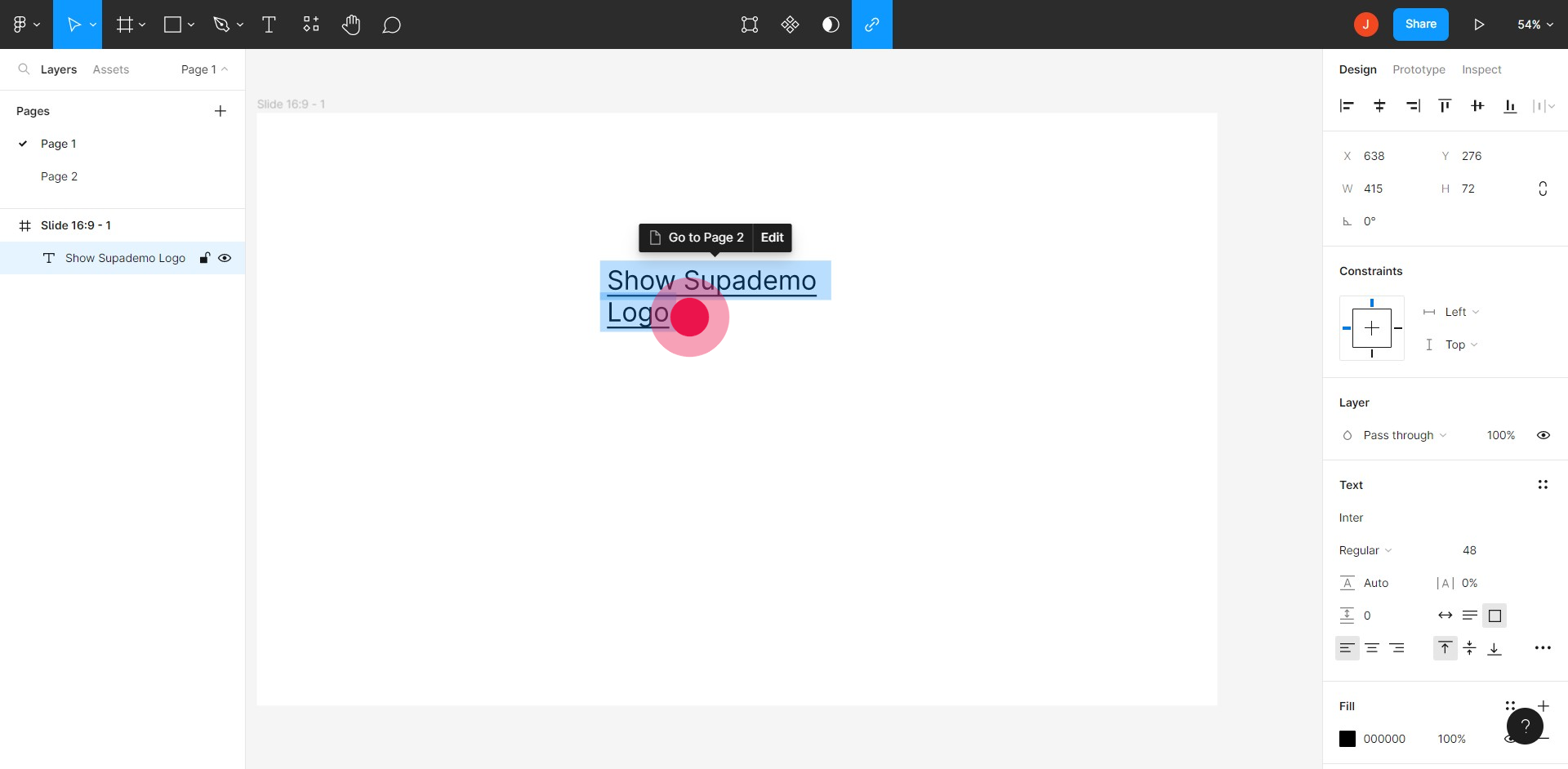
5. Doppelklicken Sie auf den Text, und der Link wird geöffnet!

Häufig gestellte Fragen zu Figma:
Wie erstelle ich eine neue Design-Datei in Figma?
Um eine neue Design-Datei in Figma zu erstellen, melden Sie sich bei Ihrem Konto an und klicken Sie im Dashboard auf die Schaltfläche „Neue Datei“. Dadurch wird eine leere Leinwand geöffnet, auf der Sie mit dem Design beginnen können. Sie können auch eine Vorlage auswählen oder vorhandene Designs bei Bedarf importieren.
Kann ich in Figma mit anderen an einem Design zusammenarbeiten?
Ja, Figma ist für die Echtzeit-Zusammenarbeit ausgelegt. Um andere zur Zusammenarbeit an einem Design einzuladen, öffnen Sie Ihre Datei und klicken Sie auf die Schaltfläche „Teilen“ in der oberen rechten Ecke. Geben Sie die E-Mail-Adressen der Personen ein, die Sie einladen möchten, oder erstellen Sie einen freigegebenen Link. Sie können Berechtigungen festlegen, um zu steuern, ob sie das Design nur anzeigen oder auch bearbeiten können.
Wie verwende ich Komponenten und Stile in Figma?
Wählen Sie zuerst ein Element aus und verwenden Sie die Option "Komponente erstellen" im Rechtsklick-Menü oder drücken Sie Cmd/Ctrl + Alt + K, um eine Komponente zu erstellen. Um einen Stil zu erstellen, definieren Sie Text-, Farb- oder Effektstile im "Stil"-Panel und wenden Sie sie auf ein Element an. Komponenten und Stile sorgen für Konsistenz und erleichtern die Aktualisierung des gesamten Designs.
Supademo Figma-Plugin prüfen:Erstellen Sie interaktive Prototypen aus Frames (Beta)

Es bietet die einfachste Möglichkeit, vorhandene Figma-Frames in elegante, interaktive Prototypen umzuwandeln. Mit dem kostenlosen Supademo Figma-Plugin können Sie Figma-Frames in teilbare Prototypen umwandeln.
So funktioniert es: