Introducing Supa Screenshot: beautiful, instant screenshots for free

Learn more about Supa Screenshot by
visiting the Supa Screenshot feature page
.
I used to dread taking screenshots.
For what should be a simple, straightfoward process, I always found taking screenshots to be clunky, messy and rather unintuitive.
Whether it's the difficulty of blurring sensitive information without using multiple tools, sharing with file size constraints, or keeping things organized – taking beautiful screenshots has felt less than ideal.
And if your desktop ever looked like this, I'm inclined to say you agree:

And the manual work of creating and updating screenshots (+ video) was one of the drivers to starting Supademo.
With Supademo, we want to empower anyone to be able to create visually engaging and interactive product demos and guides. Where users could learn by doing instead of relying on unmaintainable, video monologues or unintuitive static content.
But over time, we realized that not everything warrants creating a beautiful interactive demo, a lengthy video, or even a looping GIF.
Whether it's highlighting a design tweak, a small UX refresh, or featuring minor updates on support docs/changelog, I even found myself gravitating towards screenshots for particular use cases... and using way too many tools in the process.

And after speaking to hundreds of our 15,000+ users worldwide, it was clear that they felt the same. There's significant overlap between recording a Supademo and taking screenshots – along with a clear time and place for both. So much that it made sense for us to consolidate this workflow into an all-in-one tool.
Create beautiful screenshots, instantly
This is why we're excited to roll out Supa Screenshots: beautiful, customizable, and instant screenshots taken directly through the Supademo extension.

And starting today, our core users – product marketers, product managers, solutions engineers, SDRs, and CSMs – can create beautiful interactive demos and instant screenshots, all in one extension.
Who is this built for? What are the use cases?
Supa Screenshots have malleable use cases and can be used across customer success, training, product marketing, or internal communication.
Some examples include:
- Taking quick product screenshots for internal collaboration;
- Highlighting minor features or design updates on changelogs/product updates;
- Sharing screenshots as links in emails;
- Taking screenshots to add to an existing Supademo;

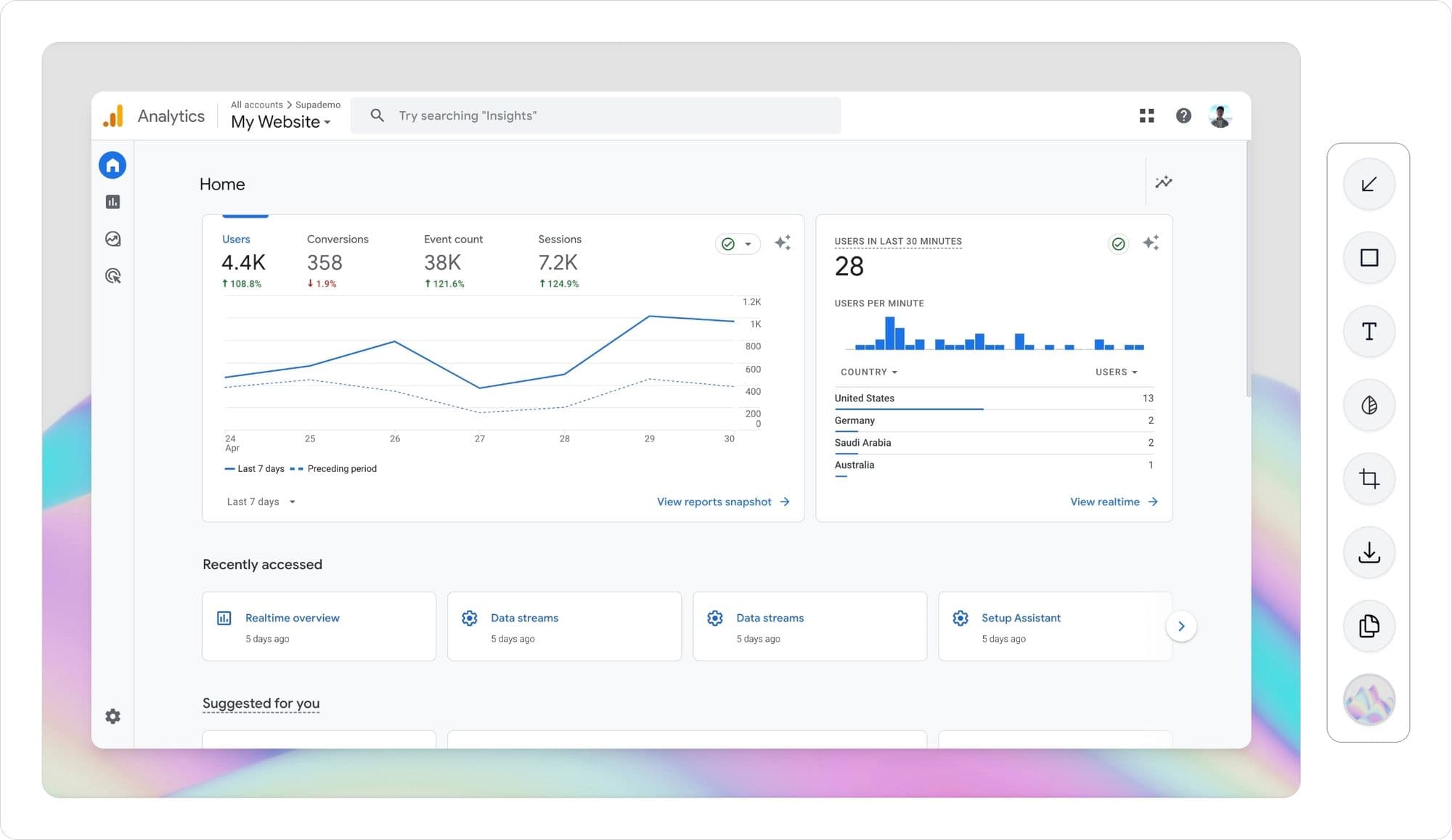
How to create a Supa Screenshot
Creating, annotating, and sharing a Supa Screenshot is instant and intuitive. Here's a step-by-step overview of the feature:
Key features of Supa Screenshot:
- Capture full-screen or selected area: Capture the entire browser by clicking anywhere on the screen. Or drag across a chosen area to capture specific content on the screen.
- Delayed screenshot capture: Capture modals, menu items, or time-bound assets by delaying the screenshot capture by 3 seconds.
- Apply beautiful backgrounds: Choose from a collection of beautiful backgrounds – no design skills required!
- Blur, annotate, crop: Redact sensitive information, add callouts, annotate with text, or crop your image without needing to use another editing app.
- Copy to clipboard or download: Instantly copy the screenshot to your clipboard with keyboard shortcuts, or download to your local computer.
- Cloud storage & share as a URL: Share screenshots as a link – great for creating one source of truth, removing access to screenshots, or keeping them updated for everyone with a link.
- Add to Supademo: Quickly take screenshots and add it to an existing Supademo in just a few clicks – making Supademo much more maintainable and powerful as an interactive demo platform.

Better Product Demos and Screenshots, in seconds
Supademo is on a mission to help one million businesses better communicate their products. Whether you're looking to create high-converting interactive demos, or save time with instant screenshots – we're here to help.
Click here to try creating your Supademo with a free account – no credit card required.
Joseph Lee
Joseph is the founder and CEO of Supademo. As a two-time startup founder, Joseph is passionate about building zero-to-one products.