
🎨
Using Figma to create realistic demos?
Learn how to transform your existing Figma screens into a linkable interactive demo.
Resumen:
Transforma tus creaciones de diseño en experiencias interactivas con las potentes funciones de inserción de enlaces de Figma. Esta guía completa te ofrece instrucciones paso a paso sobre cómo insertar enlaces en Figma.
¿Para quién es más adecuado Figma?
Figma es ideal para una variedad de profesionales, incluidos diseñadores UI/UX, diseñadores de productos y equipos creativos. Por ejemplo, los diseñadores UI/UX pueden usar Figma para crear interfaces de usuario y desarrollar prototipos, mientras que los diseñadores de productos pueden usarlo para diseñar y refinar funciones de productos. Los equipos creativos también pueden usar Figma para colaborar en proyectos de diseño y sesiones de lluvia de ideas, aprovechando las herramientas de colaboración en tiempo real y diseño de Figma.
Guía interactiva paso a paso:
Cómo insertar enlaces en Figma:
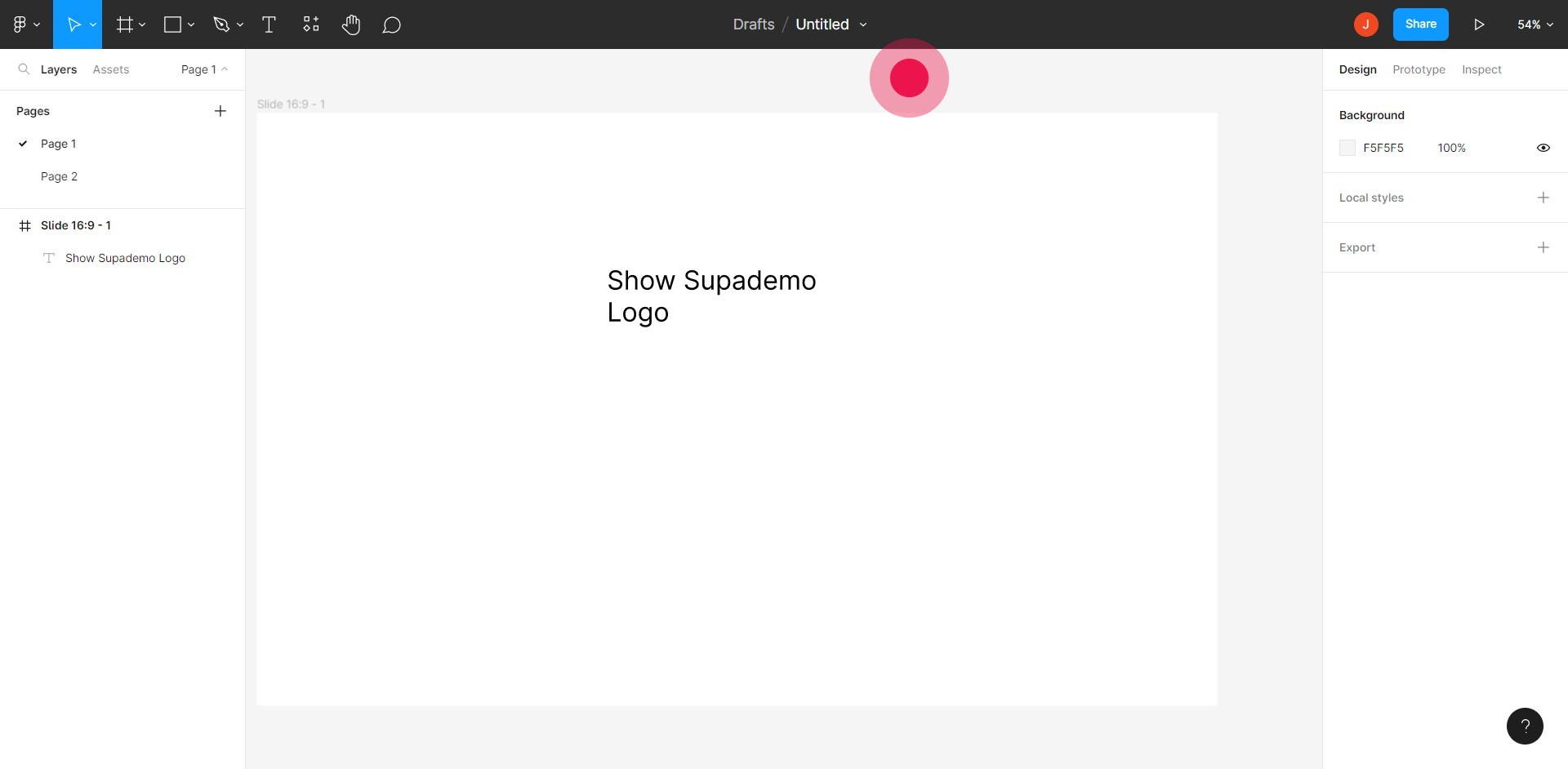
1. Abre Figma y crea un documento o abre uno existente.

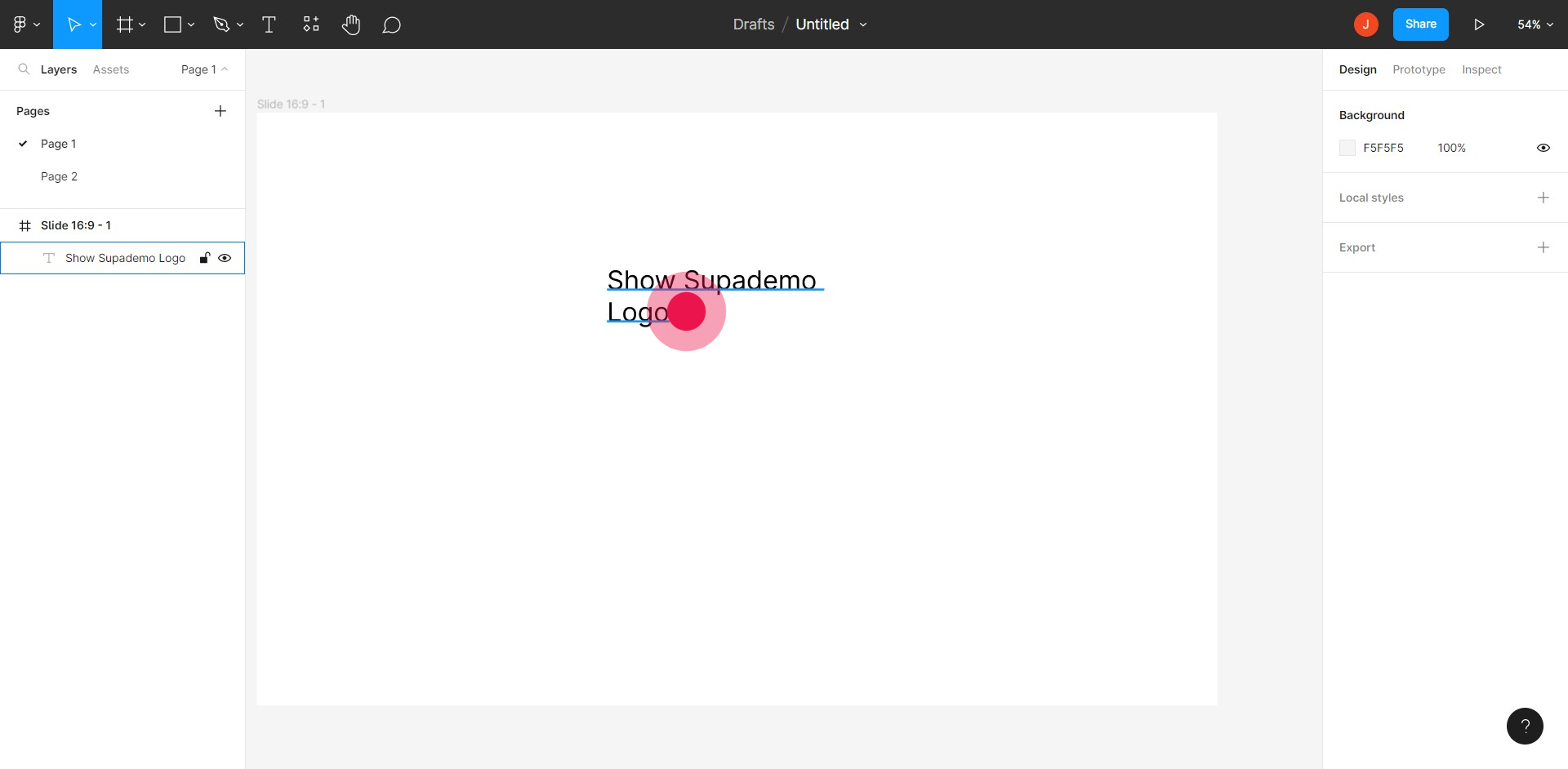
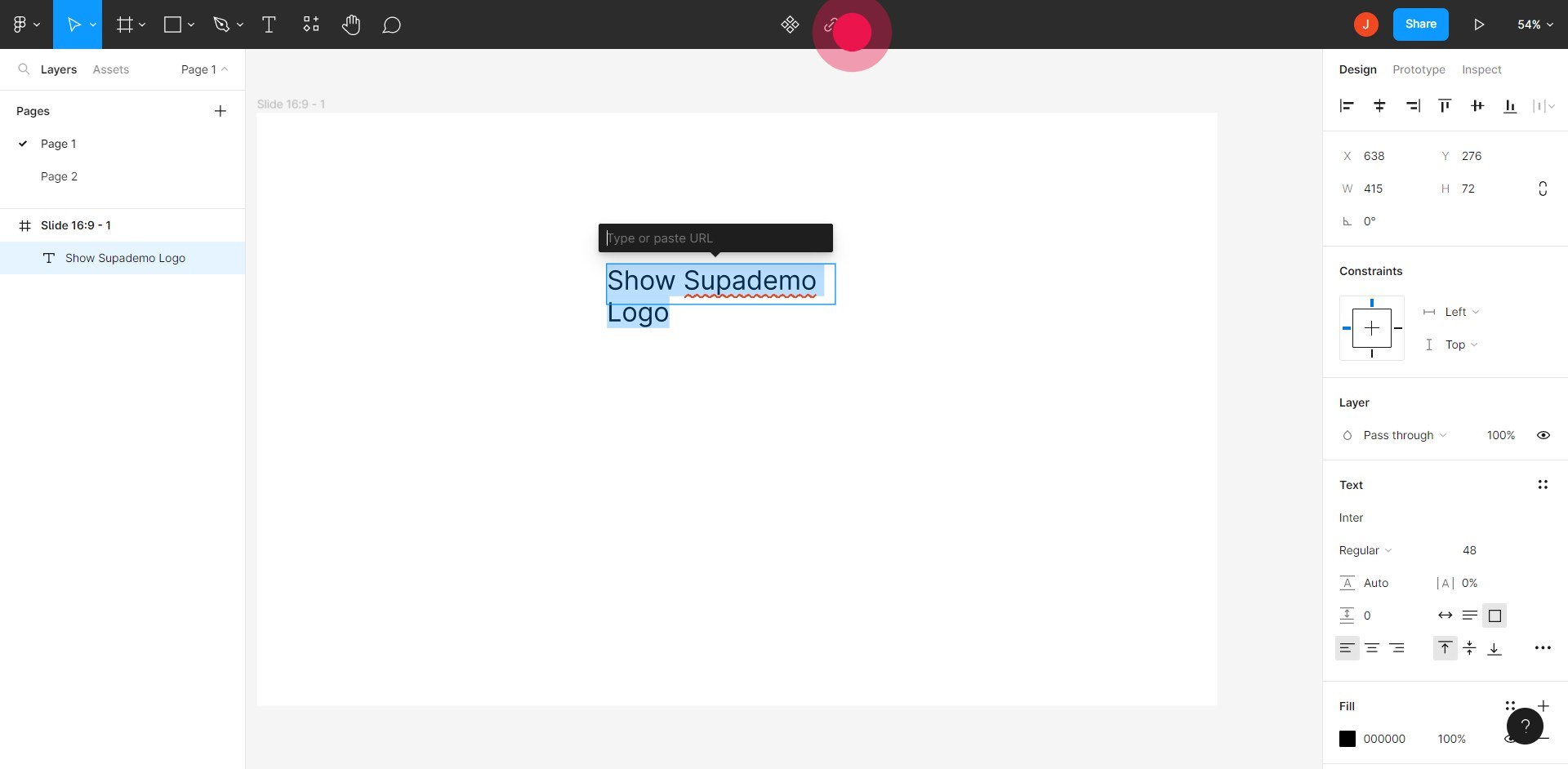
2. Haz clic en el texto donde deseas insertar tu enlace.

3. Haz clic en el icono de enlace.

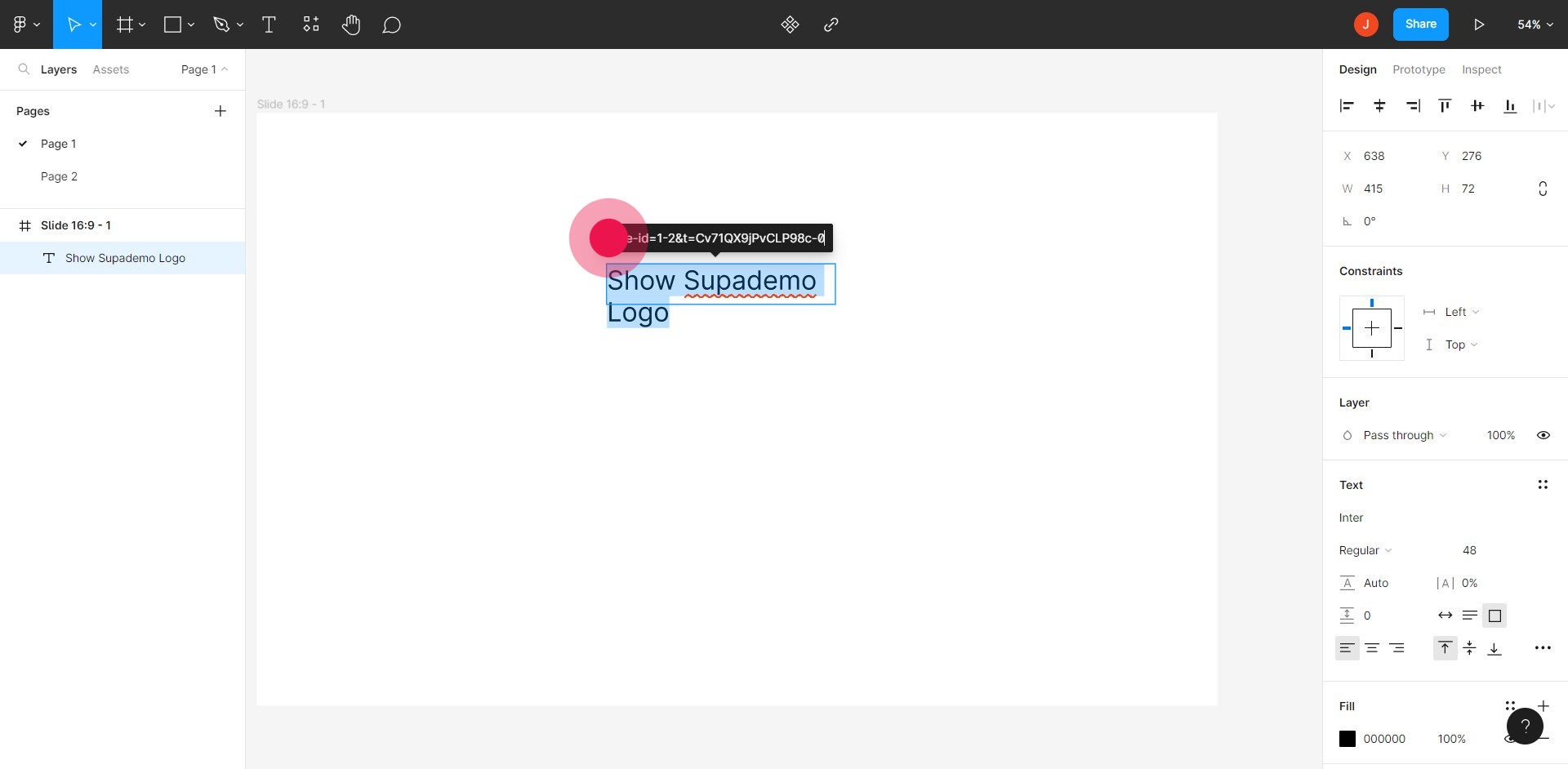
4. Copia y pega una URL desde la web aquí.

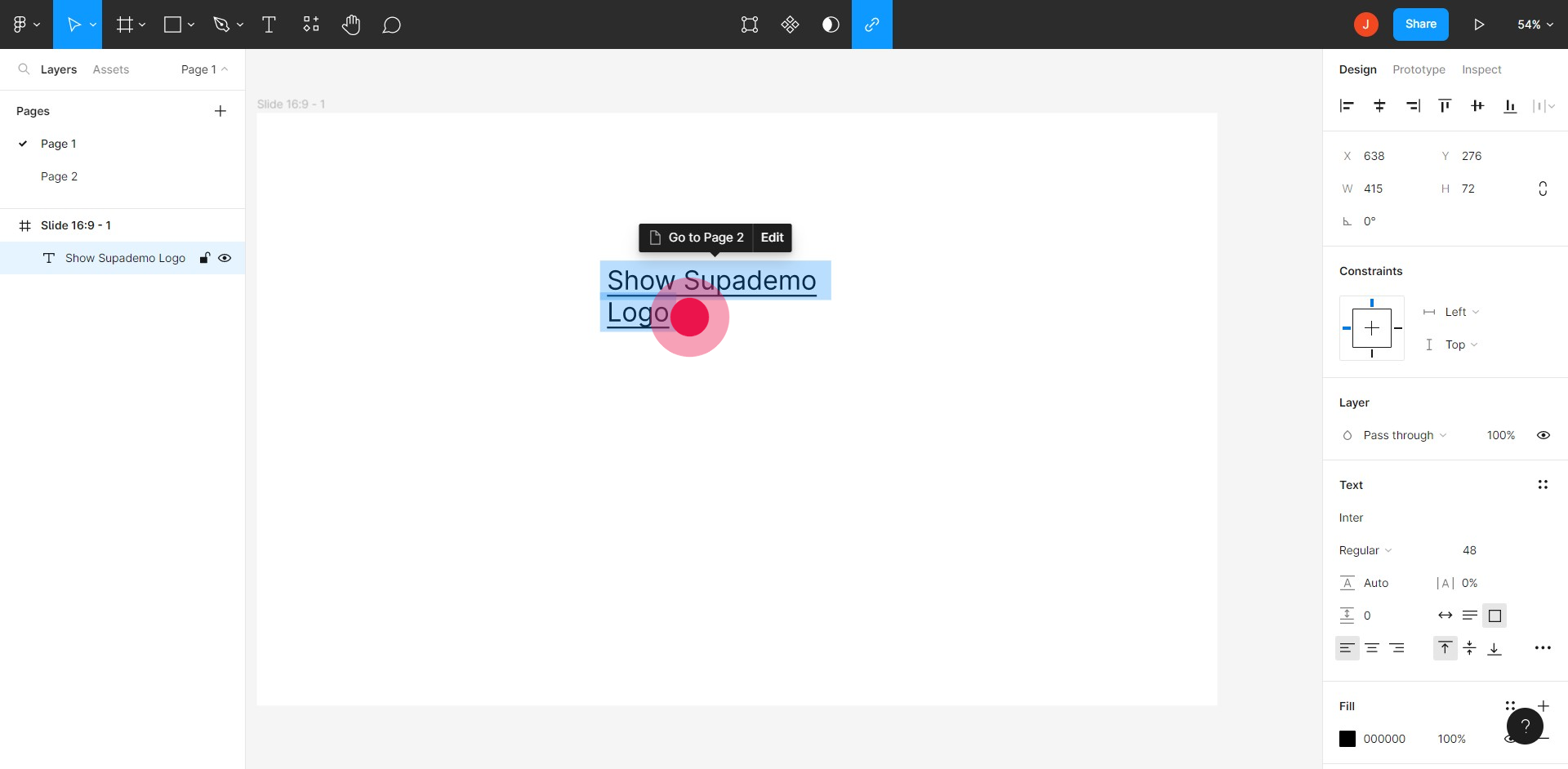
5. ¡Haz doble clic en el texto, y se abrirá el enlace!

Preguntas frecuentes sobre Figma:
¿Cómo crear un nuevo archivo de diseño en Figma?
Para crear un nuevo archivo de diseño en Figma, inicia sesión en tu cuenta y haz clic en el botón "Nuevo archivo" en el tablero. Esto abrirá un lienzo en blanco donde podrás comenzar tu diseño. También puedes seleccionar una plantilla o importar diseños existentes si es necesario.
¿Puedo colaborar con otros en un diseño en Figma?
Sí, Figma está diseñado para la colaboración en tiempo real. Para colaborar con otros en un diseño, abre tu archivo y haz clic en el botón "Compartir" en la esquina superior derecha. Puedes ingresar las direcciones de correo electrónico de las personas a las que deseas invitar o generar un enlace para compartir. Puedes establecer permisos para controlar si solo pueden ver o también editar el diseño.
¿Cómo usar componentes y estilos en Figma?
Primero, selecciona un elemento y usa la opción "Crear componente" en el menú contextual o presiona Cmd/Ctrl + Alt + K para crear un componente. Para crear un estilo, define estilos de texto, color o efecto en el panel "Estilos" y aplícalos a un elemento. Los componentes y estilos aseguran la coherencia y facilitan las actualizaciones en todo el diseño.
Revisa el plugin de Figma de Supademo: Crea prototipos interactivos a partir de marcos (Beta)

Ofrece la manera más fácil de convertir los marcos existentes de Figma en prototipos elegantes e interactivos. Con el plugin Figma gratuito de Supademo, puedes transformar los marcos de Figma en prototipos compartibles.
Learn more about the Figma plugin through our
.
Así es como funciona:
Learning how to use Figma? See helpful guides below.

Vimal Kumar
Product Operations Associate
Vimal Kumar helps build and grow Supademo’s team and GTM efforts, with a focus on figuring out growth levers and improving product traction.