概要:
Figmaの強力なリンク挿入機能を使って、デザインをインタラクティブに変身させましょう。この包括的なガイドでは、Figmaでリンクを挿入する方法についてステップバイステップで説明します。
Figmaはどのような人に最適ですか?
Figmaは、UI/UXデザイナー、プロダクトデザイナー、クリエイティブチームなど、幅広い専門家に最適です。たとえば、UI/UXデザイナーはFigmaを使用してユーザーインターフェースを作成し、プロトタイプを作成できます。プロダクトデザイナーは製品機能の設計や反復に活用できます。また、クリエイティブチームはFigmaを使ってコラボレーションデザインやブレインストーミングを行い、Figmaのリアルタイムコラボレーションやデザインツールのメリットを享受できます。
ステップバイステップのインタラクティブガイド:
Figmaでリンクを挿入する方法:
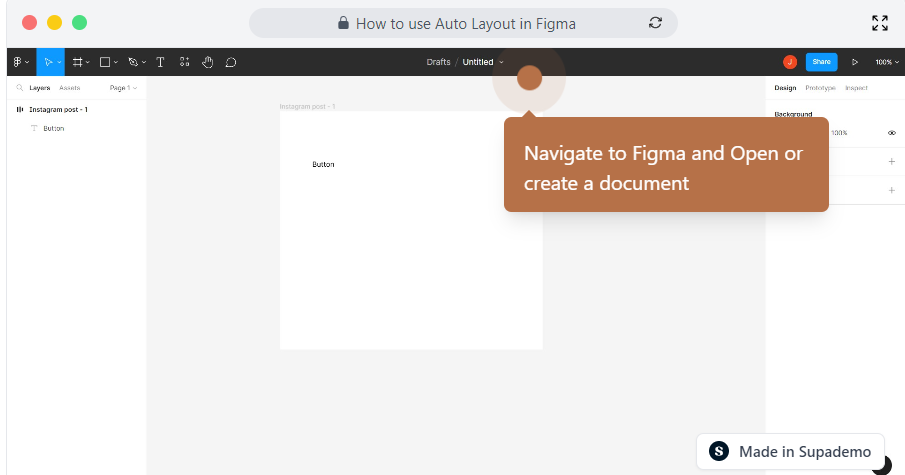
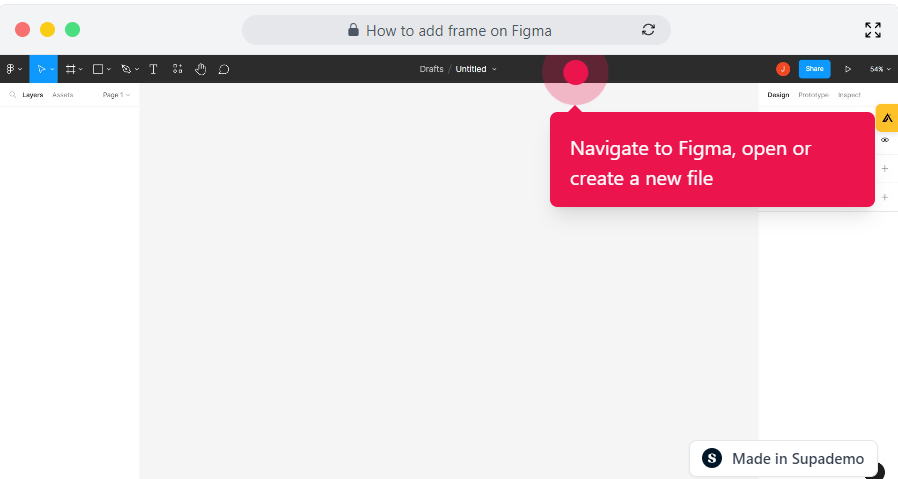
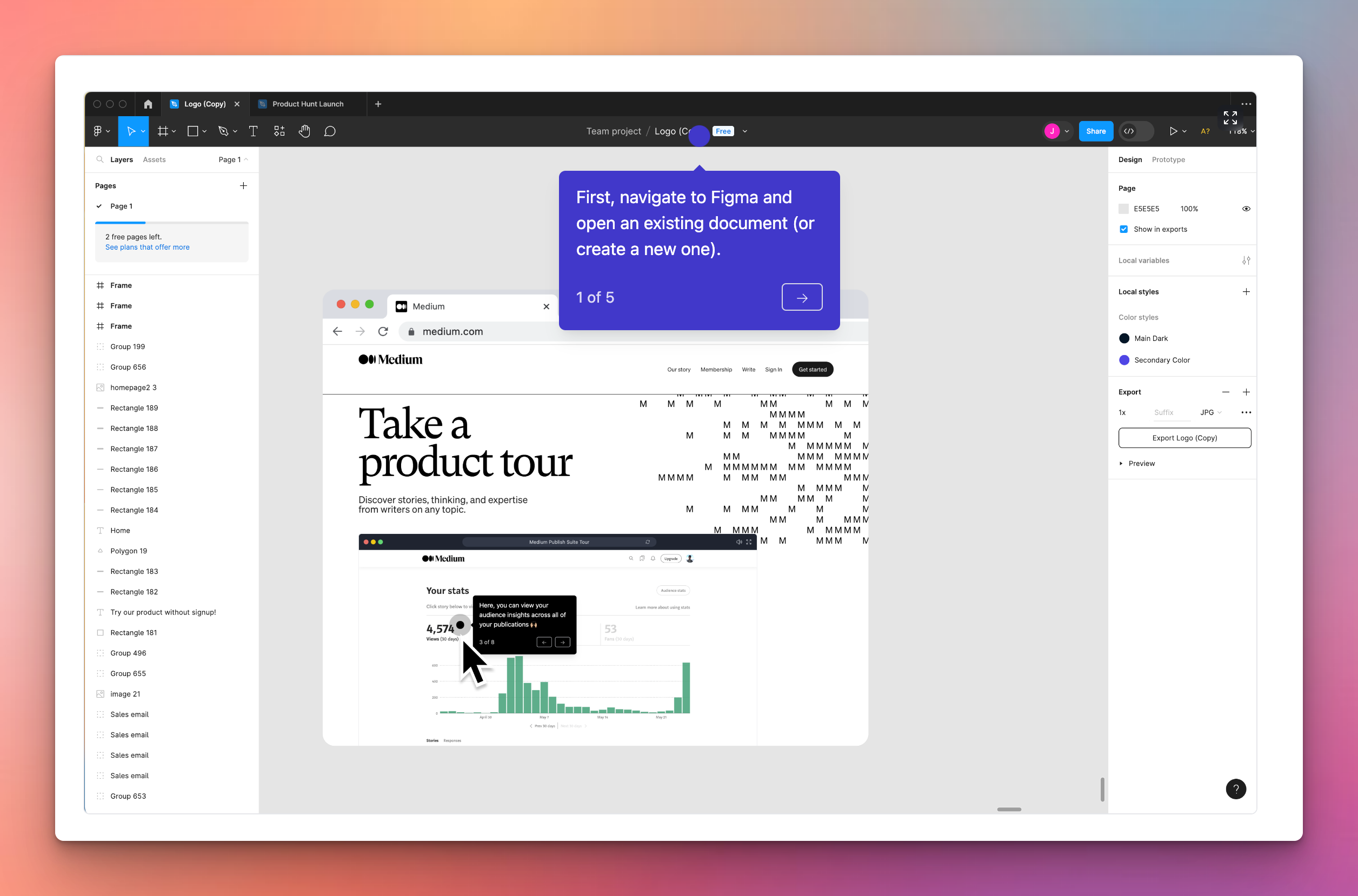
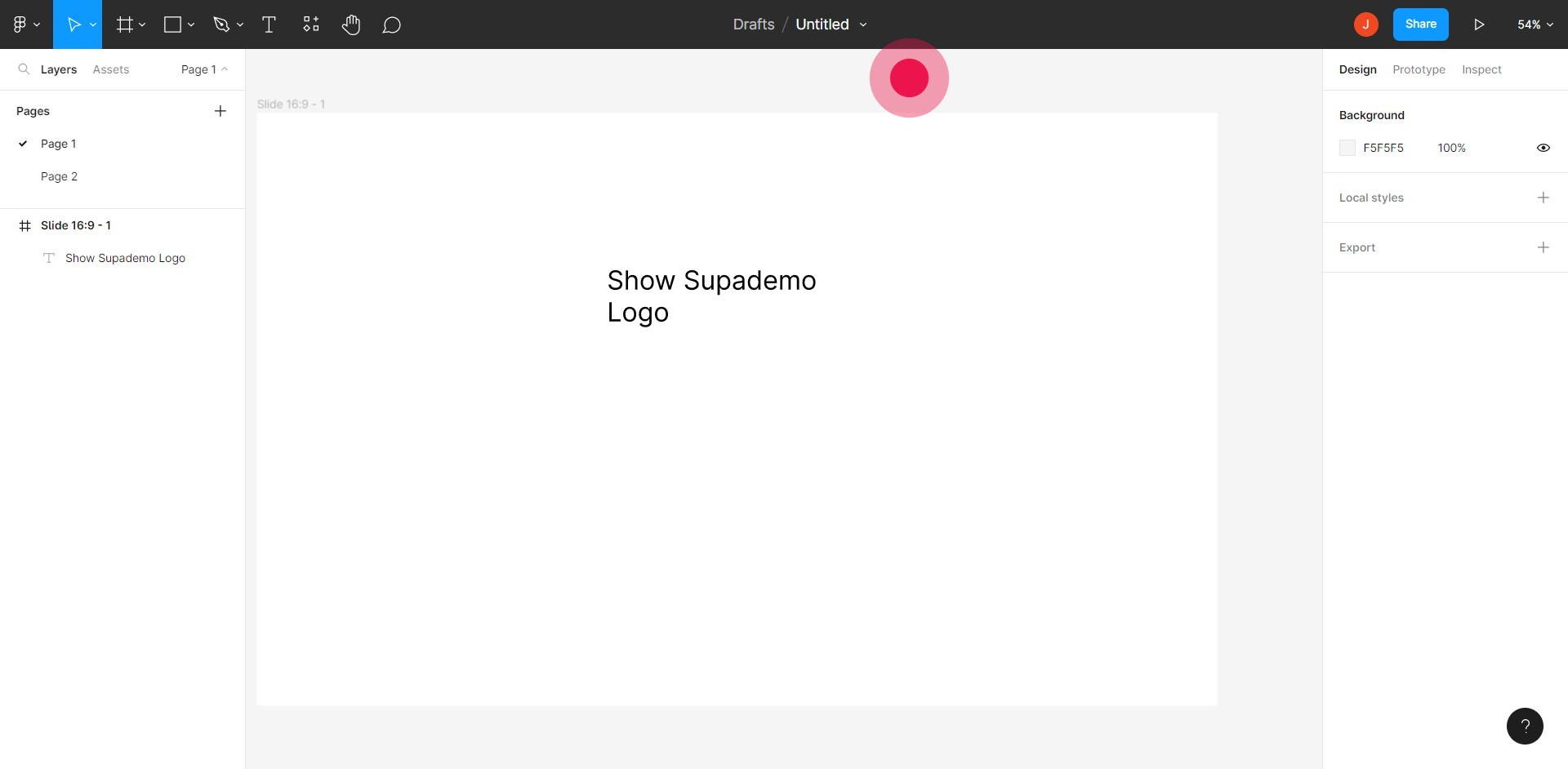
1. Figmaにアクセスして、ドキュメントを作成または開きます。

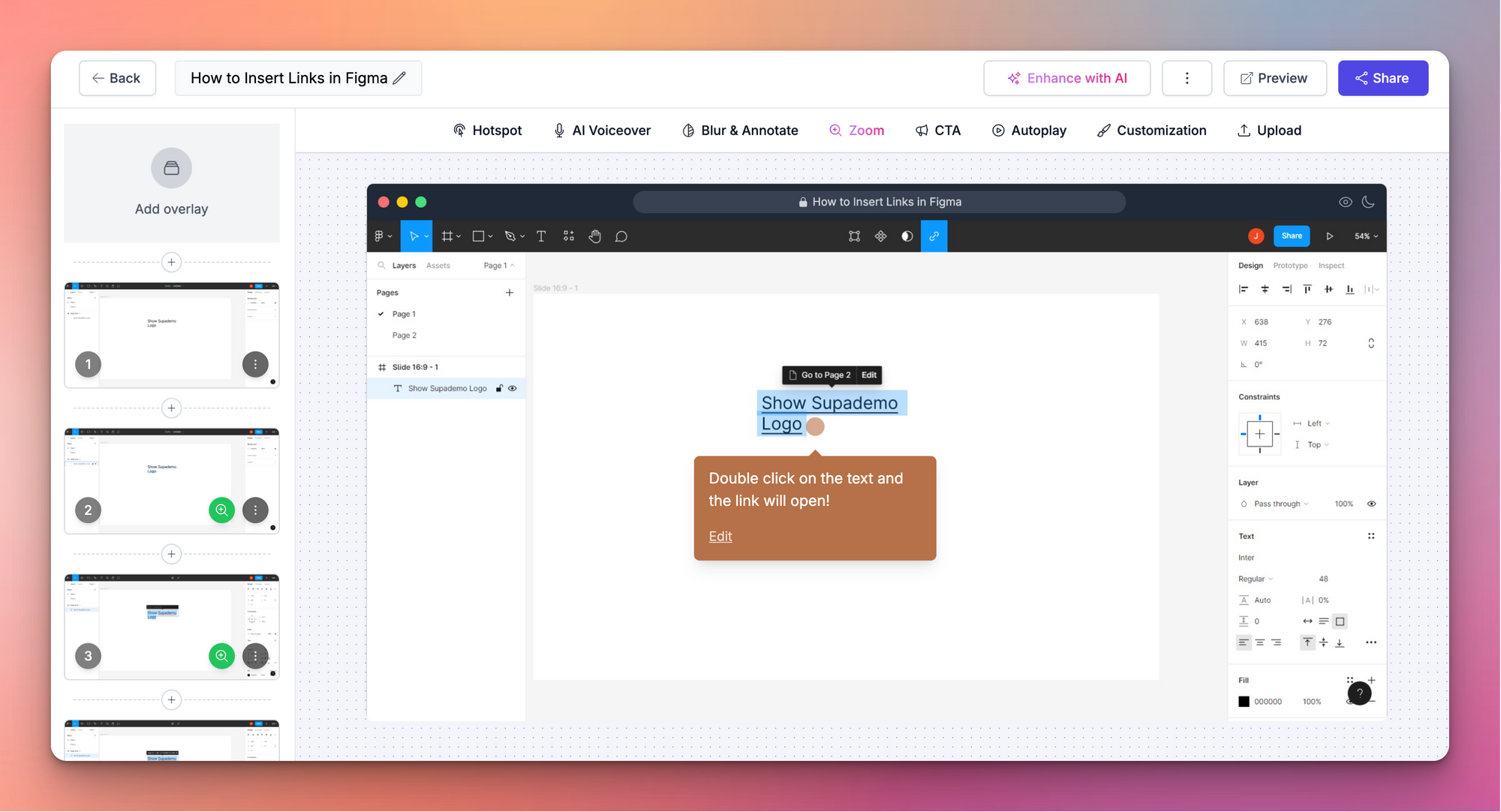
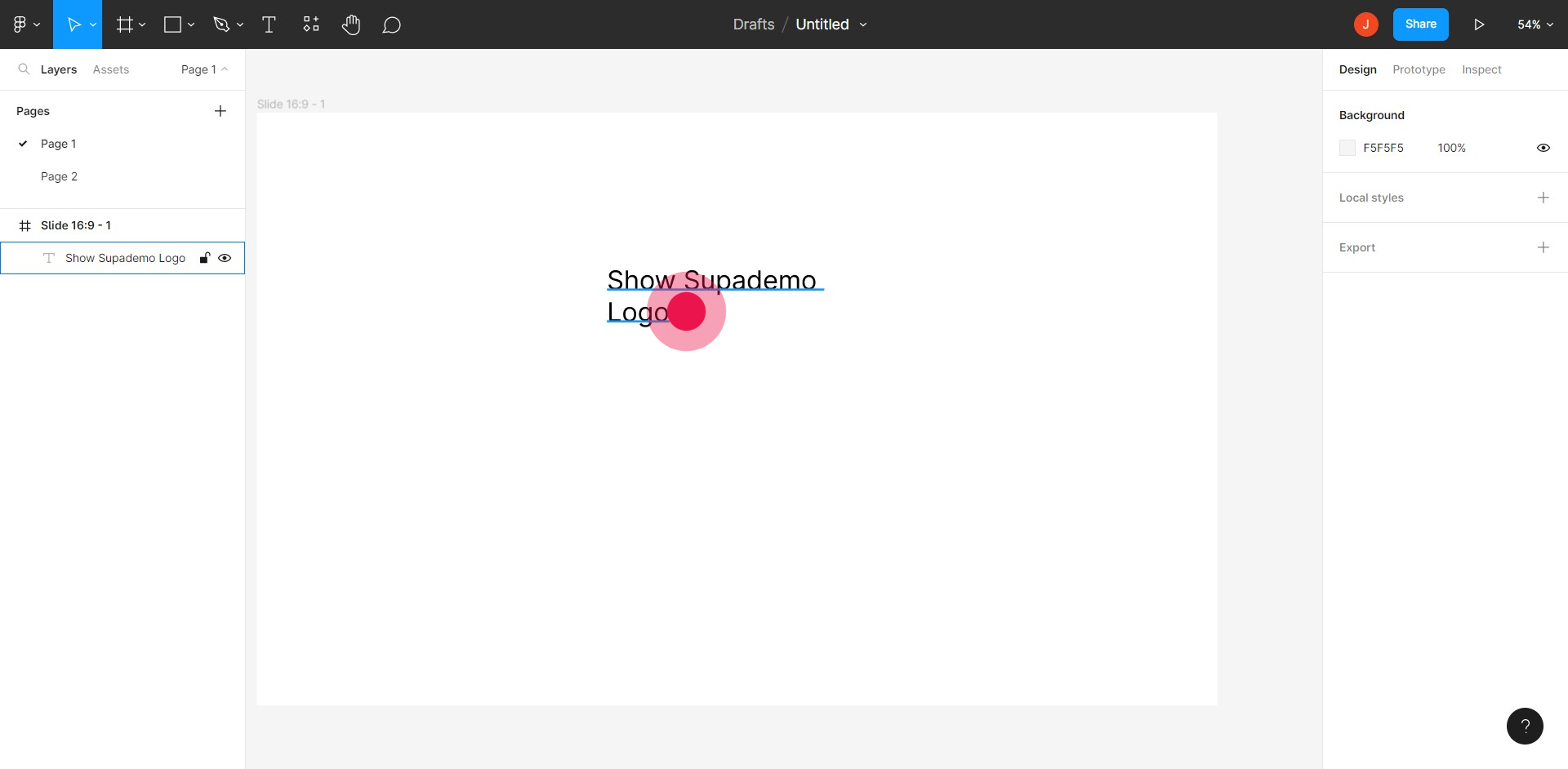
2. リンクを挿入したいテキストをクリックします。

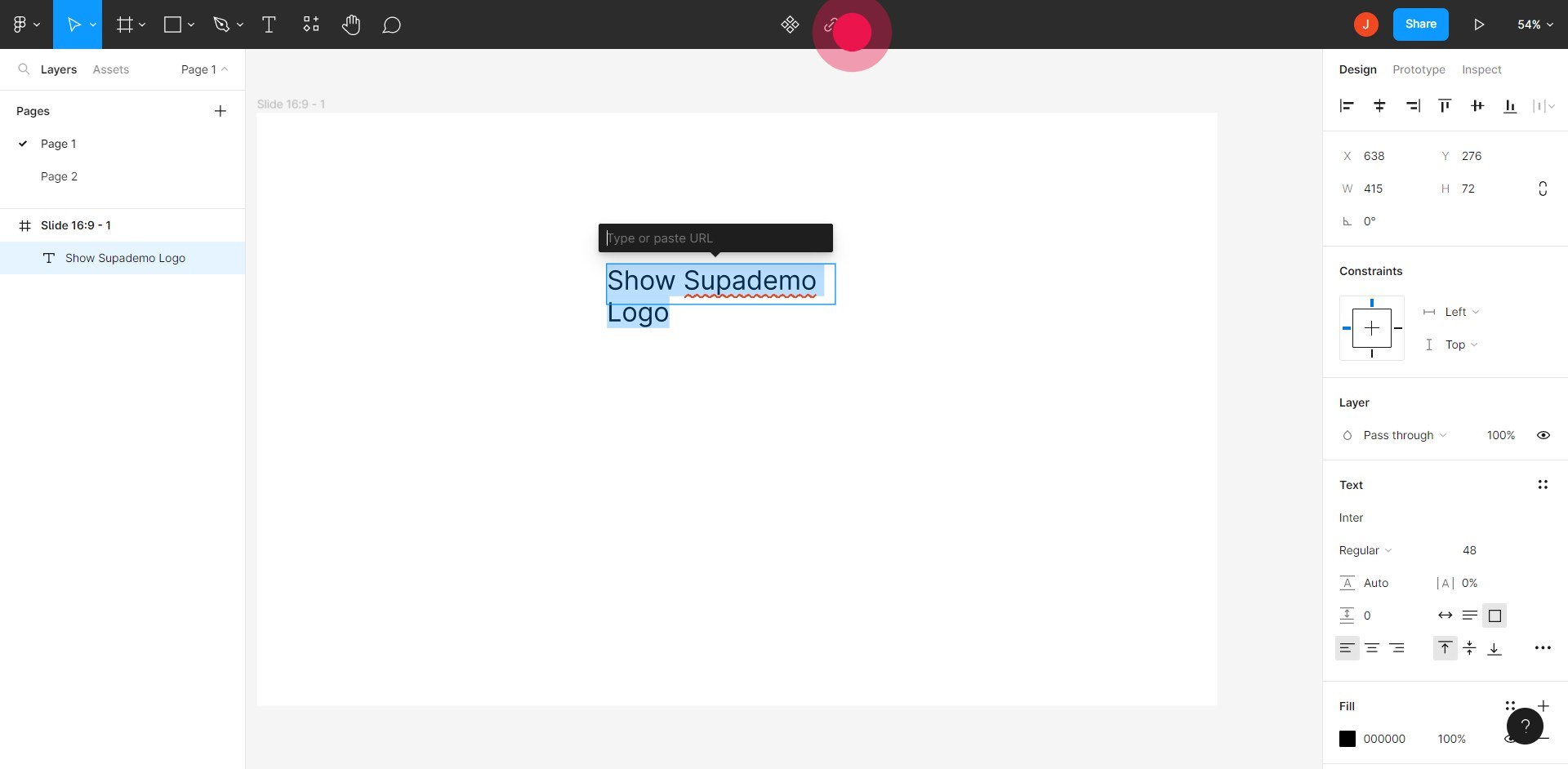
3. リンクアイコンをクリックします。

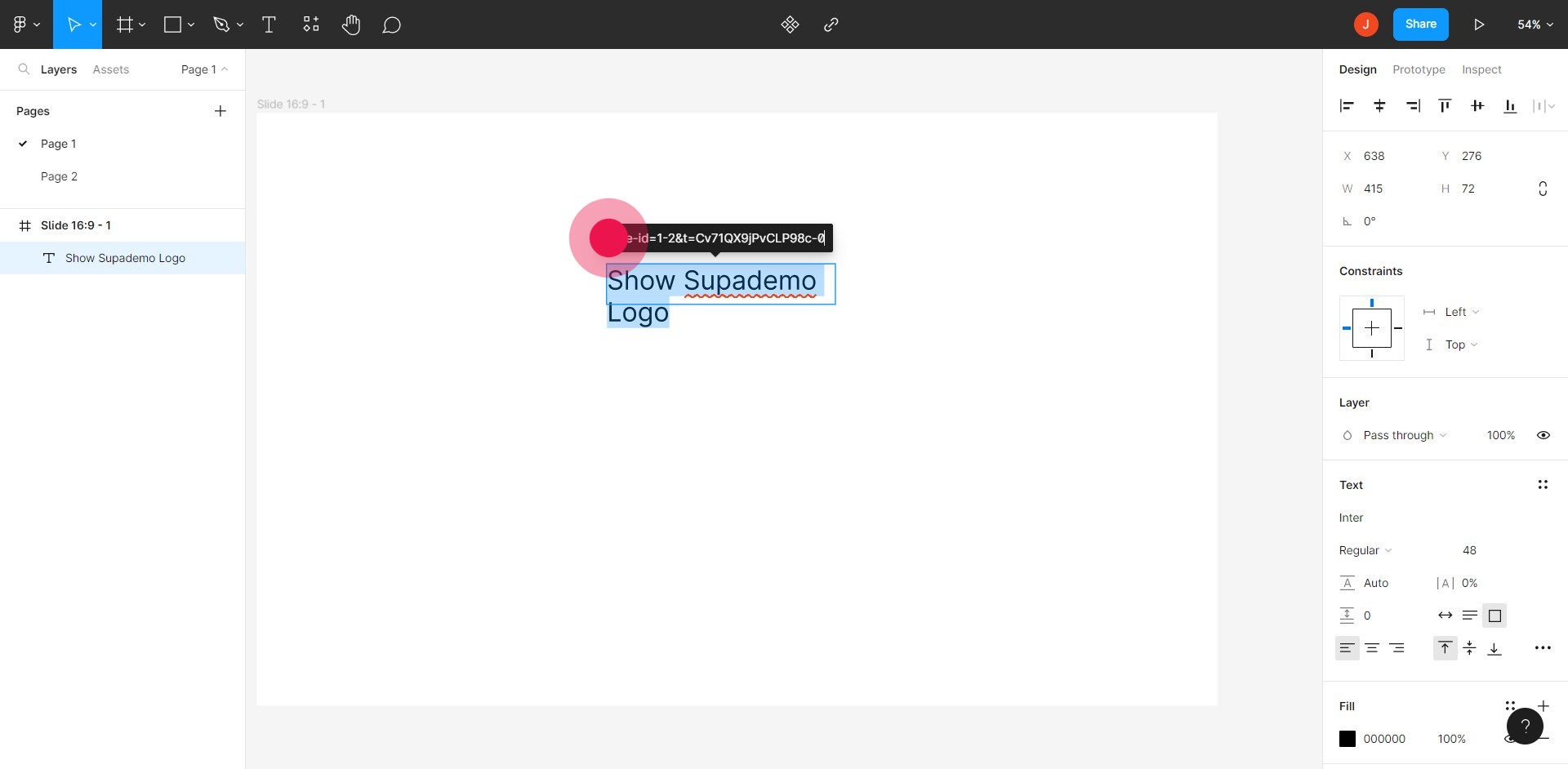
4. WebからURLをコピーしてここに貼り付けます。

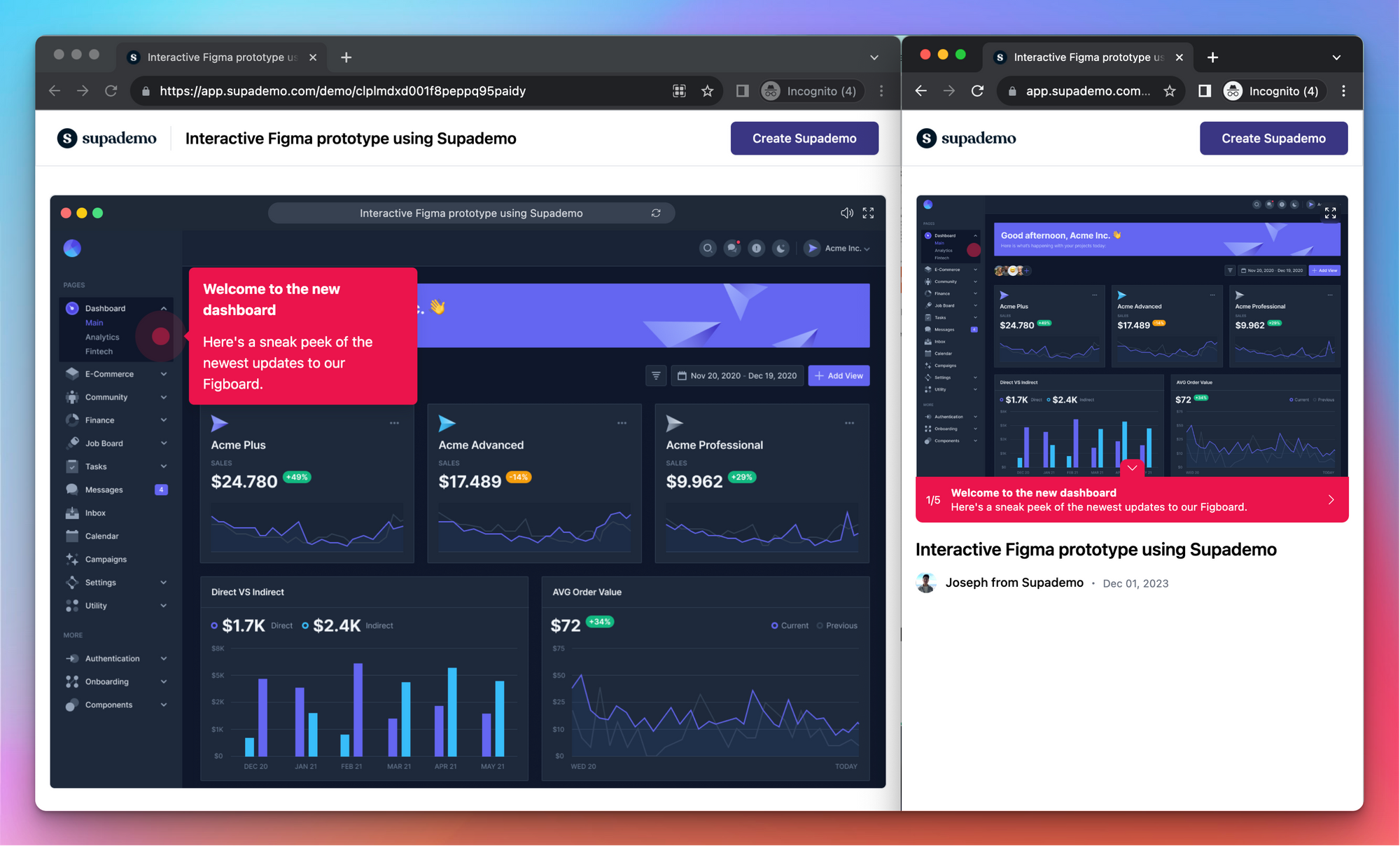
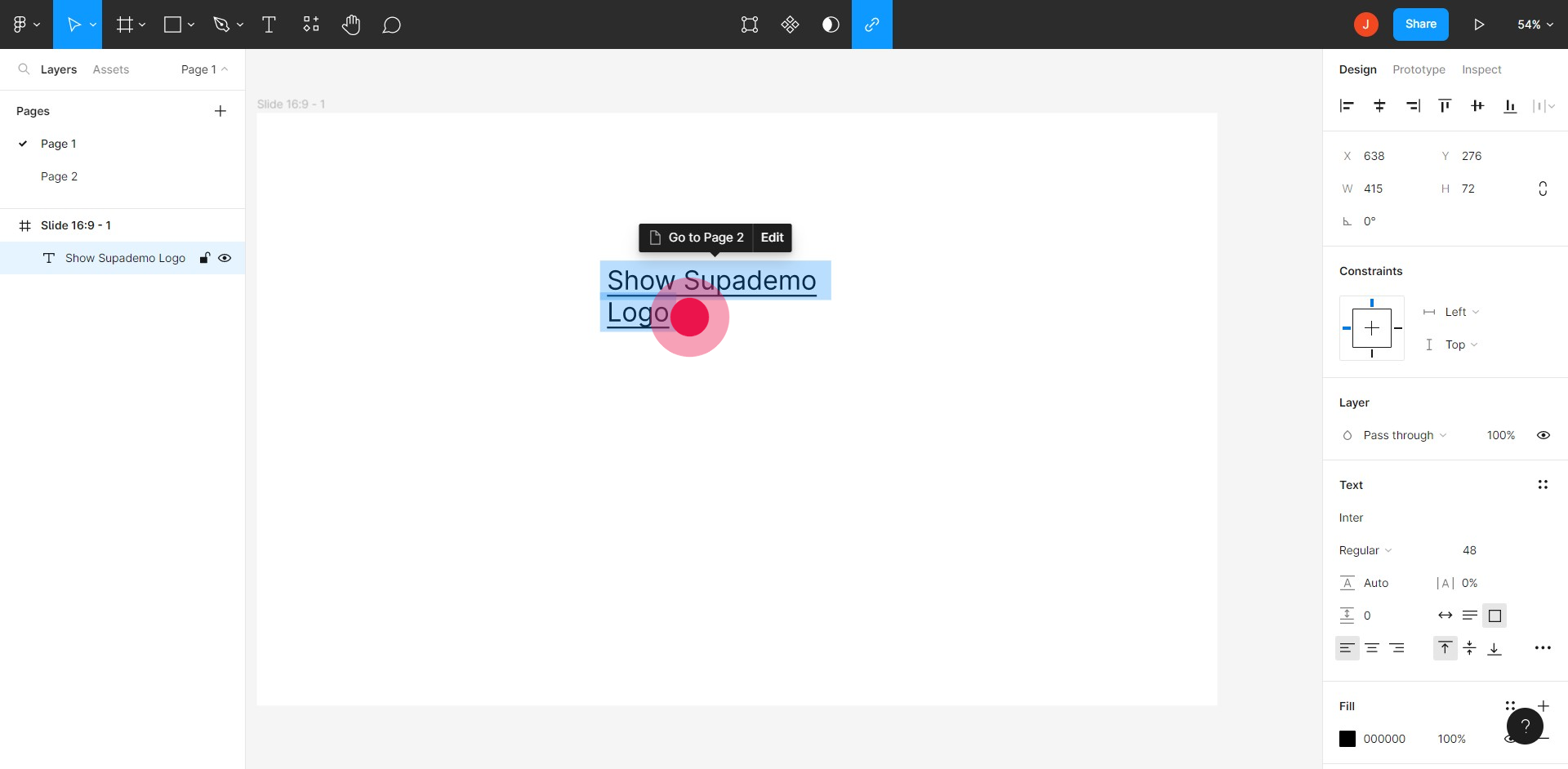
5. テキストをダブルクリックするとリンクが開きます!

Figmaに関するよくある質問:
Figmaで新しいデザインファイルを作成するには?
Figmaアカウントにログインし、ダッシュボードで「新規ファイル」ボタンをクリックします。これにより、デザインを開始できる空白のキャンバスが開きます。必要に応じて、テンプレートを選択したり、既存のデザインをインポートしたりすることもできます。
Figmaデザインで他の人とコラボレーションできますか?
はい、Figmaはリアルタイムのコラボレーションを目的として設計されています。デザインで他の人とコラボレーションするには、ファイルを開いて右上の「共有」ボタンをクリックします。招待したい人のメールアドレスを入力するか、共有可能なリンクを生成できます。彼らがデザインを閲覧のみできるか、編集できるかを設定することができます。
Figmaでコンポーネントとスタイルを使用する方法は?
まず、要素を選択し、右クリックメニューから「コンポーネントを作成」オプションを使用するか、Cmd/Ctrl + Alt + Kを押してコンポーネントを作成します。スタイルを作成するには、「スタイル」パネルでテキスト、色、またはエフェクトスタイルを定義し、それを要素に適用します。コンポーネントとスタイルは一貫性を保ち、デザイン全体での更新を容易にします。
Supademo Figmaプラグインのチェック: フレームからインタラクティブなプロトタイプを作成(ベータ版)

Welcome to the easiest way to create and share interactive pFigmaの既存フレームをエレガントでインタラクティブなプロトタイプに変換できる最も簡単な方法を提供します。無料でSupademo Figmaプラグインを使用して、Figmaのフレームを共有可能なプロトタイプに変換できます。
動作の仕組みは次の通りです: