
🎨
Using Figma to create realistic demos?
Learn how to transform your existing Figma screens into a linkable interactive demo.
Vue d'ensemble :
Transformez vos créations de design en expériences interactives grâce aux puissantes fonctionnalités d'insertion de liens de Figma. Ce guide complet vous fournit des instructions étape par étape pour insérer des liens dans Figma.
À qui Figma est-il le plus adapté ?
Figma est idéal pour une variété de professionnels, y compris les concepteurs UI/UX, les concepteurs de produits et les équipes créatives. Par exemple, les concepteurs UI/UX peuvent utiliser Figma pour créer des interfaces utilisateur et développer des prototypes, tandis que les concepteurs de produits peuvent l'utiliser pour concevoir et affiner les fonctionnalités de produit. Les équipes créatives peuvent également utiliser Figma pour collaborer sur des projets de design et des sessions de brainstorming, profitant ainsi des outils de collaboration en temps réel et de conception de Figma.
Guide interactif étape par étape :
Comment insérer des liens dans Figma :
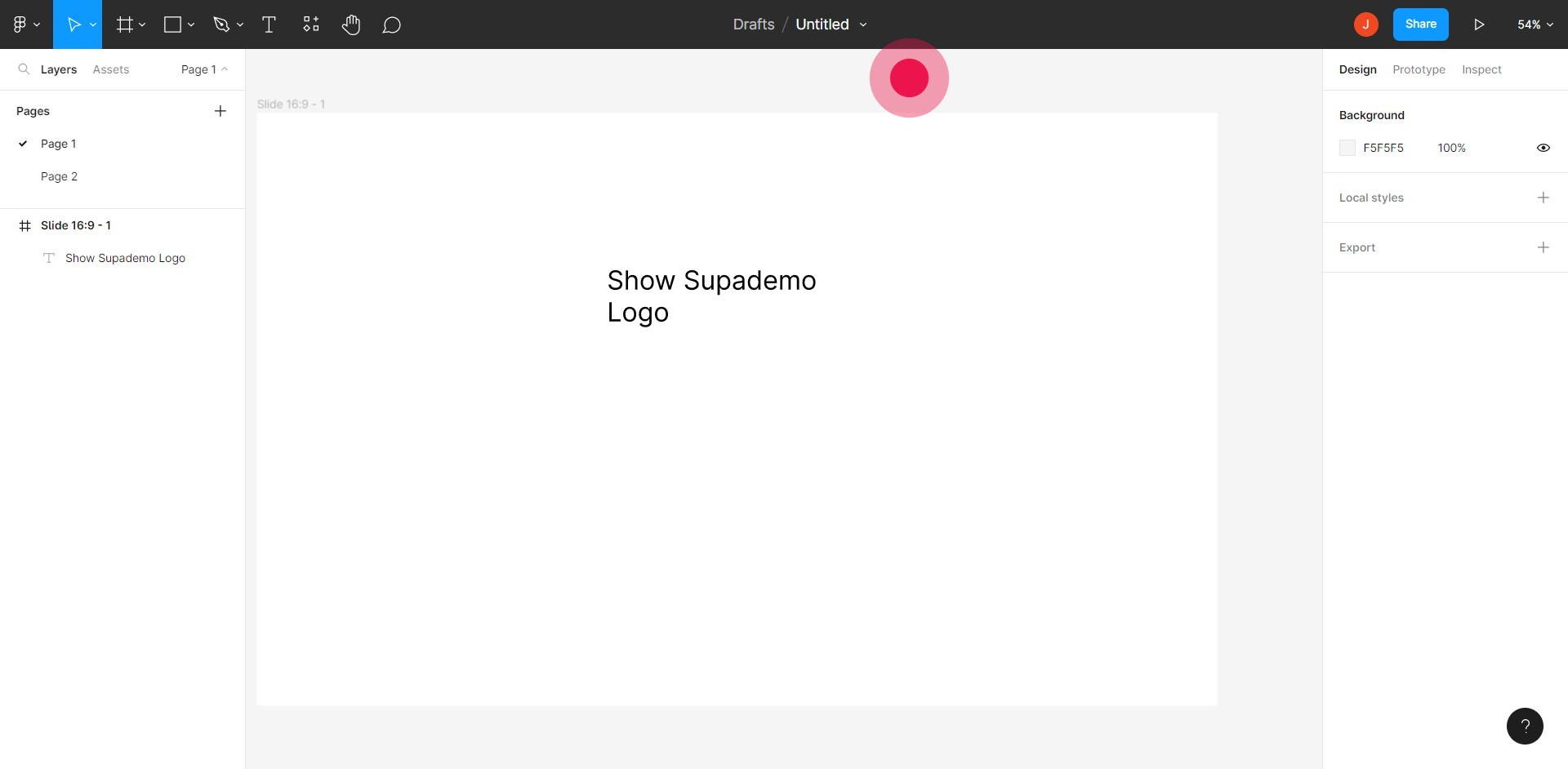
1. Ouvrez Figma et créez un document ou ouvrez-en un existant.

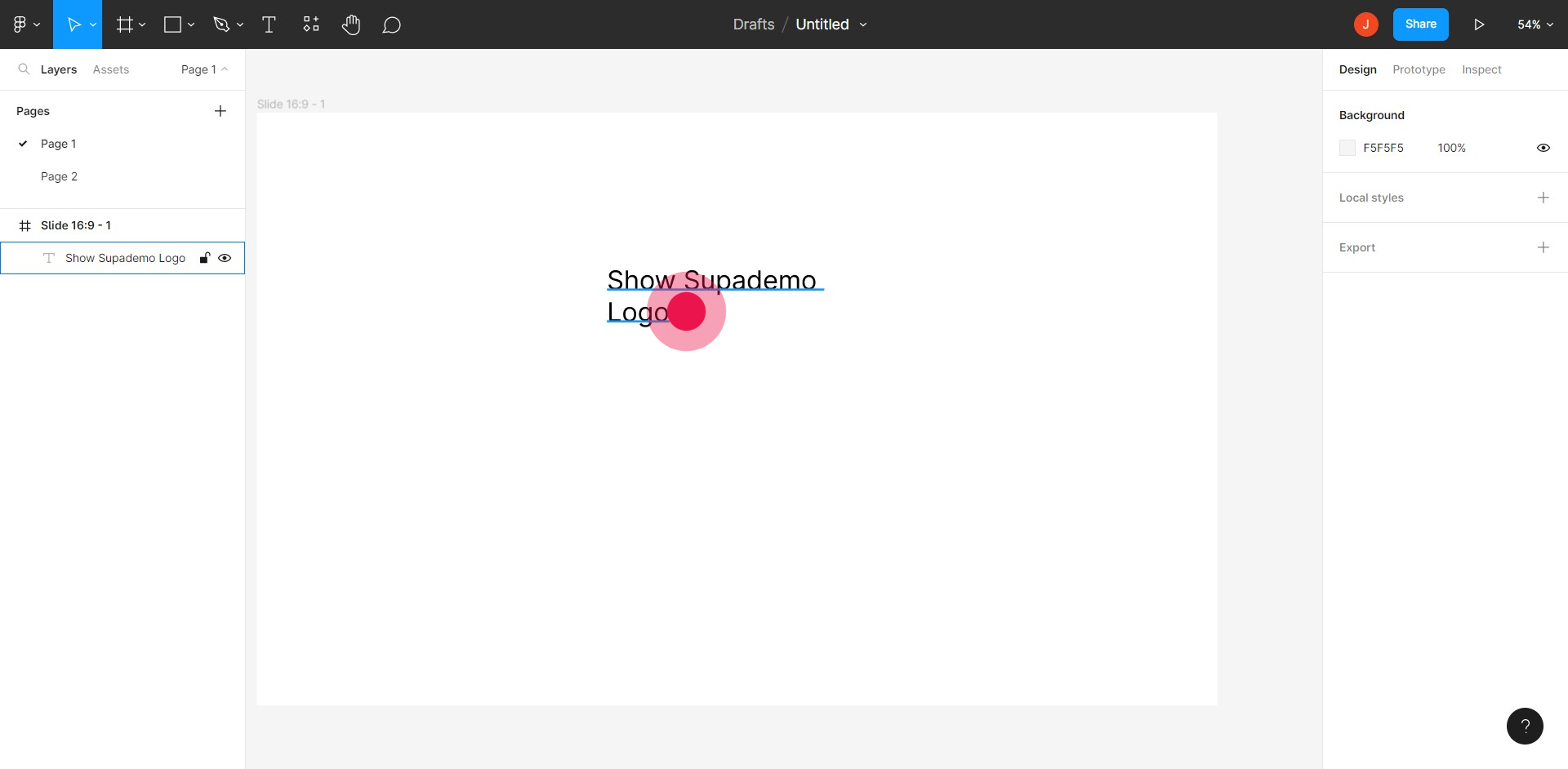
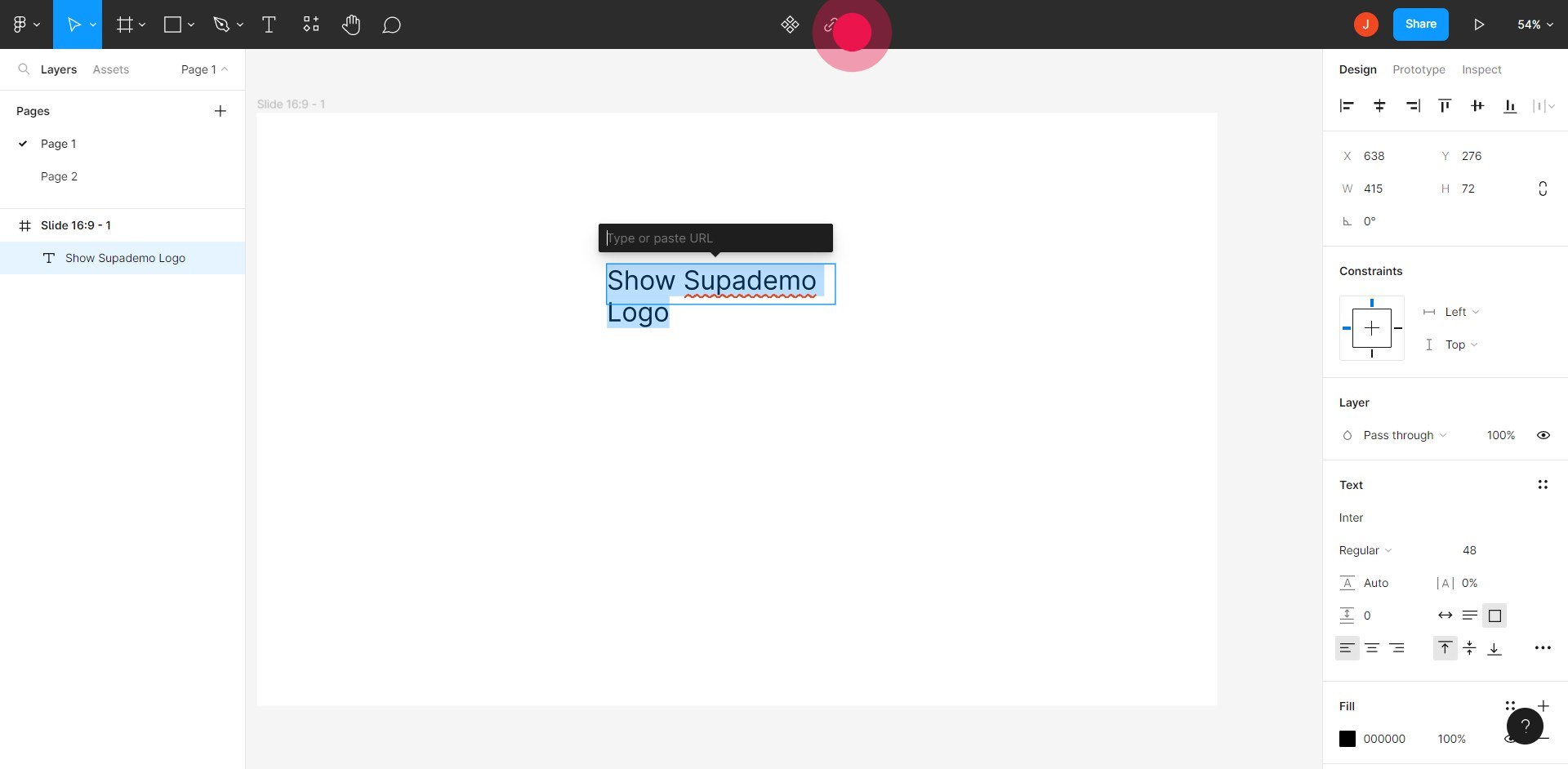
2. Cliquez sur le texte où vous souhaitez insérer votre lien.

3. Cliquez sur l'icône de lien.

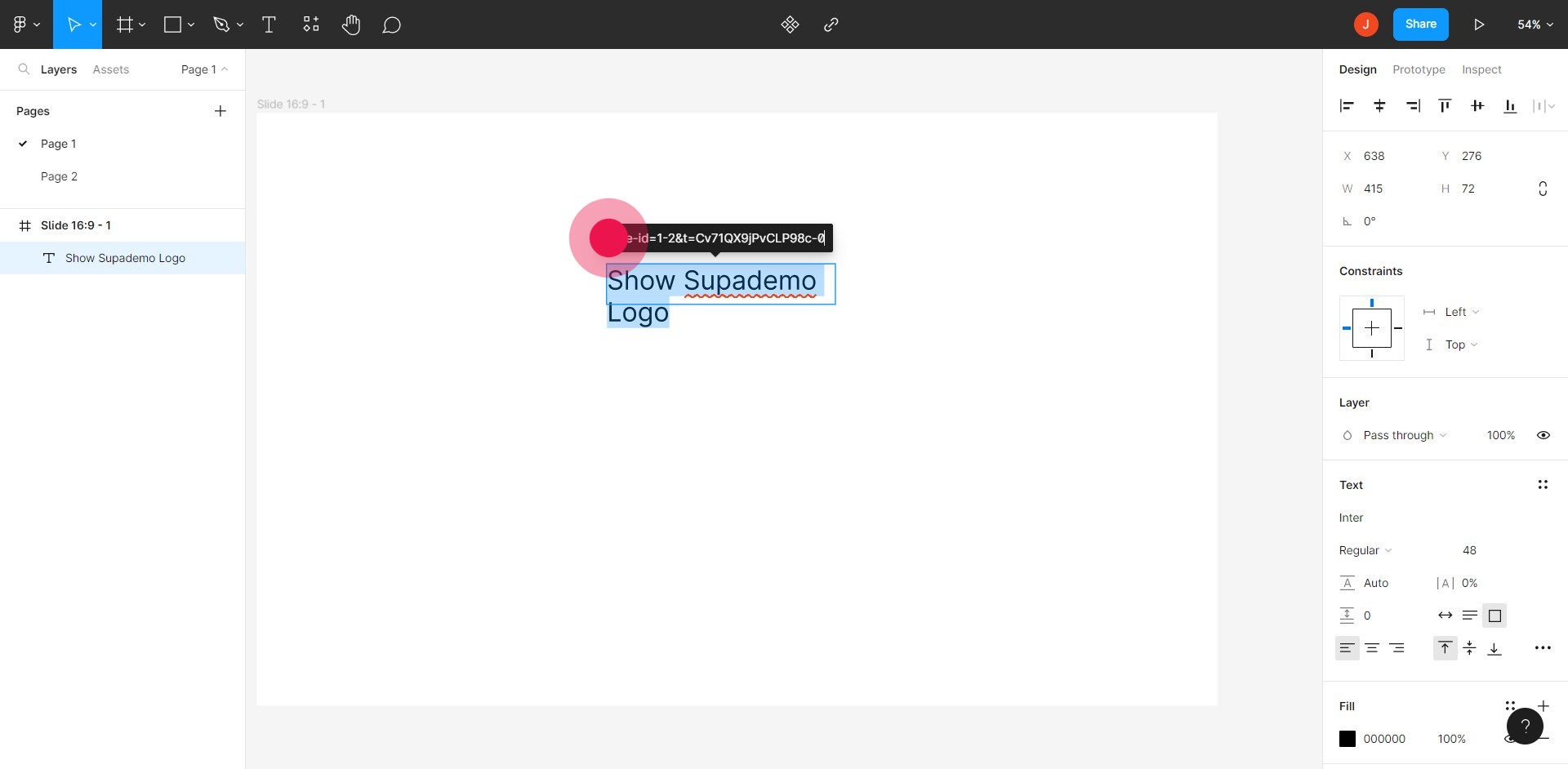
4. Copiez et collez une URL depuis le web ici.

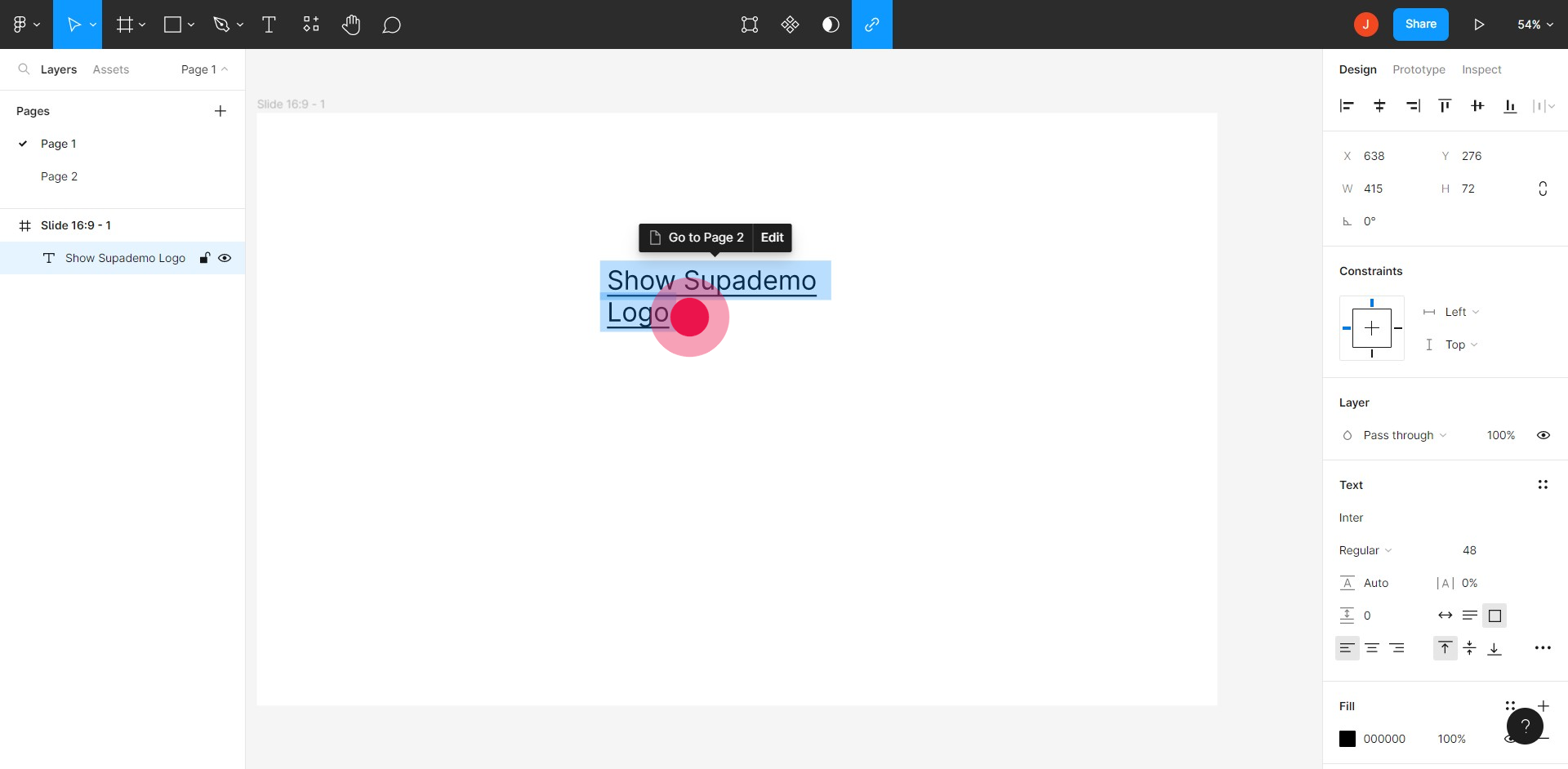
5. Double-cliquez sur le texte, et le lien s'ouvrira !

FAQ sur Figma :
Commonly asked questions about this topic.
Comment créer un nouveau fichier de conception dans Figma ?
Pour créer un nouveau fichier de conception dans Figma, connectez-vous à votre compte et cliquez sur le bouton "Nouveau fichier" sur le tableau de bord. Cela ouvrira une toile vierge où vous pourrez commencer votre conception. Vous pouvez également sélectionner un modèle ou importer des conceptions existantes si nécessaire.
Puis-je collaborer avec d'autres personnes sur un design dans Figma ?
Oui, Figma est conçu pour la collaboration en temps réel. Pour collaborer avec d'autres sur un design, ouvrez votre fichier et cliquez sur le bouton "Partager" dans le coin supérieur droit. Vous pouvez saisir les adresses e-mail des personnes que vous souhaitez inviter ou générer un lien de partage. Vous pouvez définir des autorisations pour contrôler s'ils peuvent uniquement visualiser ou également modifier le design.
Comment utiliser les composants et les styles dans Figma ?
Tout d'abord, sélectionnez un élément et utilisez l'option "Créer un composant" dans le menu contextuel ou appuyez sur Cmd/Ctrl + Alt + K pour créer un composant. Pour créer un style, définissez des styles de texte, de couleur ou d'effet dans le panneau "Styles" et appliquez-les à un élément. Les composants et les styles assurent la cohérence et facilitent les mises à jour à travers l'ensemble de la conception.
Vérifiez le plugin Figma de Supademo :Créez des prototypes interactifs à partir des cadres (bêta)

Il offre le moyen le plus simple de transformer les cadres Figma existants en prototypes élégants et interactifs. Avec le plugin Figma gratuit de Supademo, vous pouvez transformer les cadres Figma en prototypes partageables.
Learn more about the Figma plugin through our
.
Voici comment cela fonctionne :
Learning how to use Figma? See helpful guides below.

Vimal Kumar
Product Operations Associate
Vimal Kumar helps build and grow Supademo’s team and GTM efforts, with a focus on figuring out growth levers and improving product traction.