단계별 인터랙티브 가이드:
Figma에서 링크를 삽입하는 방법:
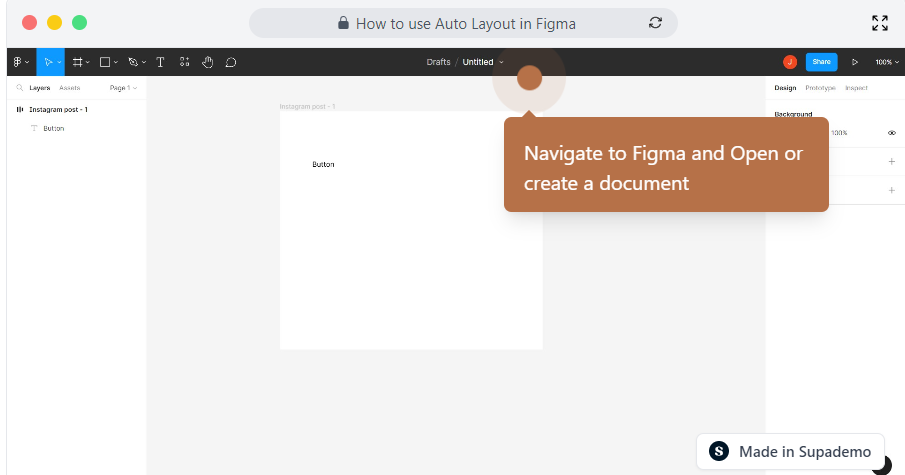
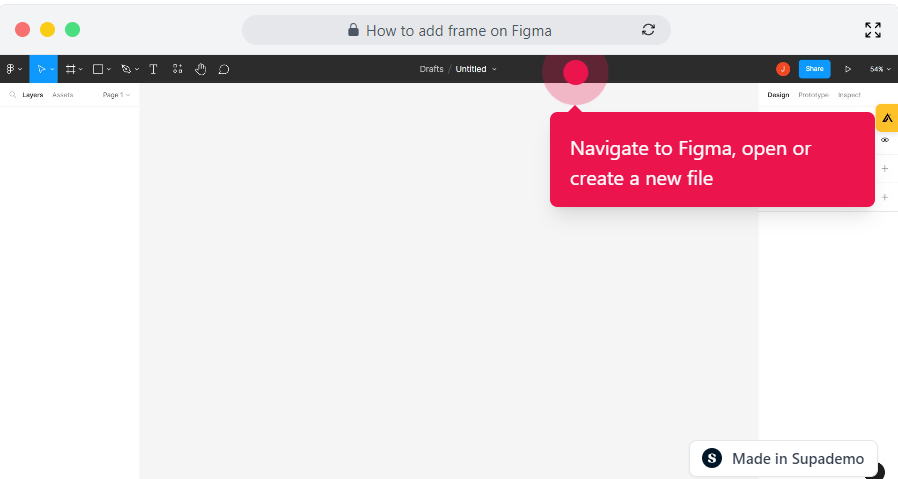
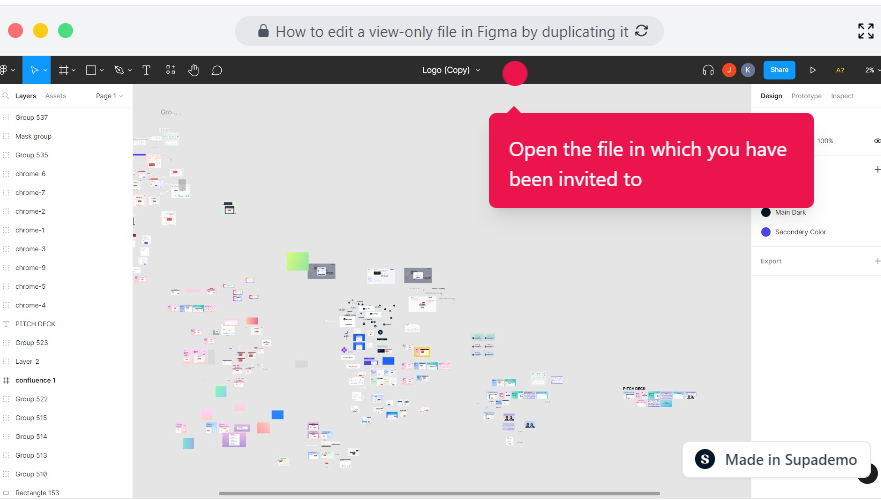
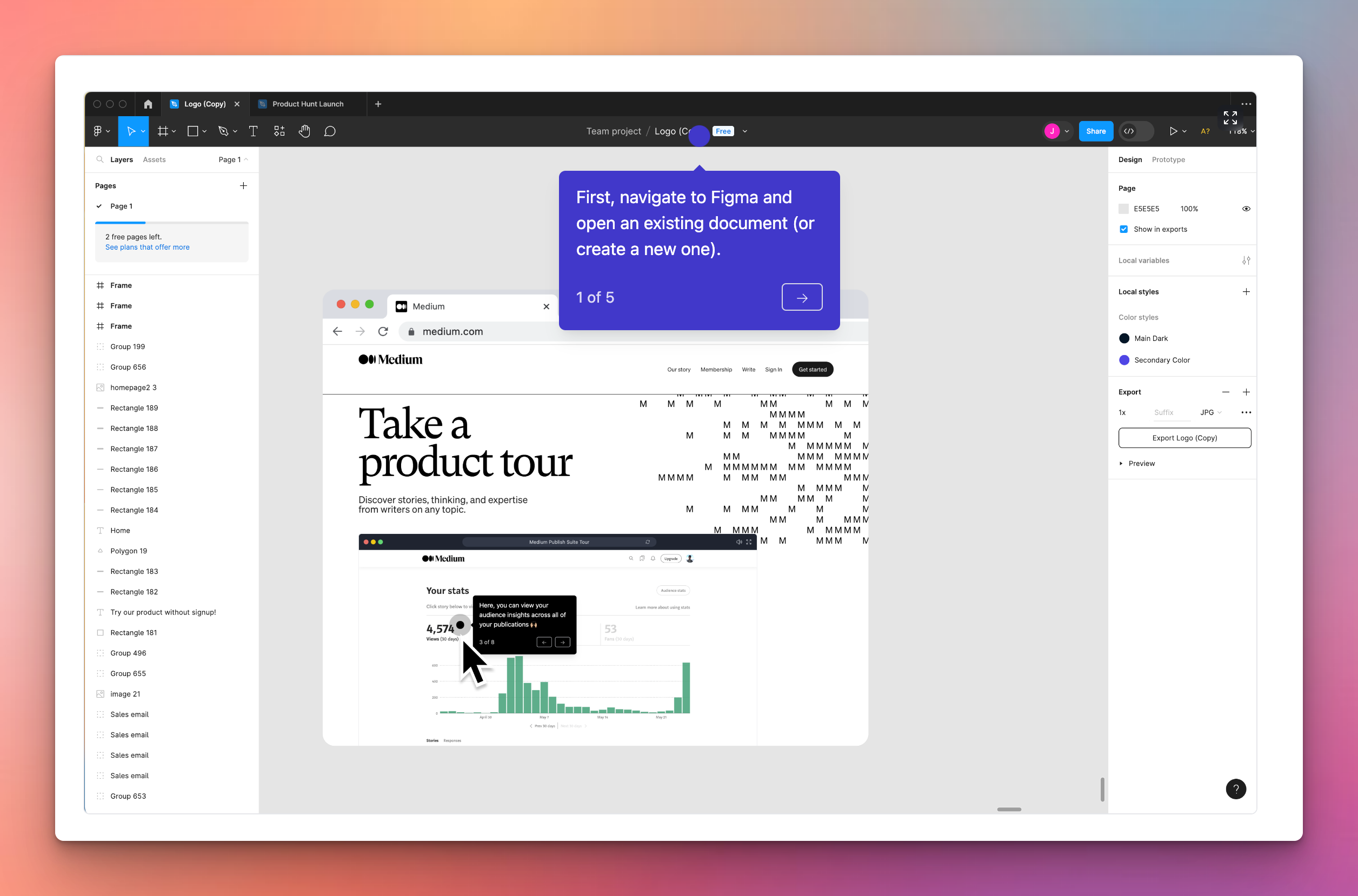
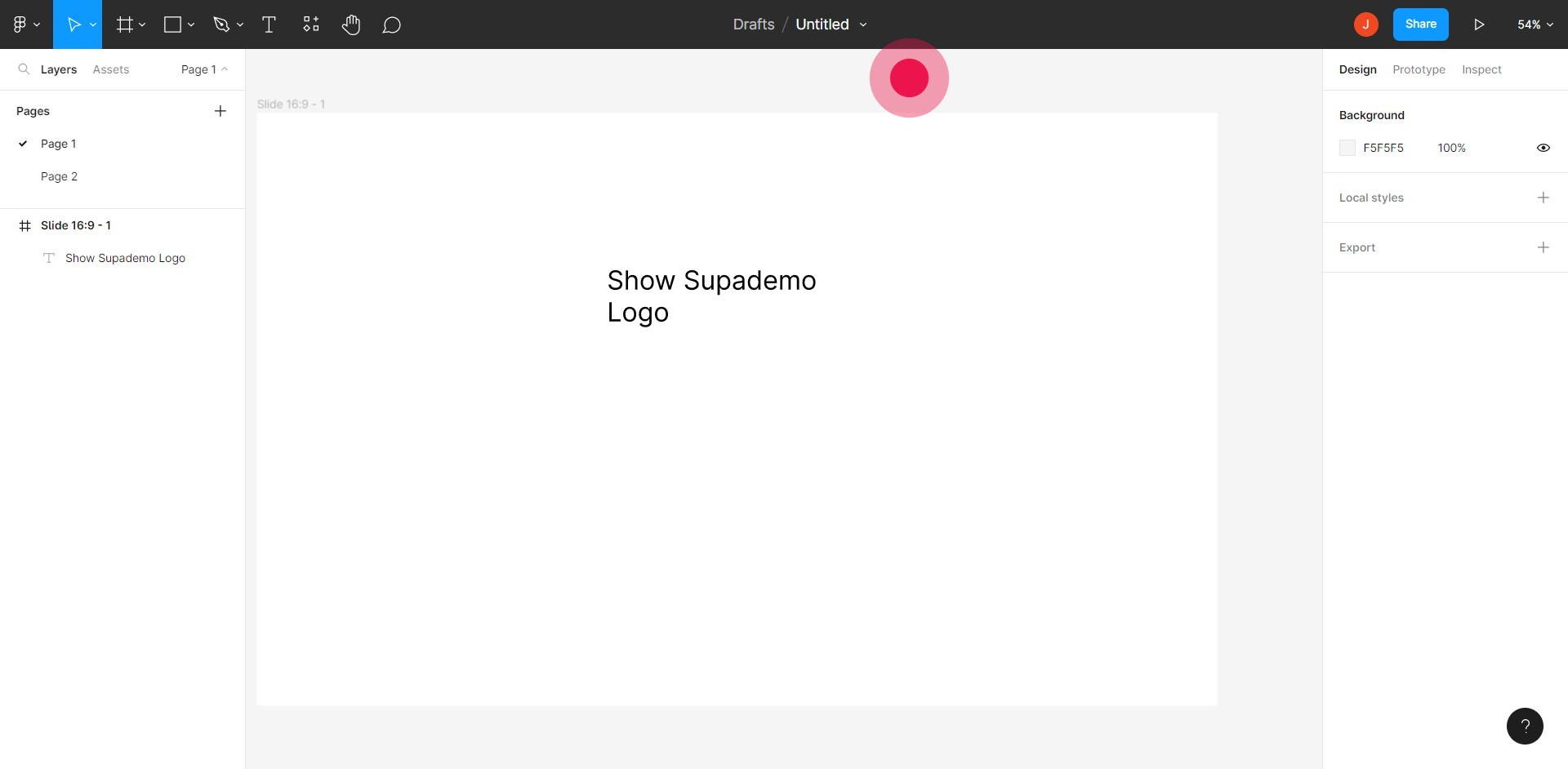
1. Figma를 열고 새 문서를 만들거나 기존 문서를 엽니다.

2. 링크를 삽입할 텍스트를 클릭합니다.

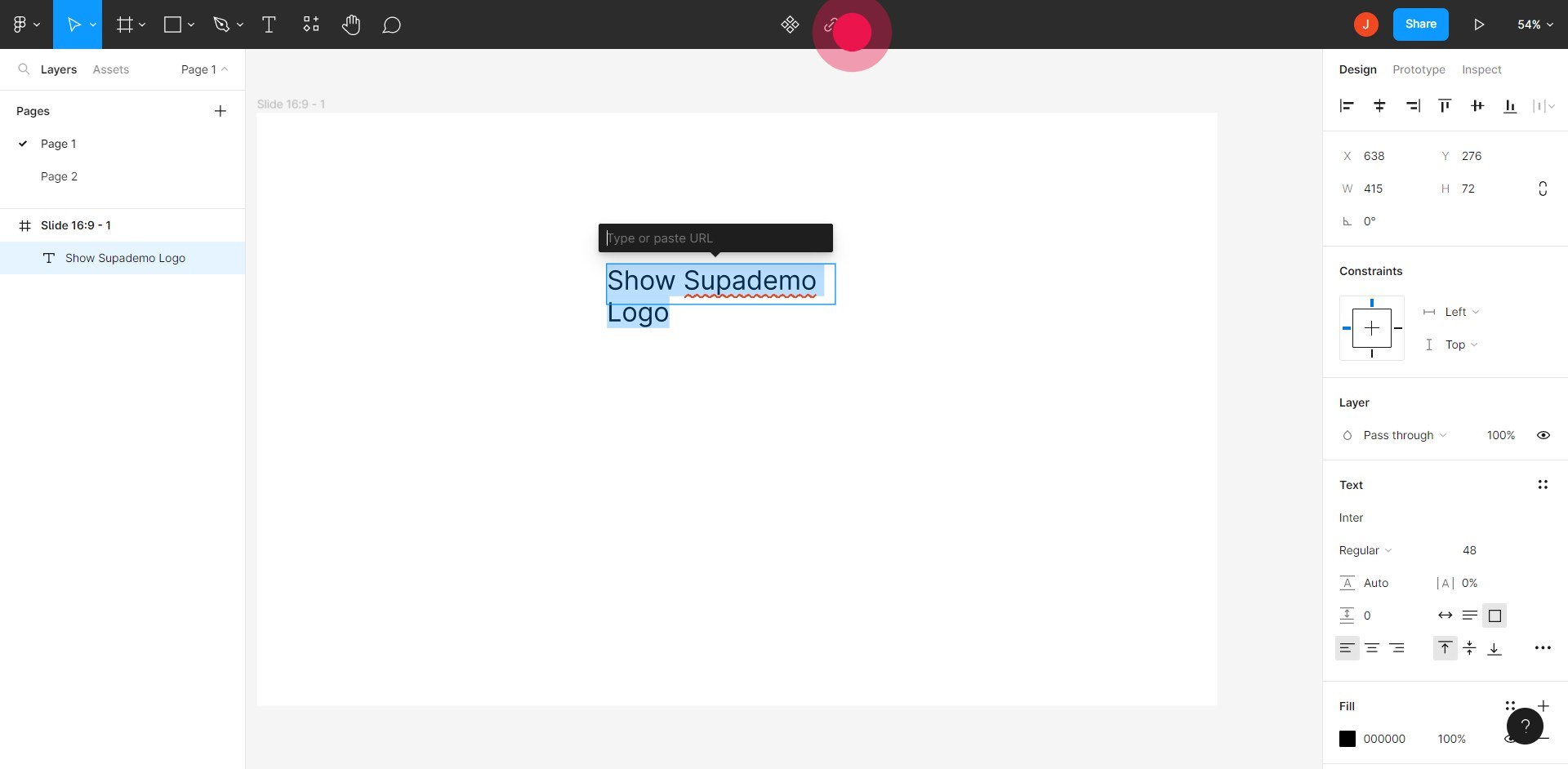
3. 링크 아이콘을 클릭합니다.

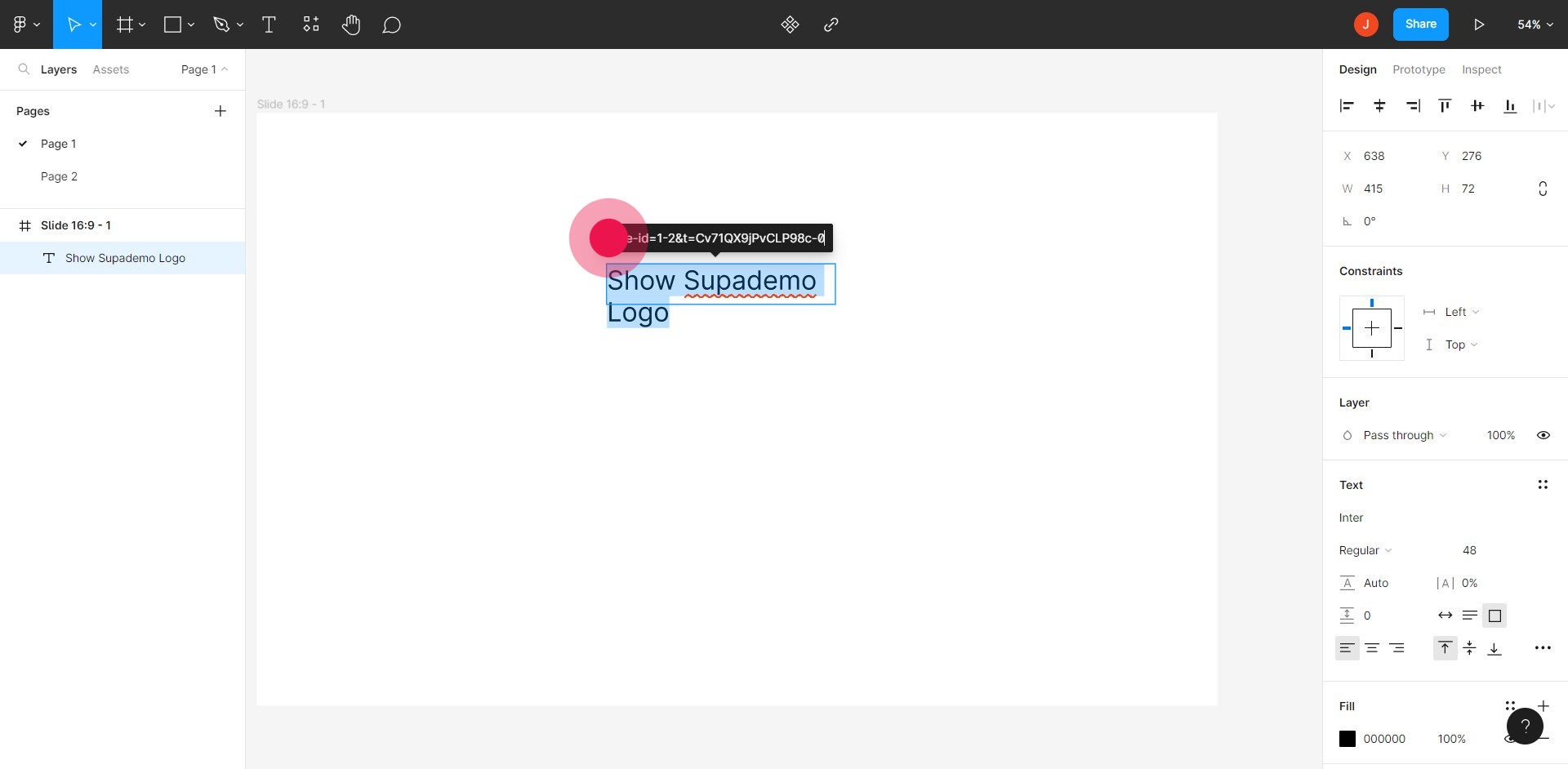
4. 웹에서 URL을 복사하여 붙여넣습니다.

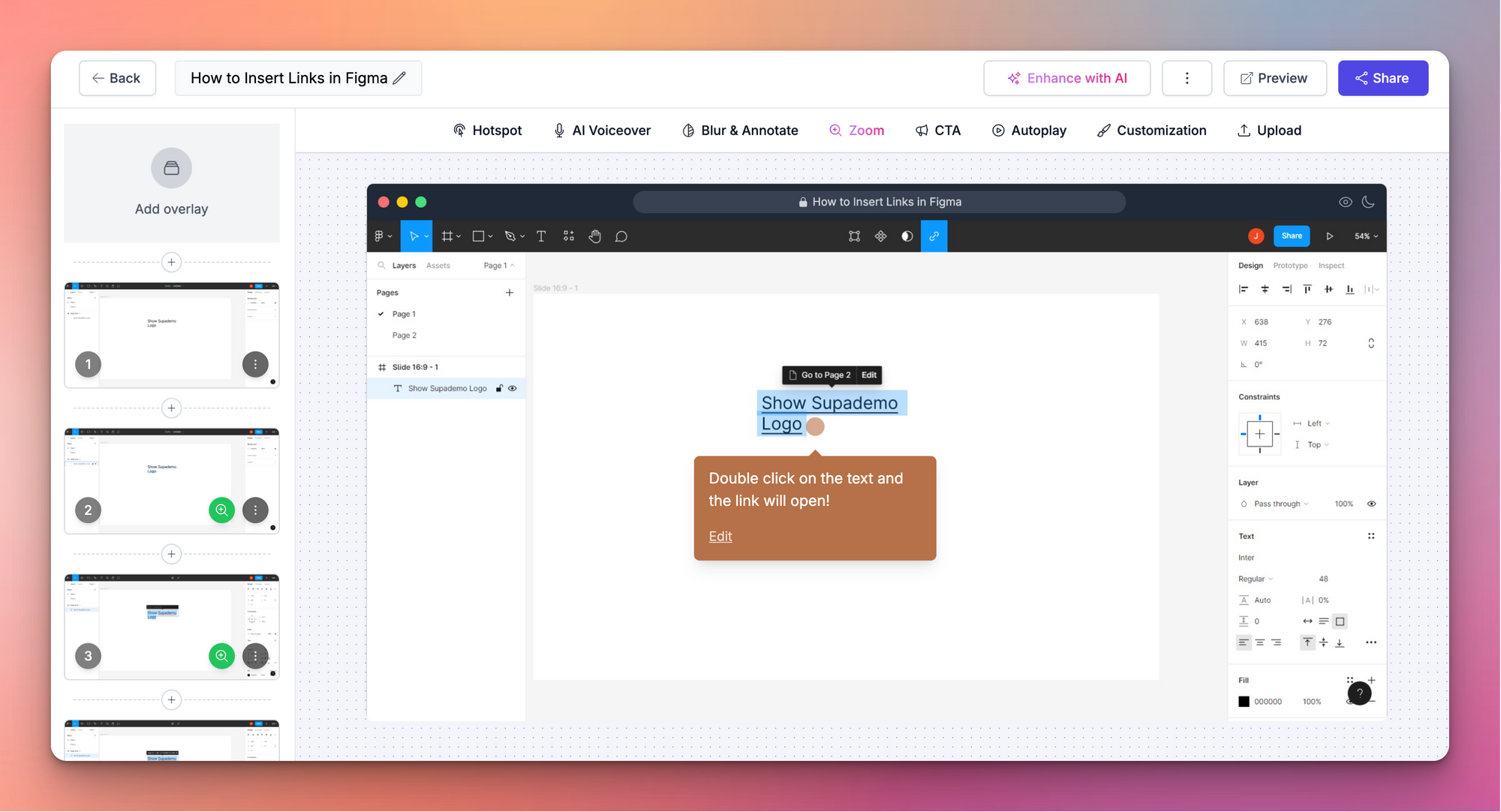
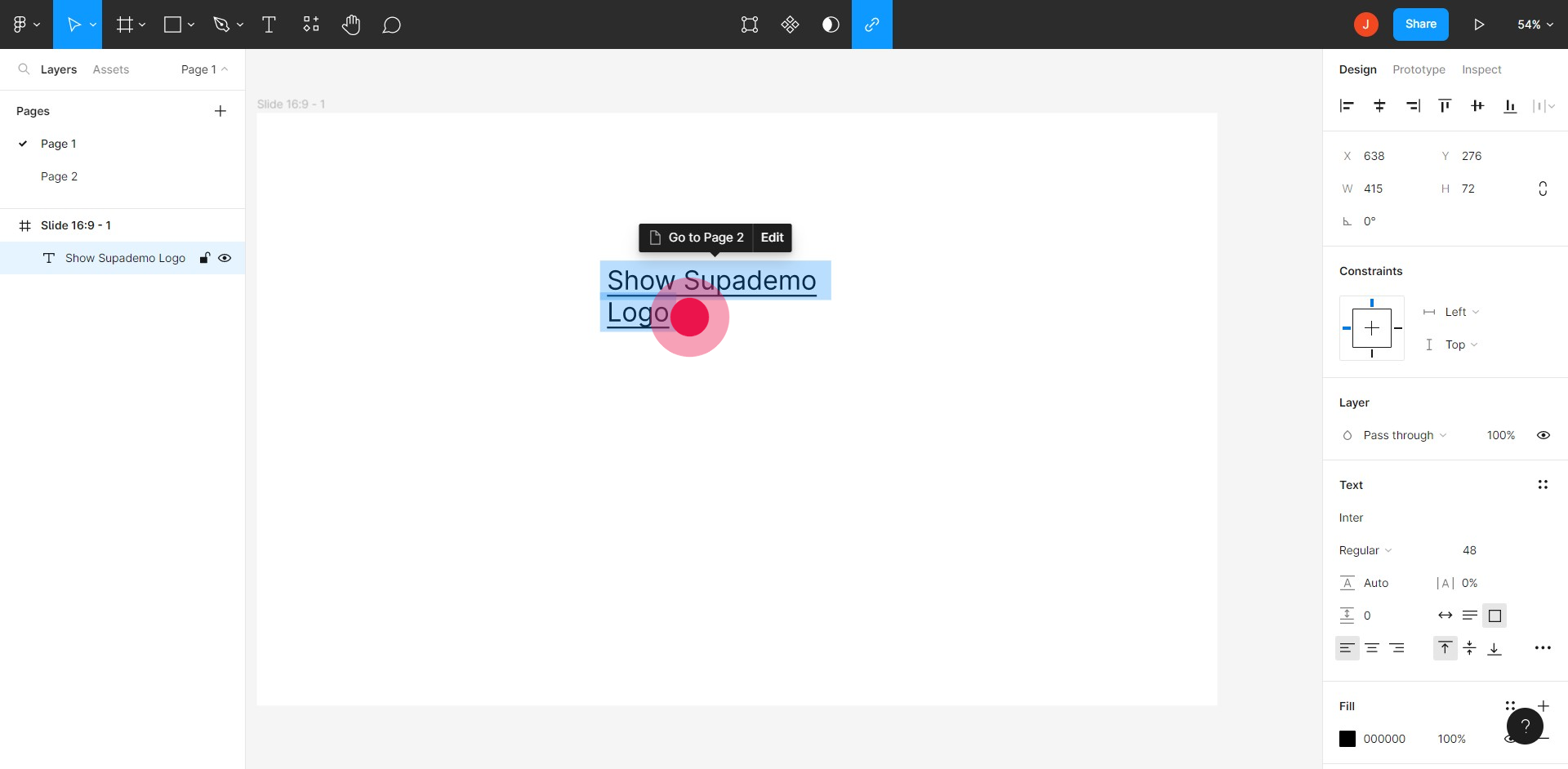
5. 텍스트를 더블 클릭하면 링크가 열립니다!

개요:
Figma의 강력한 링크 삽입 기능으로 디자인을 인터랙티브하게 변신시키세요. 이 포괄적인 가이드는 Figma에서 링크를 삽입하는 방법에 대한 단계별 지침을 제공합니다.
Figma는 어떤 사람들에게 가장 적합한가요?
Figma는 UI/UX 디자이너, 제품 디자이너, 그리고 창의적인 팀을 포함한 다양한 전문가에게 가장 적합합니다. 예를 들어, UI/UX 디자이너는 Figma를 사용하여 사용자 인터페이스를 만들고 프로토타입을 제작할 수 있으며, 제품 디자이너는 제품 기능을 설계하고 반복하는 데 활용할 수 있습니다. 또한, 창의적인 팀은 협업 디자인 작업과 브레인스토밍을 위해 Figma를 사용할 수 있으며, 모두 Figma의 실시간 협업 및 디자인 도구의 이점을 누릴 수 있습니다.
Figma에 대한 일반적인 FAQ:
Figma에서 새 디자인 파일을 만드는 방법은?
Figma 계정에 로그인하고 대시보드에서 “새 파일” 버튼을 클릭합니다. 그러면 디자인을 시작할 수 있는 빈 캔버스가 열립니다. 템플릿을 선택하거나 필요한 경우 기존 디자인을 가져올 수도 있습니다
Figma 디자인에서 다른 사람들과 협업할 수 있나요?
네, Figma는 실시간 협업을 위해 설계되었습니다. 디자인에서 다른 사람들과 협업하려면 파일을 열고 오른쪽 상단의 “공유” 버튼을 클릭하세요. 초대할 사람들의 이메일 주소를 입력하거나 공유 가능한 링크를 생성할 수 있습니다. 이들이 디자인을 볼 수만 있는지, 편집할 수 있는지를 설정할 수 있습니다.
Figma에서 컴포넌트 및 스타일을 사용하는 방법은?
먼저 요소를 선택하고 오른쪽 클릭 메뉴에서 "컴포넌트 생성" 옵션을 사용하거나 Cmd/Ctrl + Alt + K를 눌러 컴포넌트를 만드세요. 스타일을 생성하려면 “스타일” 패널에서 텍스트, 색상 또는 효과 스타일을 정의하고 요소에 적용하세요. 컴포넌트 및 스타일은 일관성을 유지하고 디자인 전체에서 업데이트를 쉽게 만듭니다.
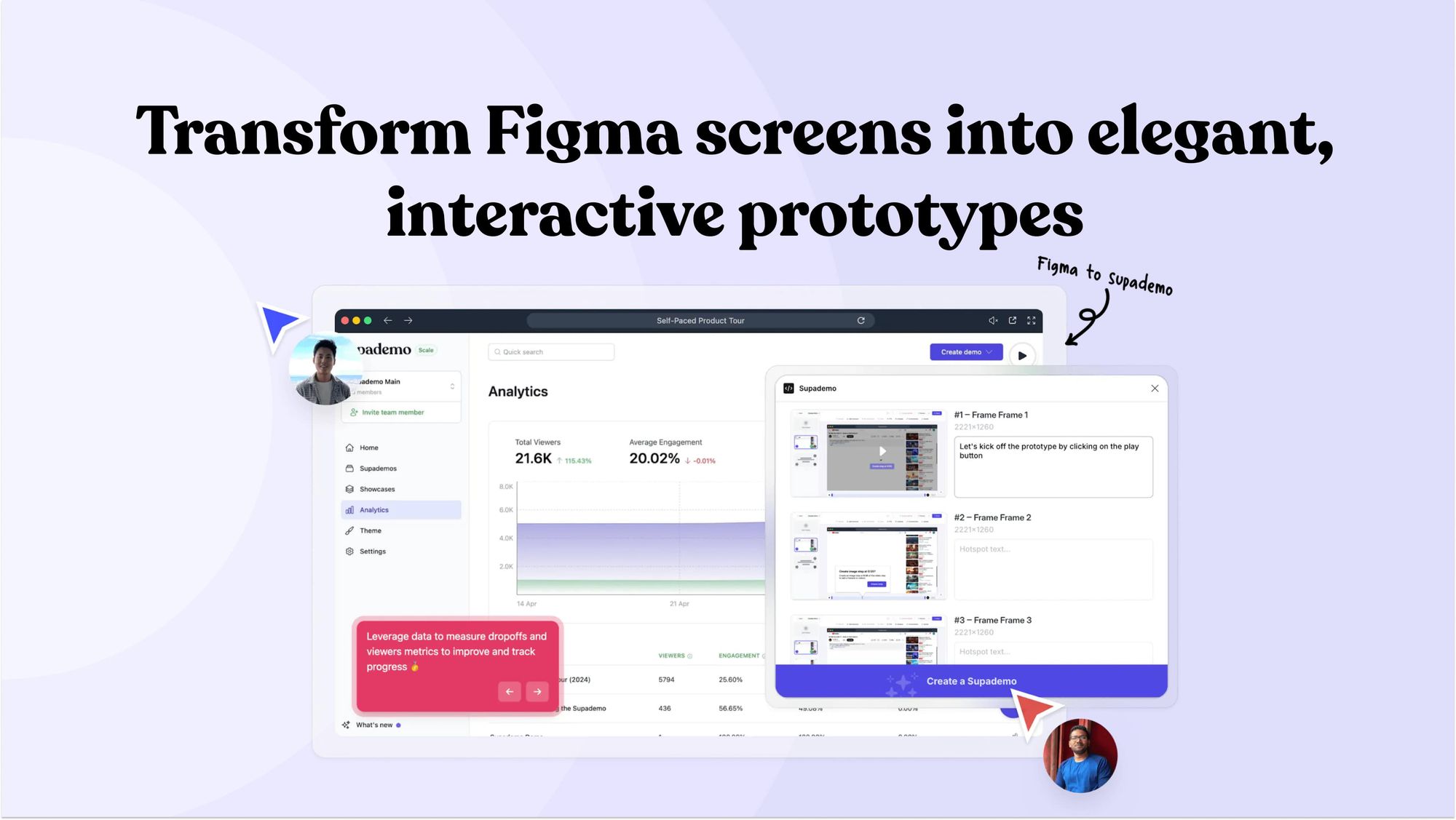
Supademo Figma 플러그인 확인: 프레임에서 인터랙티브 프로토타입을 만드세요 (베타)

기존 Figma 프레임을 우아하고 인터랙티브한 프로토타입으로 변환할 수 있는 가장 쉬운 방법을 제공합니다. 무료로 Supademo Figma 플러그인을 사용하여 Figma의 프레임을 공유 가능한 프로토타입으로 바꿀 수 있습니다.
Here's how it works