HTML Interactive Demos: Record, Edit, and Share High-Fidelity Product Demos

We're excited to release HTML recording and editing capabilities on Supademo –which help you create exact HTML and CSS copies of your product that look and feel like the real thing. Leverage for tours, sandbox environments or sales demos - all without the live demo risk.
Beta access to HTML recording is now rolling out based on your spot on the waitlist, with general availability to all users expected in March. Unlimited HTML recording is available on Enterprise plans and on our new Growth plan.
Meanwhile, customers on our Scale plan will be able to test HTML demos on an unrestricted basis during the beta period. After this time, Scale workspaces will have a published limit of one HTML-based Supademo.
What is HTML capture or HTML recording?
HTML-based interactive demos are pixel-perfect clones or replicas of a software-based product. By directly cloning the HTML and CSS of the original product, HTML-based interactive demos allow users to explore and interact with the product without needing to create an account or access the full live version.
How do HTML-based Supademos differ from screenshot and video-based Supademos?
While the recording process is similar for both types of interactive demos, HTML-clone demos provide a more realistic and interactive experience. Unlike screenshot or video-based interactive demos, there are several key differences such as:
❓
• Viewers can click through and interact with each individual element just like in the real product;
• HTML interactive demos preserve the application's full interactivity – like hover states and animations;
• Content such as numbers, names, images, or data can be easily edited and personalized after recording;
• It offers a higher fidelity resolution output that resembles the actual product;
Here's an example HTML Supademo

How to record HTML interactive demos
Getting started with HTML recording is easy. First, you'll want to update your Supademo Chrome extension. Afterwards, you can:
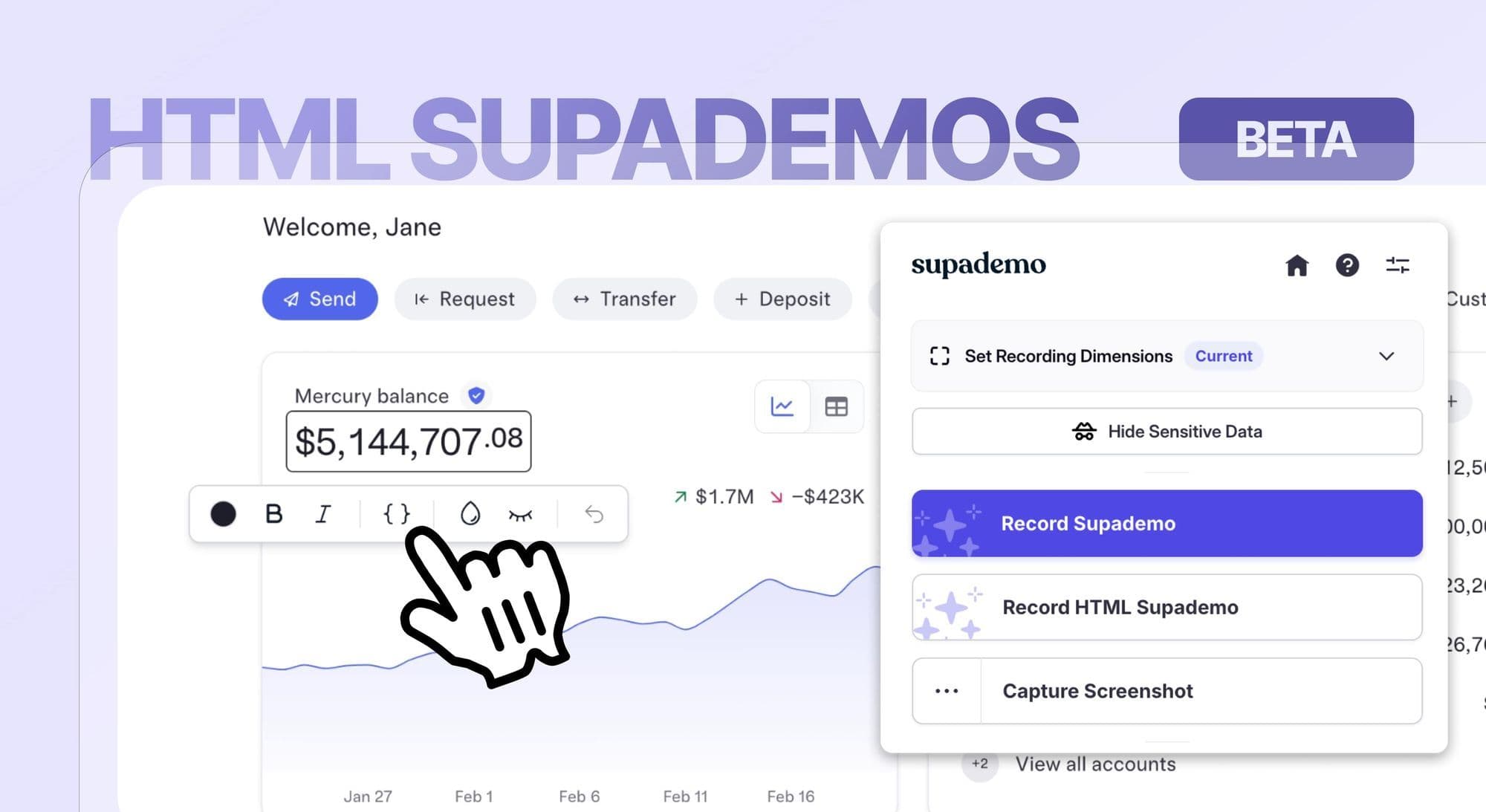
- Click the “Record HTML Supademo” button. If you don’t see this, you don’t yet have beta access yet!
- Hover over an HTML element to select where your hotspot will be positioned/anchored next to. Click it to finalize the position.
- Proceed to click through your product or workflow as you would for a regular Supademo.
- When you’re done recording, open the extension and click “Stop Recording” to open a fully editable sandbox clone of the product you recorded.
Please note that HTML capture may fail on intensive webpages with lots of image assets or videos. HTML is only supported for web-based apps.
Please give 1-2 seconds between each click to ensure each slide capture successfully uploads onto Supademo, especially on low internet connections.
Editing HTML content after recording
Since HTML-based Supademos clone the front end HTML/CSS of the product you've recorded, you can easily edit elements within your interactive demo — like text, elements, images — in just a few clicks.
Editing text elements

- To edit a text element, click "Edit HTML" from the Supademo editor.
- Hover over the text and select it to make changes directly.
- Next, type to enter or edit the displayed text, modify the text style, or add personalization variables. You can also blur or remove the section completely.
- Click Save changes on the top right when finished.
Tip:
You can add personalization attributes using dynamic variables, directly inside of your HTML capture. Use tokens like {{role}}, {{name}} or {{company}} and pre-fill them with personalized links or URL parameters. Learn more
.
Tip:
Use the slide switcher on the top left to quickly made edits for multiple slides. Changes you make to common components (i.e changing the logo on the header) will be reflected across all pages.
Editing images or components

- To edit a image or HTML element, click "Edit HTML" from the Supademo editor.
- Hover over the and select it to make changes directly.
- For images, click Replace to change the logo, chart, or image with your own upload — like using a client or prospect's own logo.
- Otherwise, click to blur/redact sections or hide it completely.
- Click Save changes on the top right when finished.
Tip:
Duplicate a Supademo to make account-specific personalization from one Supademo.
HTML-based hotspots and design options

Compared to hotspots on screenshot-based Supademos, hotspots operate differently for HTML-based interactive demos.
Each HTML hotspot has a corresponding anchor position — the element which your hotspot is attached next to. Anchor positions can be elements like buttons, charts, text, or sections.
Adding or editing a hotspot
By default, hotspots are automatically added to your HTML-based Supademo after recording. However, these initial positions can be edited post-recording. In addition, new hotspots can be added to an existing or new slide:
- To edit an existing hotspot's position, click Edit for a particular hotspot. For new hotspots, click Add Hotspot.
- Next, click Add/change anchor element on the top right of the hotspot sidebar.
- In the corresponding modal that opens, click the element you'd like the hotspot to be positioned next to or above/below.
- After your selection, click on Continue on the top right.
- Next, customize your hotspot text, tooltip position along with your desired design, colors, and animation.
- Click Save on the bottom of the sidebar panel to finalize your changes.
Tip:
reposition your hotspot at any time by clicking the Hotspot Anchor Position button at the top of the sidebar panel after clicking
Edit
on a particular hotspot.
Hotspot design options
When it comes to hotspot designs, you can choose from three distinct styles:
- The Default style: great for highlighting entire elements.
- The Backdrop style: great for bringing even more focus to a particular section or element. It adds a dark background outside of the element to highlight it to the end viewer.
- The Invisible style: can be used to make elements clickable without any visual cues, which is great for adding multiple hotspots with multiple branching options on one slide.

Tip
: You can use multiple invisible hotspots with branching paths to create a full sandbox-like demo environment.
As always, you can access even more hotspot options (like branching, transparency, next/previous buttons, etc) by setting them on a per-hotspot or per-Supademo basis.
Share and embed HTML interactive demos
HTML-based Supademos can be easily shared online, just like screenshot/video-based Supademos. This includes sharing via:
- Regular sharing links or trackable/personalized links;
- Adding to existing multi-demo showcase collections;
- Embeds within existing websites, support docs, or sales collateral;
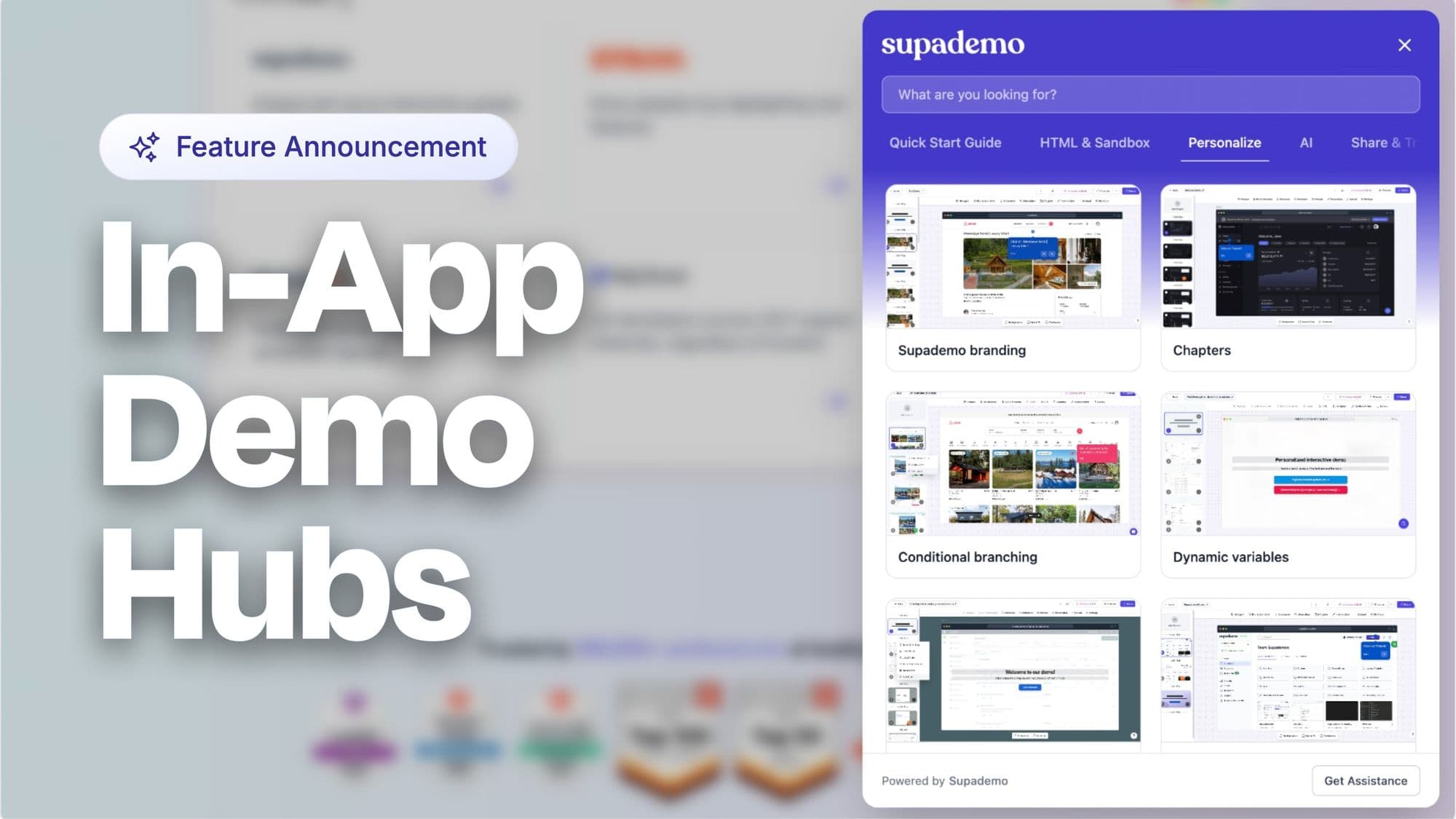
- Triggered inside of your existing product experience as an in-app tour (triggered by click/action);
Note:
Exports of HTML Supademos to video, GIF, or SOP format are currently not supported.
By default, HTML-based Supademos display in full width mode — which displays the demo content in full screen instead of in the box card format. This is to emulate the real product’s experience as closely as possible. See below for examples of the two views.

Get started with HTML Supademos
Whether you're using HTML interactive demos for live demos, branching sandboxes, or for technical onboarding – we're excited to see what you build with Supademo.
Give this new feature a try by requesting access (for customers on Scale and above) – and provide feedback on what you'd like to see next here.
Joseph Lee
Joseph is the founder and CEO of Supademo. As a two-time startup founder, Joseph is passionate about building zero-to-one products.