During Launch Week, we'll be announcing a host of exciting new features that make Supademo even more powerful for showcasing your product.
Each day, we'll be launching at least one major feature – and Day 1 starts with full rollout of HTML Supademos. These high-fidelity, pixel-perfect demo environments are a perfect complement to previous screenshot and video-based interactive demos, depending on your use case.
We're kicking off Launch Week Day 1 with HTML Interactive Demos – which allow you to create pixel-perfect, fully interactive clones of your product that users can explore with full fidelity.
HTML Supademos
Official public rollout
Today, we’re taking HTML Interactive Demos out of beta, and it’s a big step for us. We wanted to go beyond just showing what your product looks like—now your viewers can get a real sense of how it works, too, with all the little interactions and feel of the actual thing captured right in the Supademo.
1. Recording an HTML Supademo
Recording HTML Supademos takes just a few minutes and works similarly to standard screenshot/video-based Supademos.
First, download our Chrome extension and subscribe to the Scale or Growth plan. After that, simply click “Record HTML Supademo” and walk through and product, feature, or workflow.
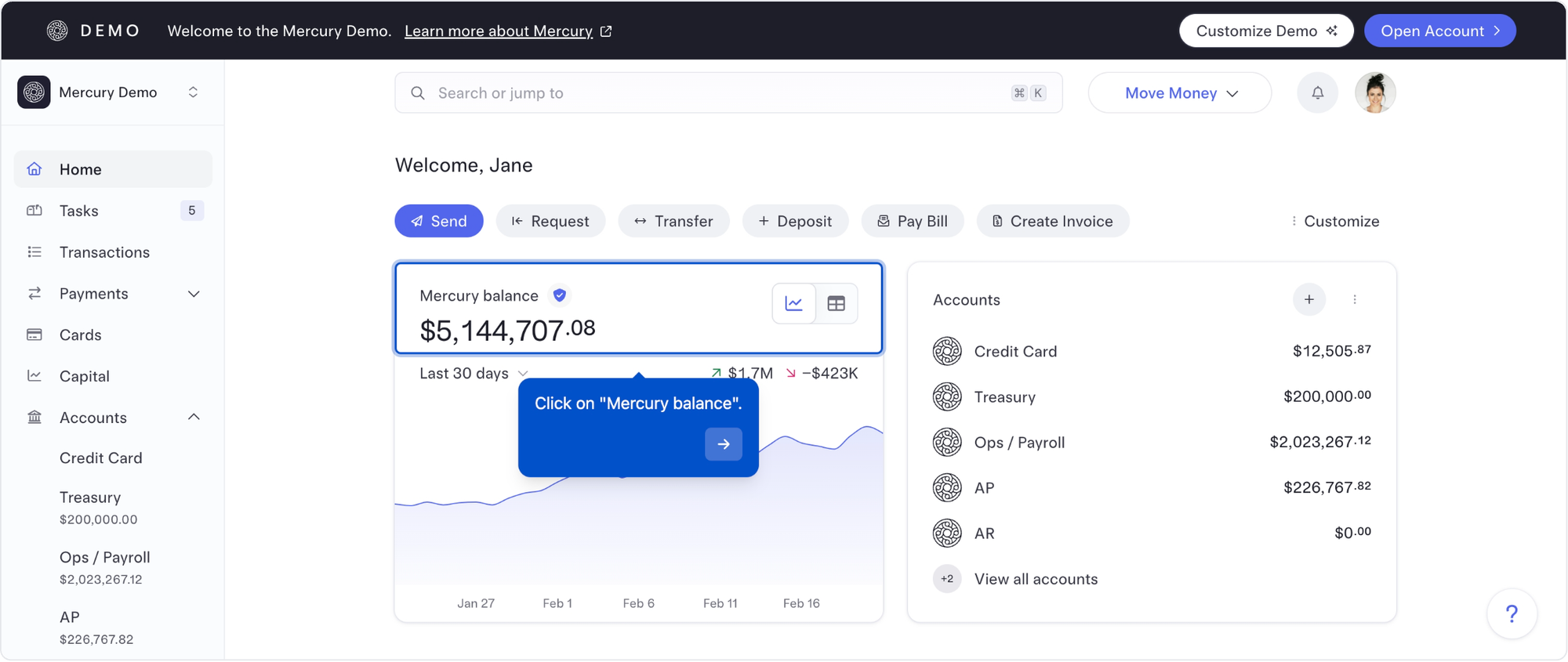
The extension will highlight elements as you hover over HTML elements, indicating where your hotspot text captions will be anchored next to. This initial position can easily be changed in the Supademo editor.
When you click "Stop Recording" Supademo will transform your actions into a high-fidelity, pixel perfect copy of your web-based application.
Please note that HTML capture is only supported for web-based applications.
Whether you're in sales, marketing, customer success, or product, HTML Interactive Demos deliver the most authentic product experience possible without requiring your prospects to sign up!
2. Editing and personalizing HTML post recording
Since HTML-based Supademos clone the front end HTML/CSS of the product you've recorded, you can easily edit elements within your interactive demo — like text, elements, images — in just a few clicks.
3. Customizing HTML Hotspots
Compared to hotspots on screenshot-based Supademos, hotspots operate differently for HTML-based interactive demos.
Each HTML hotspot has a corresponding anchor position (vs. freeform positions on screenshot-based Supademos) — the element which your hotspot is attached next to.
In addition, HTML Supademos have additional design options along with the option to add multiple invisible hotspots – perfect for creating multipath sandbox environments.
As always, you can access even more hotspot options (like branching, transparency, next/previous buttons, etc) by setting them on a per-hotspot or per-Supademo basis.
4.Sharing HTML Supademos
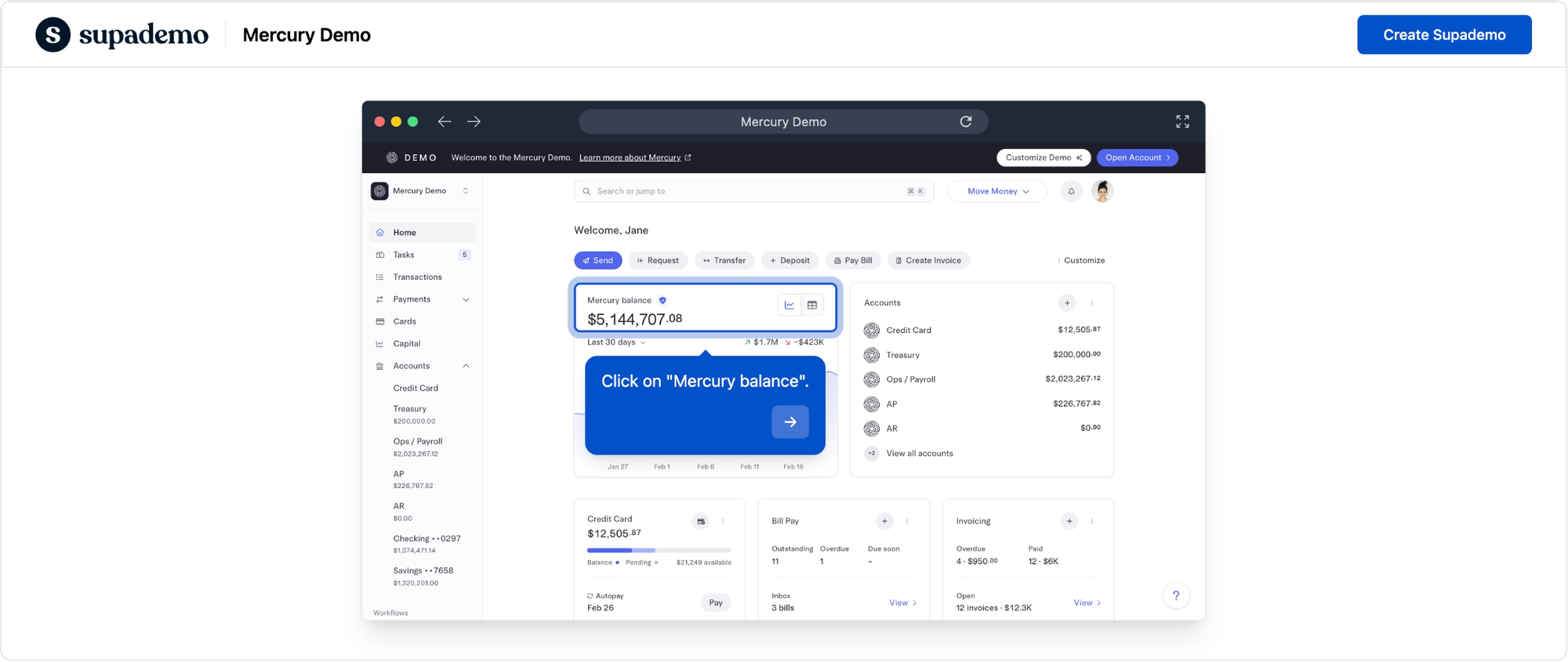
HTML-based Supademos can be easily shared online, just like screenshot/video-based Supademos. This includes sharing via:
- Regular sharing links or trackable/personalized links;
- Adding to existing multi-demo showcase collections;
- Embeds within existing websites, support docs, or sales collateral;
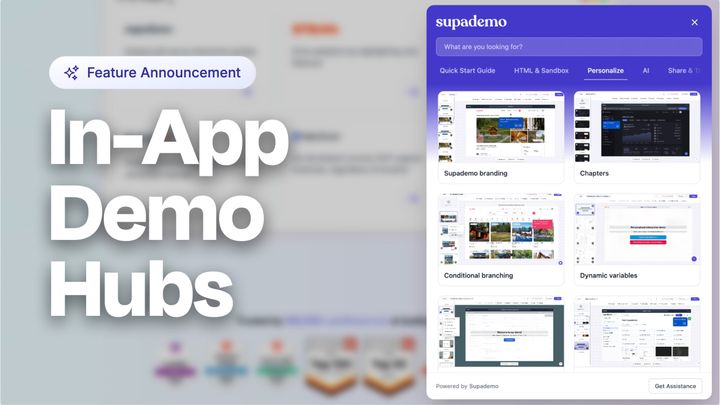
- Triggered inside of your existing product experience as an in-app tour (triggered by click/action);
In fact, you can even use autoplay to have your HTML Supademo play just like a video without use interaction.


Why are we building HTML interactive demos?
At Supademo, we've always focused on making product demonstrations as frictionless and engaging as possible. Our screenshot and video-based demos already allow you to quickly create interactive experiences, but we kept hearing one request from our power users:
"How can we create demos that feel exactly like our real product?"
HTML Interactive Demos answer this call by capturing the actual HTML and CSS of your product, preserving all the interactions, hover states, and animations that make your product unique. This creates a demo experience that's indistinguishable from the real thing.

Perfect for high-impact use cases
HTML Interactive Demos are ideal for:
- Sandbox Demos: Create safe, controlled environments where prospects can explore your product without risking live data
- Polished Product Tours: Guide users through your most impressive features with pixel-perfect representation
- Proof of Concepts (POCs): Demonstrate custom solutions without building them from scratch
- Sales Collateral: Equip your sales team with interactive leave-behinds that showcase your product better than any PDF
How do HTML interactive demos differ from our existing demos?
While our screenshot and video-based demos have served thousands of customers successfully, HTML demos take interactivity to a new level:
| Feature | Screenshot/Video Demos | HTML Interactive Demos |
|---|---|---|
| Interactivity | Users can only interact with recorded hotspots | Users can interact with every element just like the real product |
| Content Editing | Limited editing of in-image content | Easy modification of text, numbers, and graphics within the demo |
| Fidelity | High-quality screenshots or video recordings | Pixel-perfect HTML/CSS copies that render at native resolution |
| Animations & States | Limited to what was captured during recording | Preserves hover states, transitions, and animations from the original |
| Creation Time | Minutes, no coding required | Minutes, no coding required |
| Customization | Easily personalized with branding, tooltips, and branching | Same customization plus the ability to modify actual product content |
Ready to try HTML Supademos?
We’re just getting started with what HTML Interactive Demos can do. Like everything we build at Supademo, we’ve tried to keep it dead simple—no coding, just grab it and go with a few clicks.
Stick around for tomorrow—we’ve got another feature coming that’s going to make showing off your product even better!