
🎨
Using Figma to create realistic demos?
Learn how to transform your existing Figma screens into a linkable interactive demo.
Overview
Open the control of plan adaptability with Auto Layout in Figma. With this comprehensive step by step interactive guide consistently organize and adjust components inside your plans, sparing time and exertion whereas guaranteeing steady and responsive formats that bring your inventive dreams to life.
Step by step interactive demo
Steps to How to use Auto Layout in Figma
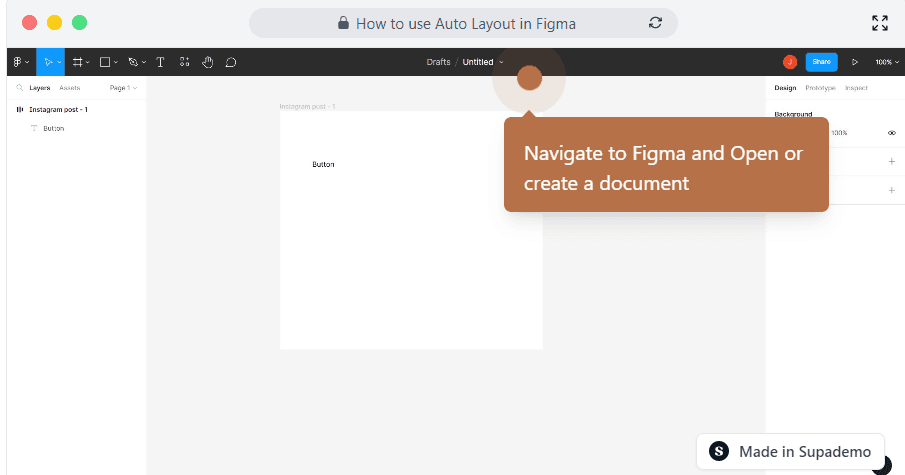
1. Navigate to Figma and Open or create a document

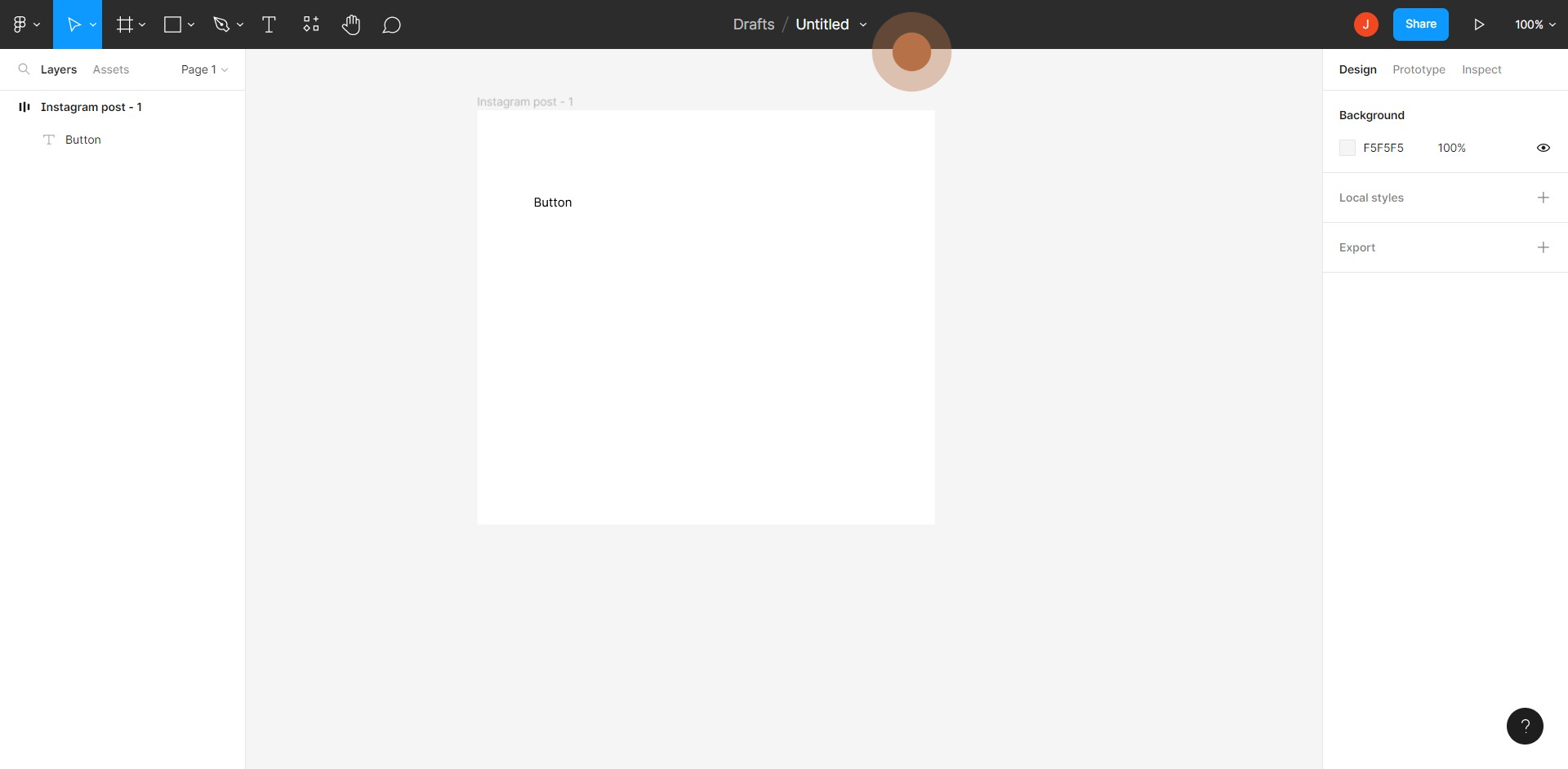
2. select the frame

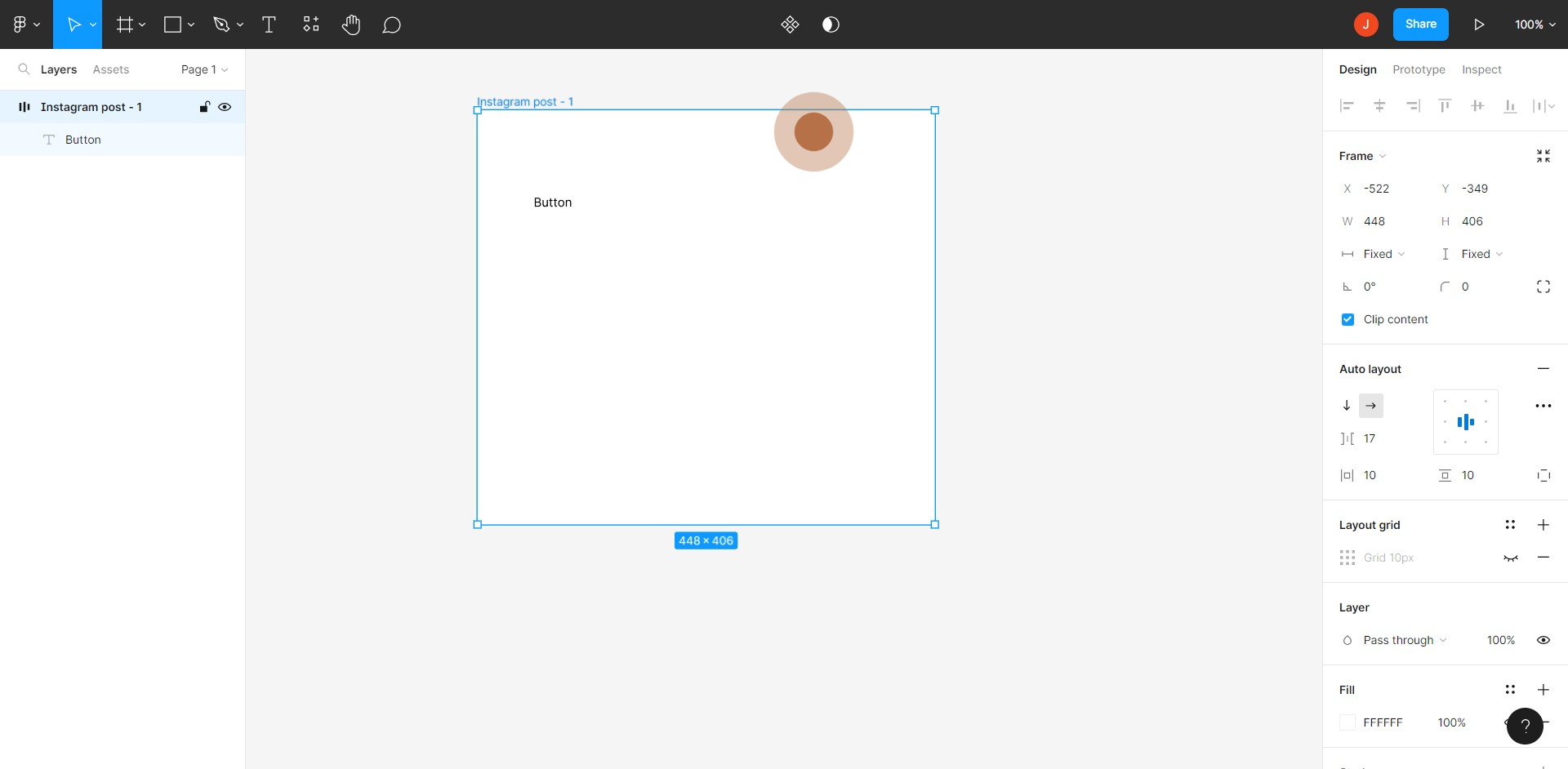
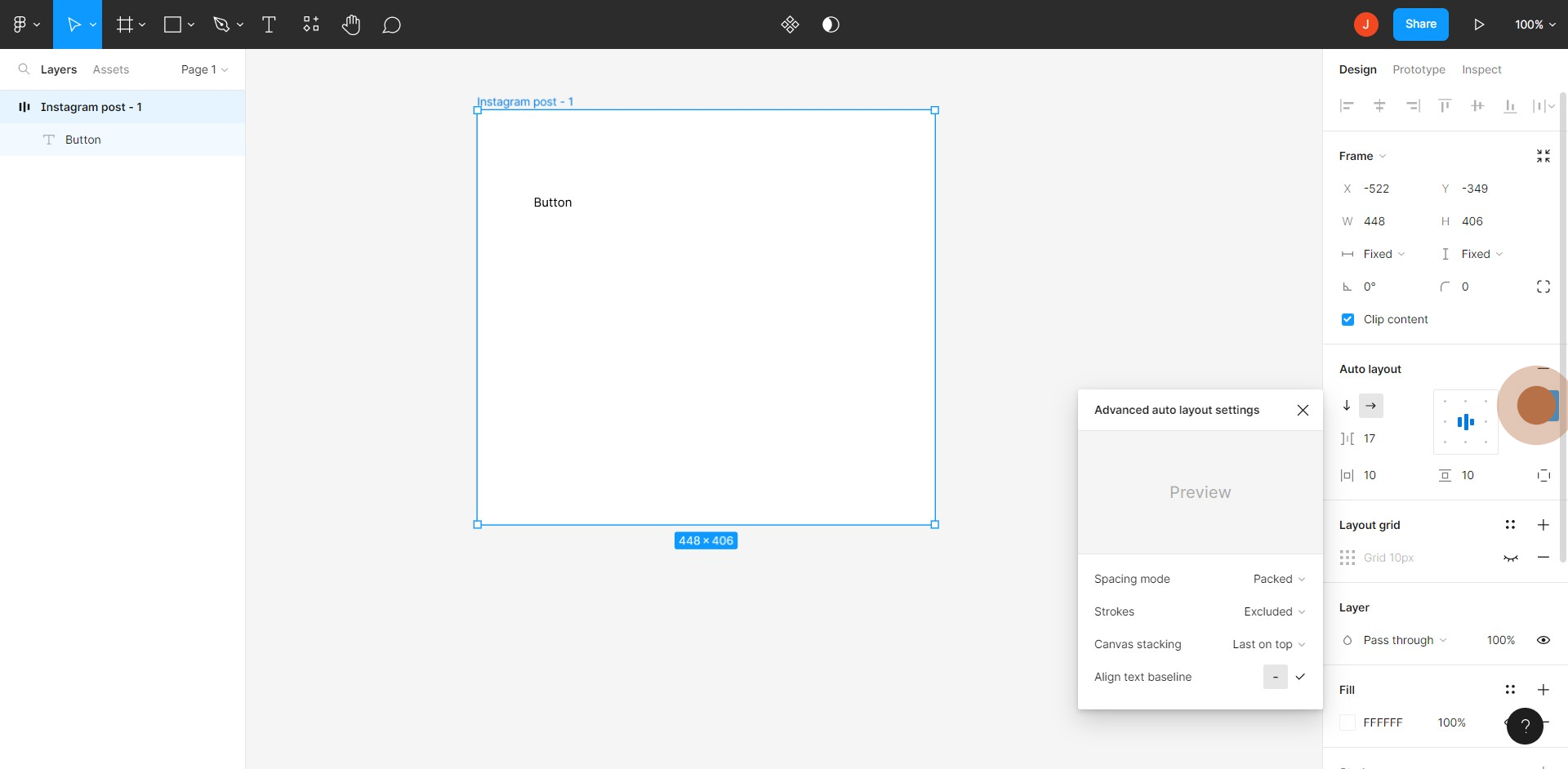
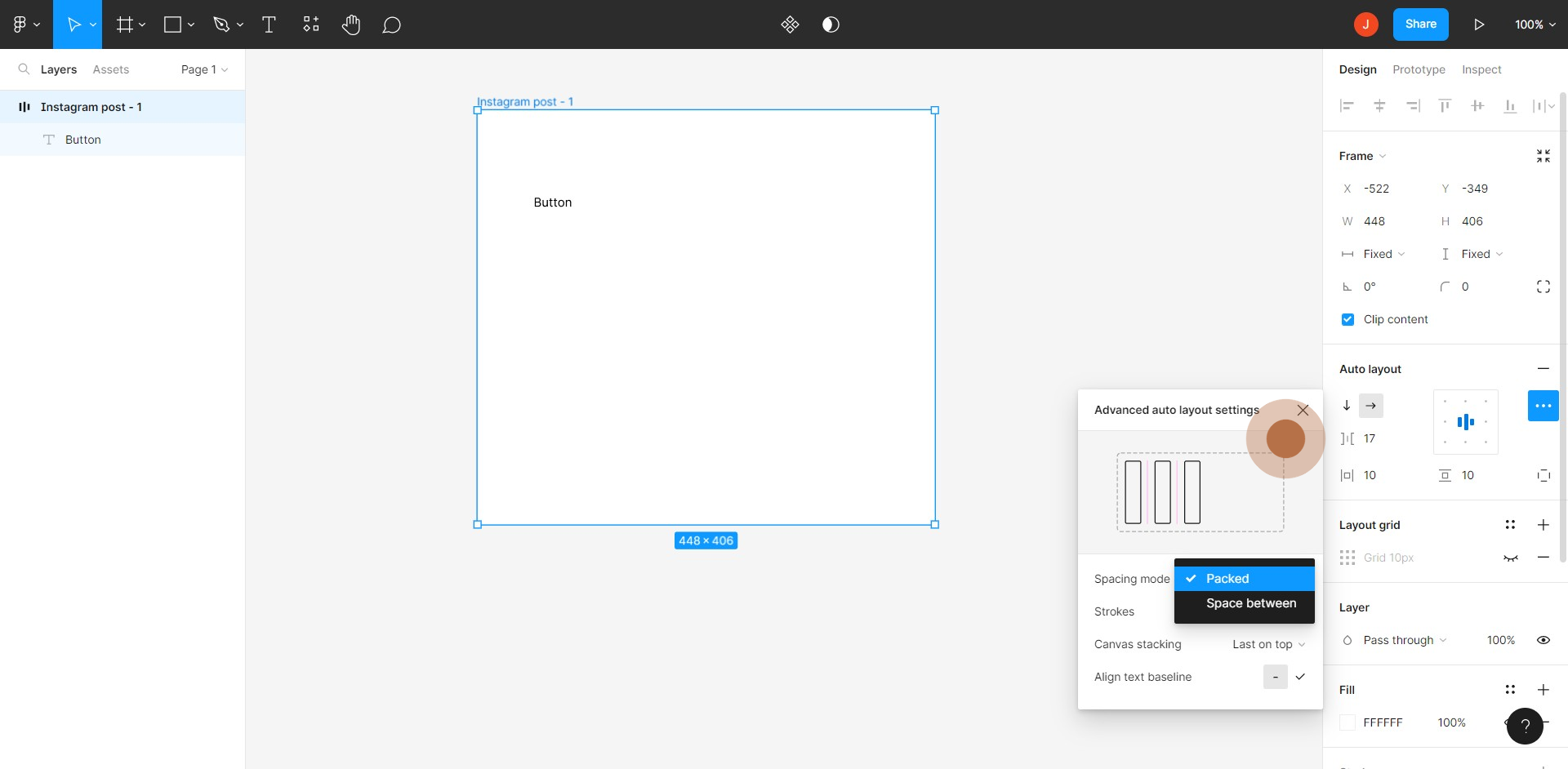
3. Click on the editing tab and you could see the auto layout settings

4. Edit and customize auto layout according to your need

This workflow was created with Supademo.
Checkout Supademo Figma Plugin: Create interactive prototypes from frames (beta)

Welcome to the easiest way to create and share interactive prototypes from Figma — for free. With the Supademo Figma Plugin, you can transform your existing Figma frames into elegant, interactive prototypes.
Learn more about the Figma plugin through our
.
Here's how it works
Learning how to use Figma? See helpful guides below.

Justin James
Justin is a growth intern focused on content generation and marketing. He's passionate about making an impact across various startup roles.