
🎨
Using Figma to create realistic demos?
Learn how to transform your existing Figma screens into a linkable interactive demo.
Overview
Transform your design creations into interactive wonders with Figma’s powerful capabilities to add elements, such as links and interactive prototypes. Enhancing interactivity within Figma designs, this comprehensive guide provides you step by step instructions on how to add links and Insert Links in Figma.
Who is Figma best suited for?
Figma is best suited for a wide range of professionals, including UI/UX Designers, Product Designers, and Creative Teams. User permissions like 'edit access' and 'view access' are crucial for collaboration within Figma, allowing teams to control who can modify or just view shared files.
For example, UI/UX Designers can use Figma for creating and prototyping user interfaces, Product Designers can leverage it for designing and iterating on product features, and Creative Teams can use it for collaborative design work and brainstorming, all benefiting from Figma’s real-time collaboration and design tools.
Step by step interactive walkthrough
Steps to How to Insert Links in Figma
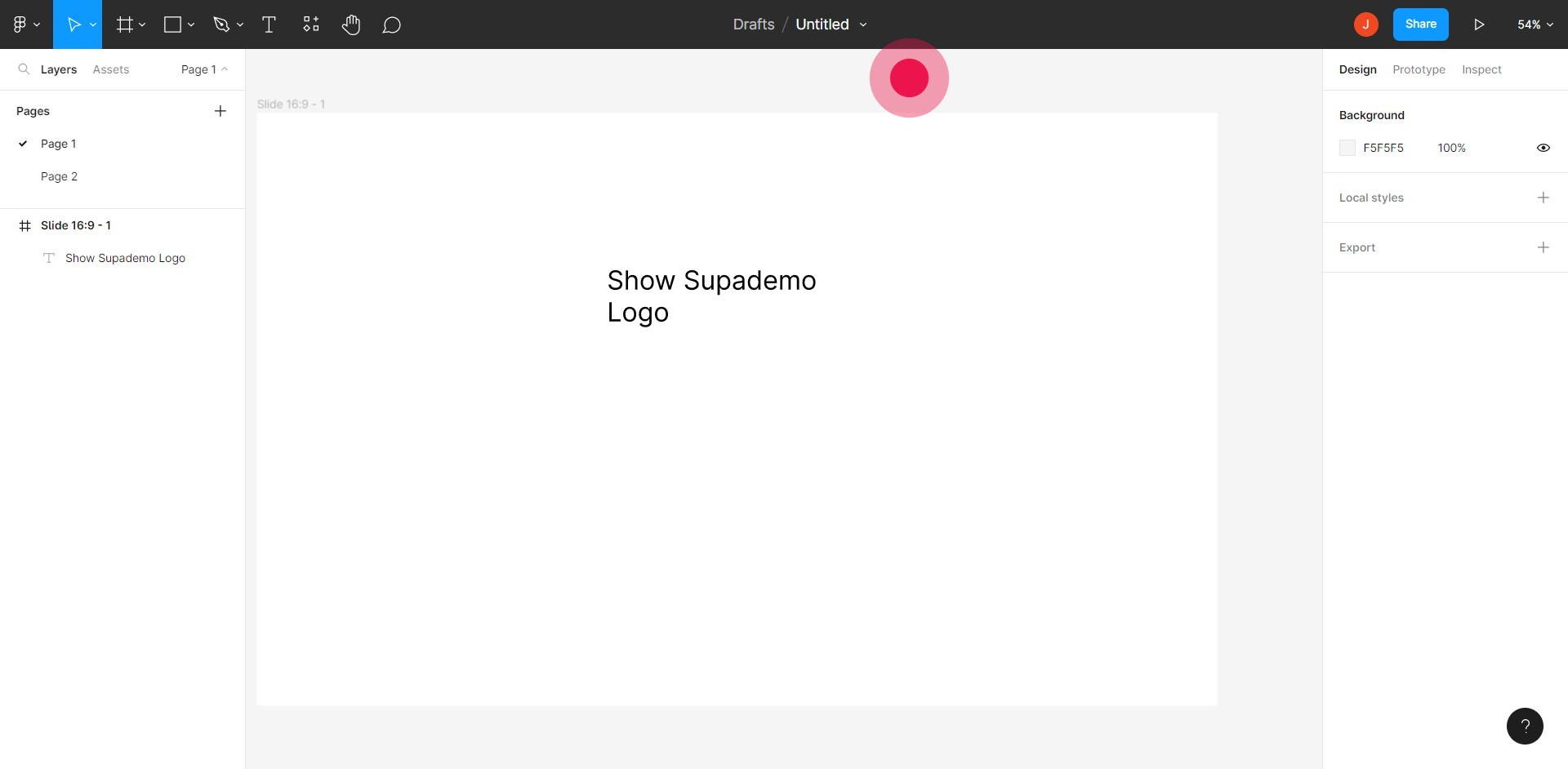
1. Navigate to Figma and create or open a document

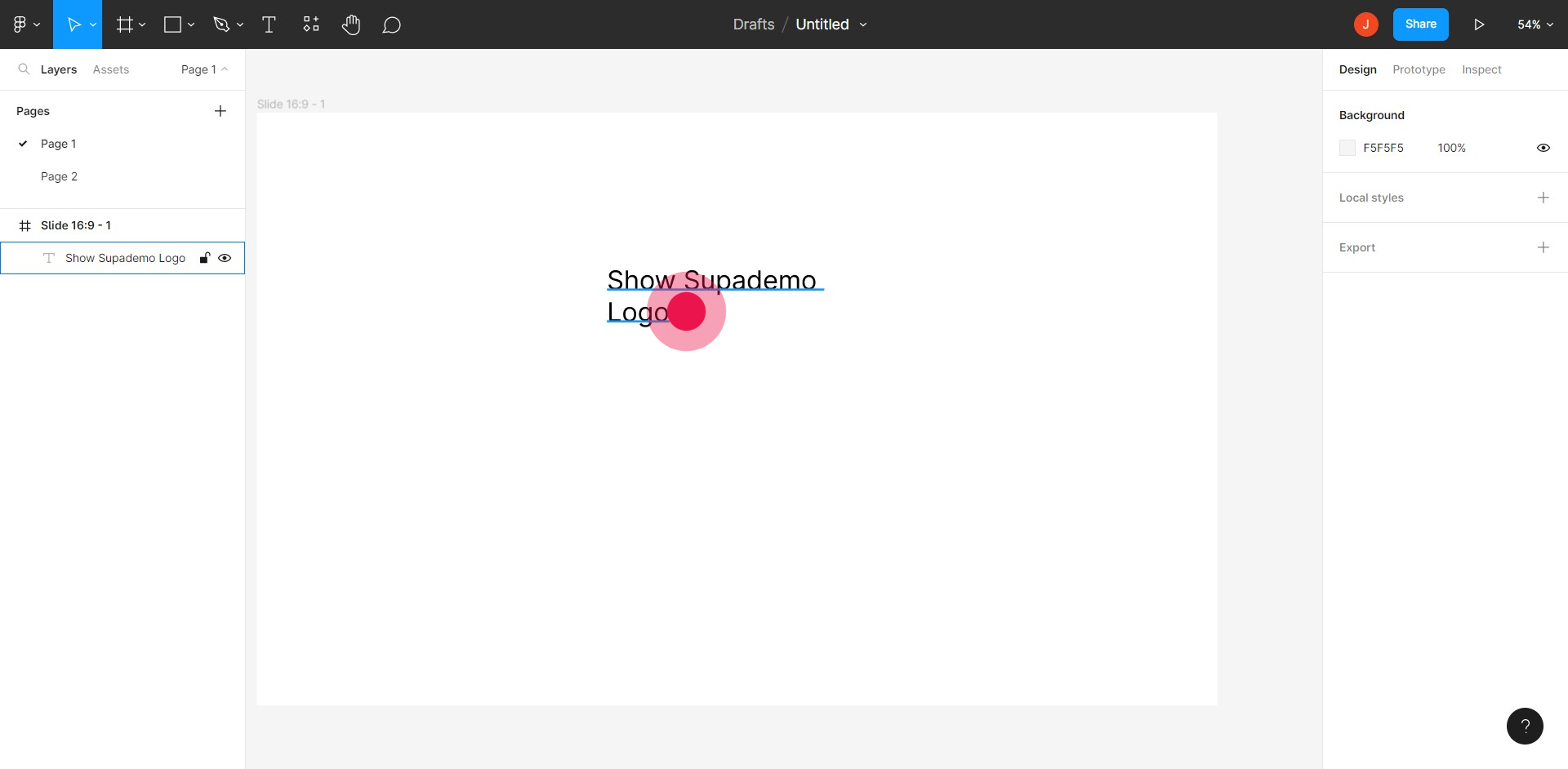
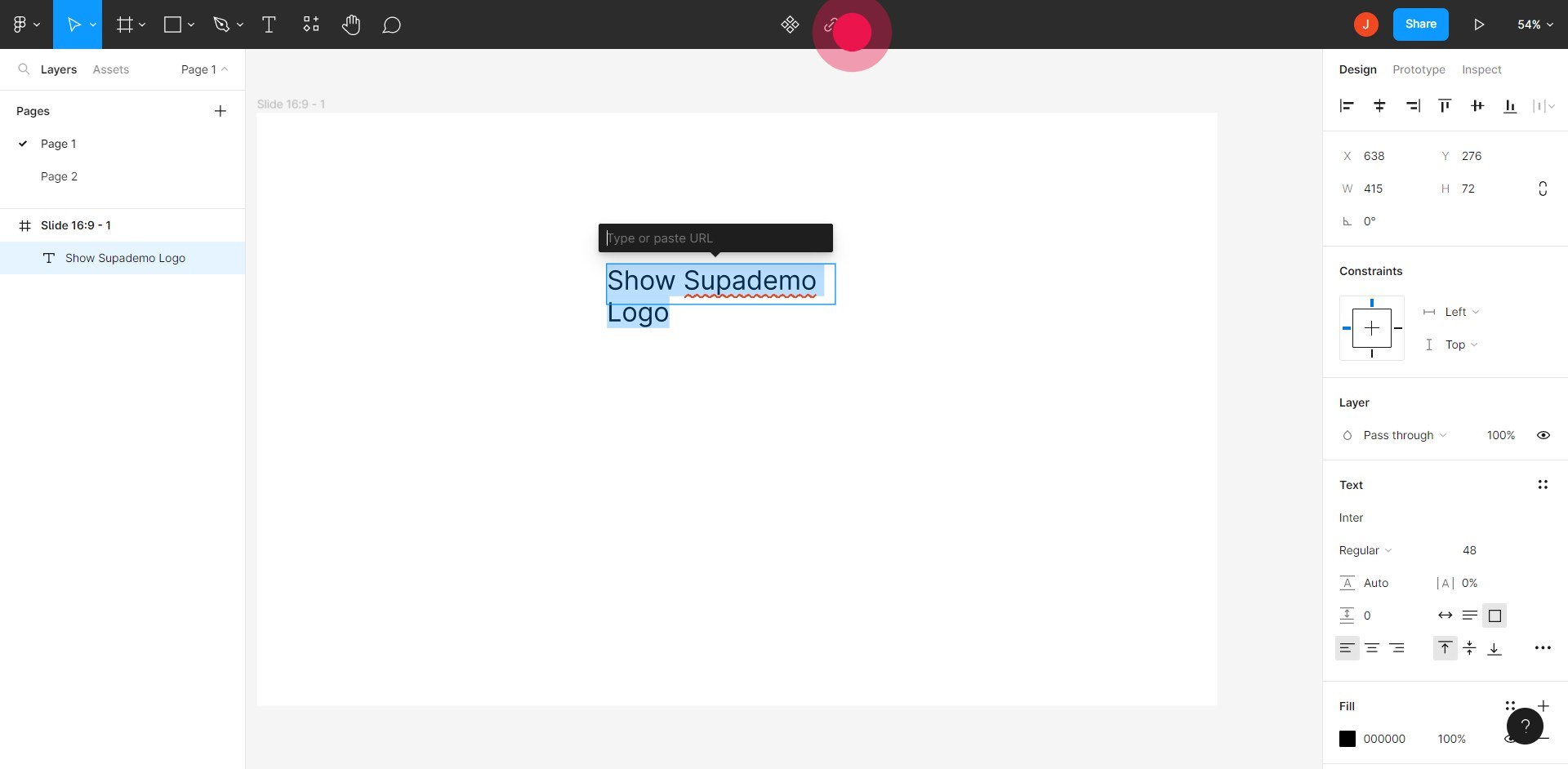
2. Click on any text in which you have to attach your link

3. Click on the Link icon

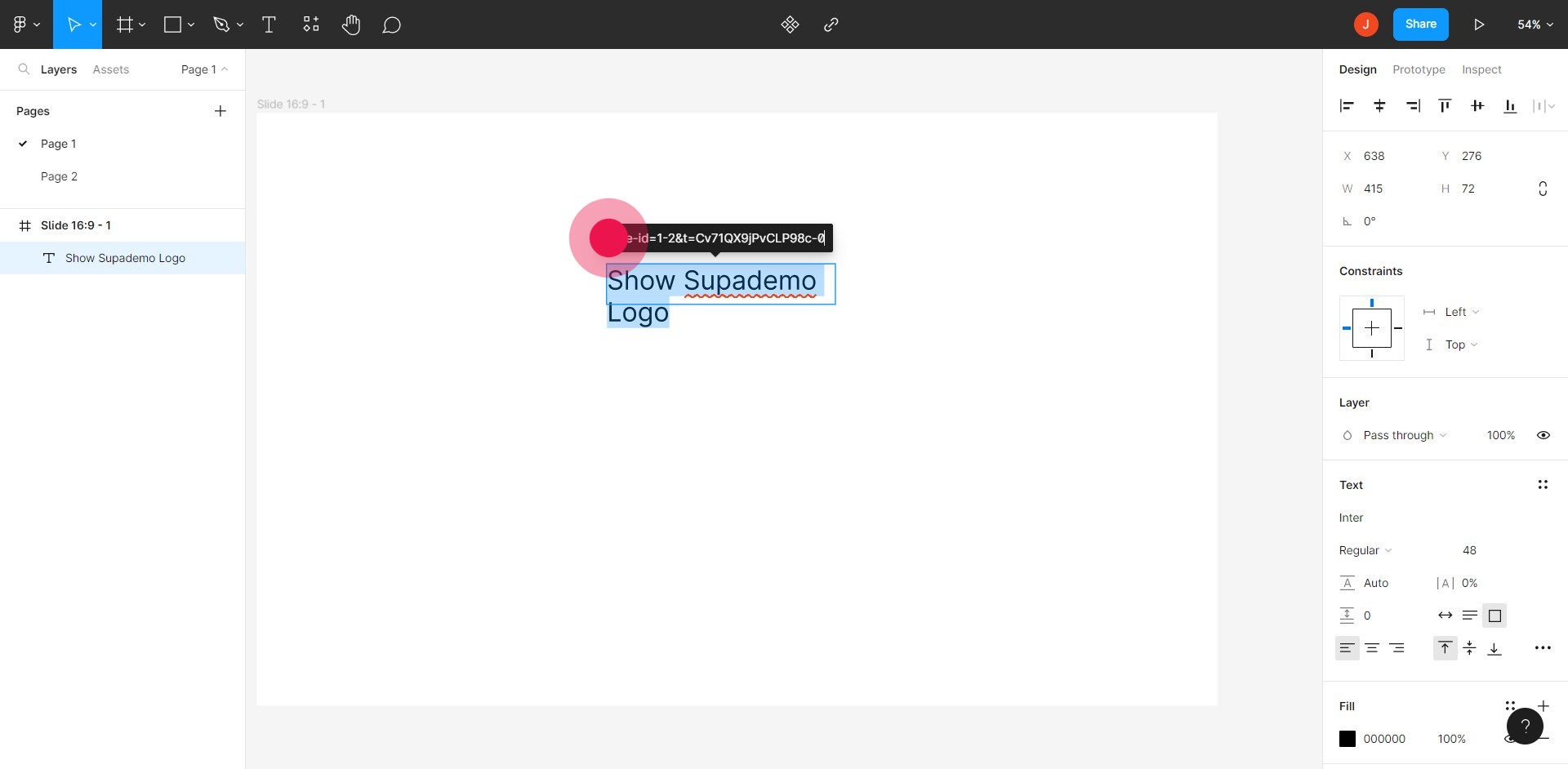
4. Copy any URL from the web and paste it in here.

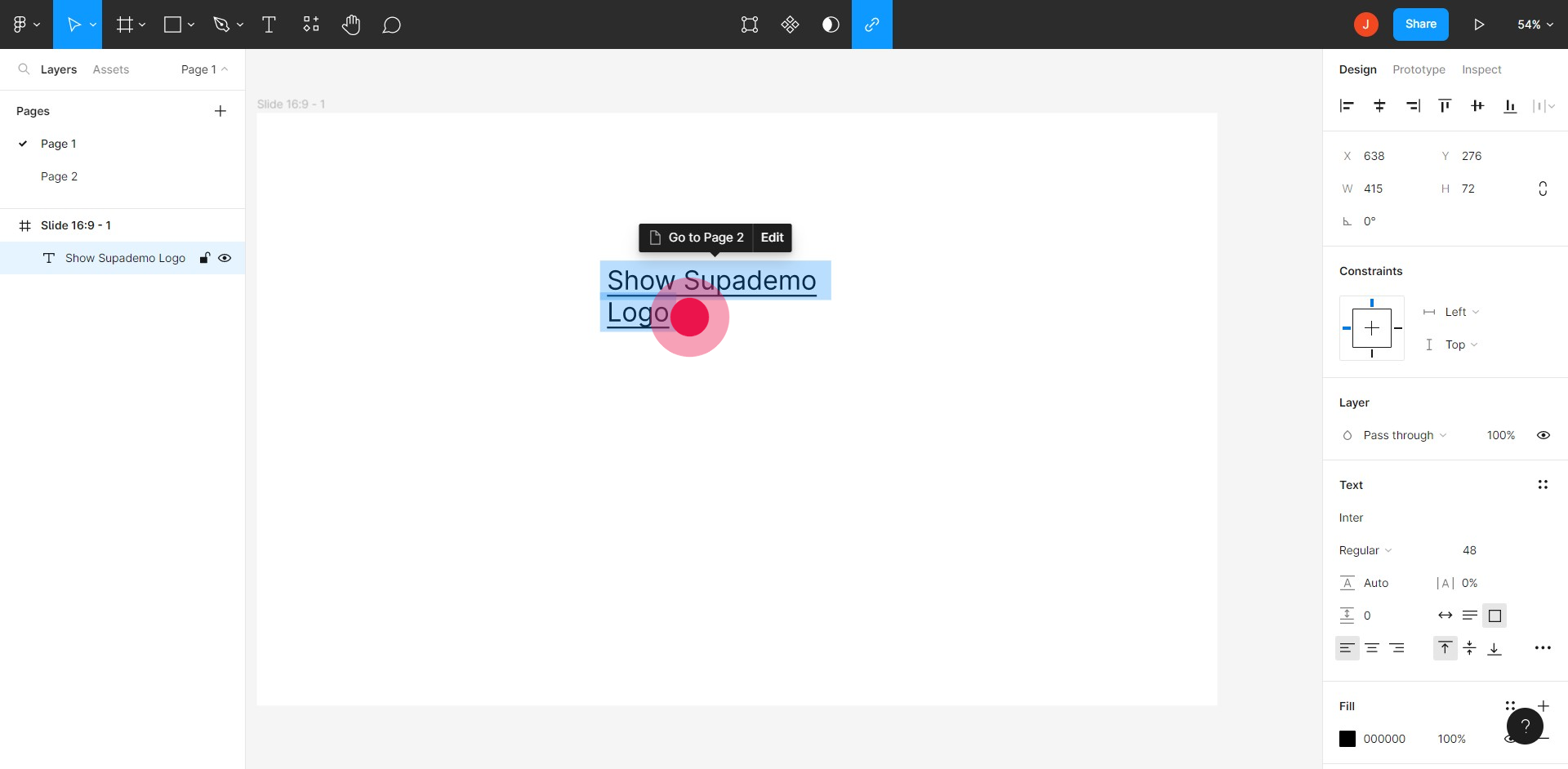
5. Double click on the text and the link will open!

Common FAQs on Figma
Commonly asked questions about this topic.
How do I create a new design file in Figma?
To create a new design file in Figma, log in to your account and click on the “New File” button in the dashboard. This will open a blank canvas where you can start designing. You can also choose a template or import existing designs if needed.
Can I collaborate with others on a Figma design?
Yes, Figma is built for real-time collaboration. To invite others to collaborate on a design, open your file and click the “Share” button in the top-right corner. Enter the email addresses of the people you want to invite, or generate a shareable link. You can set permissions to control whether they can view or edit the design.
How do I use components and styles in Figma?
To use components and styles, first create a component by selecting elements and using the “Create Component” option from the right-click menu or by pressing Cmd/Ctrl + Alt + K. To create styles, define text, color, or effect styles in the “Styles” panel and apply them to elements. Components and styles help maintain consistency and make updates easier across your designs. This workflow was created with Supademo.
Checkout Supademo Figma Plugin: Create interactive prototypes from frames (beta)

Welcome to the easiest way to create and share interactive prototypes from Figma — for free. With the Supademo Figma Plugin, you can transform your existing Figma frames into elegant, interactive prototypes.
Learn more about the Figma plugin through our
.
Here's how it works
Learning how to use Figma? See helpful guides below.

Justin James
Justin is a growth intern focused on content generation and marketing. He's passionate about making an impact across various startup roles.